
今天看到一道面试题,是关于async/await、promise和setTimeout的执行顺序,题目如下:
async function async1() {
console.log('async1 start');
await async2();
console.log('asnyc1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(() => {
console.log('setTimeOut');
}, 0);
async1();
new Promise(function (reslove) {
console.log('promise1');
reslove();
}).then(function () {
console.log('promise2');
})
console.log('script end');
我给出的答案:
script start
async1 start
async2
asnyc1 end // x
promise1
script end
promise2
setTimeOut
正确的答案:
script start
async1 start
async2
promise1
script end
asnyc1 end
promise2
setTimeOut
为什么promise1比asnyc1 end先出来呢?带着这个疑问,我去了解了一下事件循环机制。
js EventLoop 事件循环机制
JavaScript的事件分两种:
| 宏任务(macro-task) | 微任务(micro-task) |
|---|---|
| script | promise.[ then/catch/finally ]((非new Promise)) |
| setTimeout | process.nextTick(Node.js 环境) |
| setInterval | MutaionOberver(浏览器环境) |
| setImmediate(Node.js 环境) | Object.observe |
| IO操作 | x |
| UI交互事件 | x |
| postMessage | x |
| MessageChannel | x |
事件的执行顺序,是先执行宏任务,然后执行微任务,这个是基础,任务可以有同步任务和异步任务,同步的进入主线程,异步的进入Event Table并注册函数,异步事件完成后,会将回调函数放入Event Queue中(宏任务和微任务是不同的Event Queue),同步任务执行完成后,会从Event Queue中读取事件放入主线程执行,回调函数中可能还会包含不同的任务,因此会循环执行上述操作。
注意:
setTimeOut并不是直接的把你的回掉函数放进上述的异步队列中去,而是在定时器的时间到了之后,把回掉函数放到执行异步队列中去。如果此时这个队列已经有很多任务了,那就排在他们的后面。这也就解释了为什么setTimeOut为什么不能精准的执行的问题了。setTimeOut执行需要满足两个条件:
主进程必须是空闲的状态,如果到时间了,主进程不空闲也不会执行你的回调函数 这个回调函数需要等到插入异步队列时前面的异步函数都执行完了,才会执行
promise、async/await
首先,new Promise是同步的任务,会被放到主进程中去立即执行。而.then()函数是异步任务会放到异步队列中去,那什么时候放到异步队列中去呢?当你的promise状态结束的时候,就会立即放进异步队列中去了。
带async关键字的函数会返回一个promise对象,如果里面没有await,执行起来等同于普通函数;如果没有await,async函数并没有很厉害是不是。
await 关键字要在 async 关键字函数的内部,await 写在外面会报错;await如同他的语意,就是在等待,等待右侧的表达式完成。此时的await会让出线程,阻塞async内后续的代码,先去执行async外的代码。等外面的同步代码执行完毕,才会执行里面的后续代码。就算await的不是promise对象,是一个同步函数,也会等这样操作。
流程梳理
我们整体再梳理一下上面代码执行的流程:
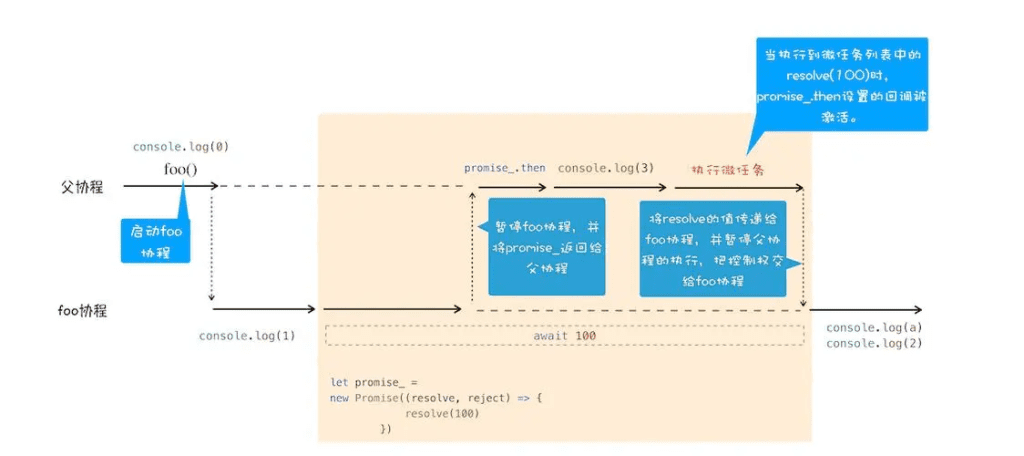
整个代码片段(script)作为一个宏任务执行 console.log('script start'),输出script start;执行 setTimeout,是一个异步动作,放入宏任务异步队列中;执行 async1(),输出async1 start,继续向下执行;执行 async2(),输出async2,并返回了一个promise对象,await让出了线程,把返回的promise加入了微任务异步队列,所以async1()下面的代码也要等待上面完成后继续执行;执行 new Promise,输出promise1,然后将resolve()放入微任务异步队列;执行 console.log('script end'),输出script end;到此同步的代码就都执行完成了,然后去微任务异步队列里去获取任务 接下来执行 resolve(async2返回的promise返回的),输出了async1 end;然后执行 resolve(new Promise的),输出了promise2;最后执行 setTimeout,输出了settimeout。
在第4步中, await 这里有一个机制, 就是 await 的等待, 不会阻塞外部函数的执行, 而 await 等待的 如果是一个 Promise 则 Promise 里面的代码还是同步执行, 如果不是 Promise ,就会使用 Promise.resolve 来进行封装, 这里的 async2 是一个 async 方法, 里面的 打印会同步执行, 而 await async2() 后面的代码 会放到微任务队列中的第一个位置,等待外部同步代码执行完毕以后再执行。
所以我知道了script end为什么会优先于async1 end输出。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=15105,转载请注明出处。


评论0