目前的后台系统都是前后端分离的项目,前端开发者关注页面的编排、后端开发者专注于API逻辑开发。
开发流程为:各自开发后好,后端服务先部署到云端,前端在本地进行接口调试,调试好后发布到服务器。
两者都部署后,在前端获取到的数据包括两部分,其一是开发的静态文件、其二是后端服务数据。
那前端在调用的时候是如何去区分是拿静态文件还是接口数据呢?
2.1 前端项目部署
对于前端的源码需要进行打包和构建,形成dist文件,然后推送到存储平台,比如阿里云的OSS。
阿里云对象存储 OSS(Object Storage Service)是一款海量、安全、低成本、高可靠的云存储服务
运行如下命令进行node.js源码打包
npm install && npm build
流程图:

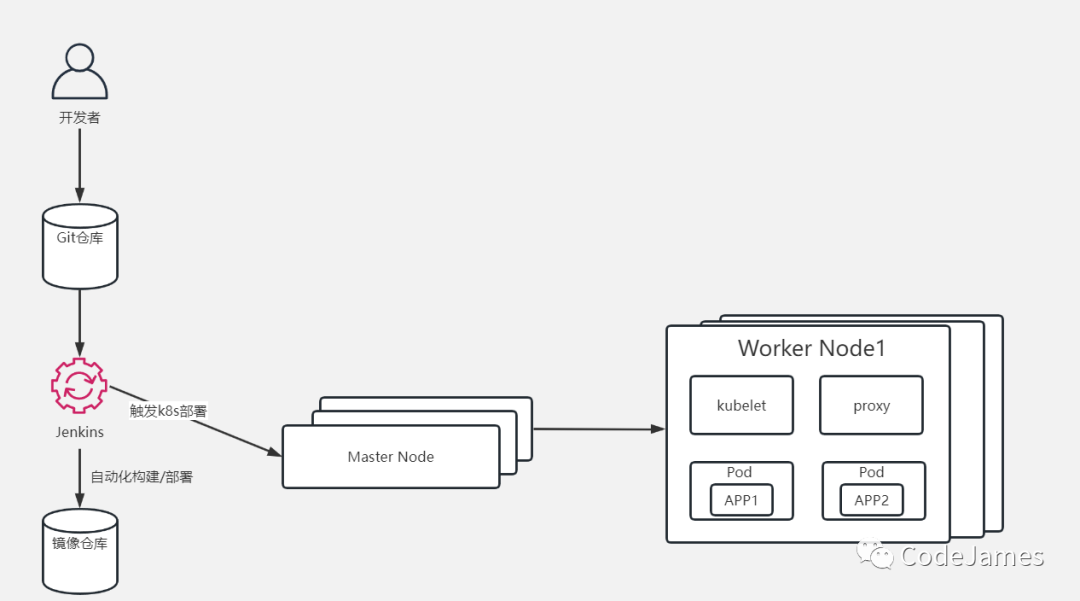
2.2 后端项目部署
如下图所述,在之前的文章进行了介绍,后端项目部署到了k8s服务集群中,需要经历打包和运行部署。

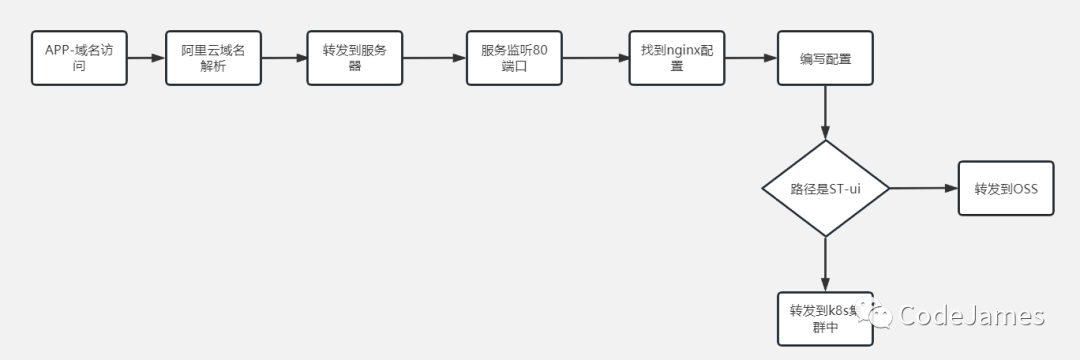
2.3 路由配置
为了区分静态文件和后端服务,在访问的路径进行了区分,前端的静态页面可以根据业务名+ui,后端服务就叫业务名,比如前端ST-ui,后端ST。
解下来介绍一下前端访问的链路:

如图所示,当前端使用域名访问路径时(该域名可在阿里云上申请),阿里云进行域名解析,接着转发到具体的服务器。在具体服务器再次做了转发,经过端口80监听找到nginx配置,最后针对具体路径进行了配置:/ST-ui转发到OSS获取静态文件、/ST转发到k8s集群的ingress。
# 查找80端口被那些服务监听
netstat -lnpt |grep 80
如上介绍了前后端部署的方式,并且也介绍了转发配置,实现路径匹配获取不同的资源。
阅读全文
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=15296,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=15296,转载请注明出处。


评论0