目前我们已经搭建了TDesign的前端和express的后端,目前是两个独立的应用。通常我们需要把前后端集成在一起,TDesign已经配置了相关的信息,只需要修改后端服务地址及端口就能实现先后端互通。
1 修改后端服务地址
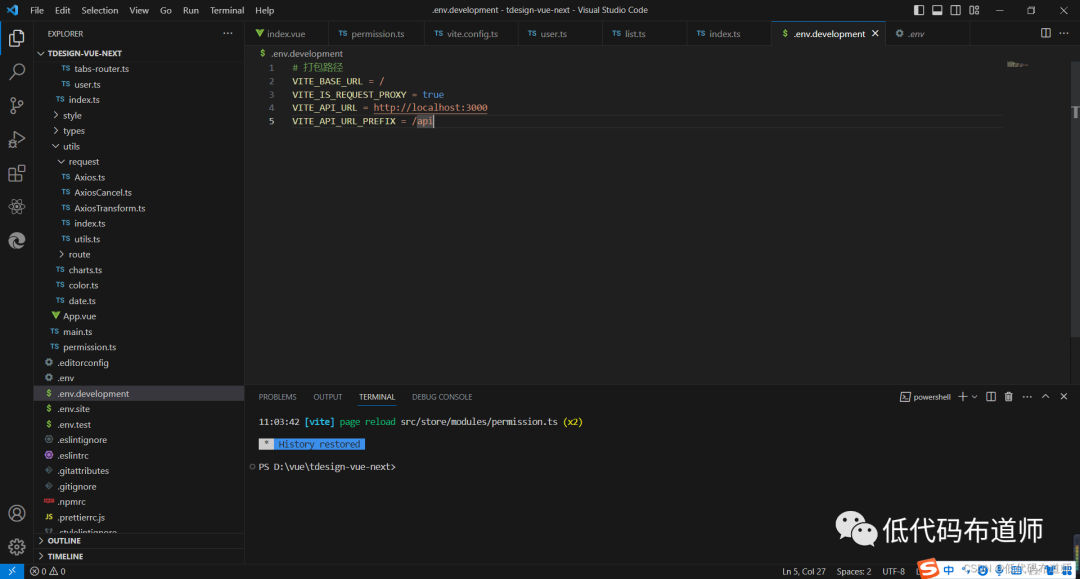
vs code打开我们创建的前端工程,找到.env.development文件

将配置文件的URL修改为我们的后端地址
VITE_BASE_URL = /VITE_IS_REQUEST_PROXY = trueVITE_API_URL = http://localhost:3000VITE_API_URL_PREFIX = /api
2 解决跨域问题
如果是使用默认的express启动代码搭建服务,会遇到跨域问题,我们需要引入cors中间件来解决跨域的问题
打开后端工程,安装cors包
npm install cors --save
修改index.js文件,增加跨域支持的代码
const express = require('express');const app = express();const cors = require('cors');// 定义路由app.get('/', (req, res) => {res.send('Hello, World!');});app.use(cors({origin: 'http://localhost:3002',credentials: true}));// 启动服务器app.listen(3000, () => {console.log('Server is running on port 3000');});
这里的origin是你的前端的工程的地址
3 动态获取菜单
我们目前的菜单是需要从服务接口获取数据的,要想开发后端接口,需要先创建数据库表,数据库我们选择mysql,以下是建表语句
CREATE TABLE `menu` (`id` int(0) NOT NULL AUTO_INCREMENT,`path` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL,`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL,`component` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL,`redirect` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL,`title` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL,`icon` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL,`parent_id` int(0) NULL DEFAULT NULL,PRIMARY KEY (`id`) USING BTREE,INDEX `parent_id`(`parent_id`) USING BTREE,CONSTRAINT `menu_ibfk_1` FOREIGN KEY (`parent_id`) REFERENCES `menu` (`id`) ON DELETE RESTRICT ON UPDATE RESTRICT) ENGINE = InnoDB AUTO_INCREMENT = 4 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic;
表建好之后,需要先创建一个菜单的路由,在工程的根目录创建一个menu.js文件

我们后端服务需要访问数据库,需要将数据库的连接拆分到一个文件中,再创建一个database.js文件

访问数据库需要用到mysql库,安装一下
npm install mysql --save
在database.js里输入数据库连接代码
const mysql = require('mysql');// 创建数据库连接池const pool = mysql.createPool({host: 'localhost',user: 'root',password: '******',database: 'diancan',});module.exports = pool;
在配置文件中输入数据库的名称、用户名、密码和访问地址
然后在menu.js中输入获取菜单的方法
const express = require('express');const router = express.Router();const pool = require('./database');function fetchMenuItems(parentId = null) {console.log('parentid', parentId)return new Promise((resolve, reject) => {if (parentId == null) {pool.query('SELECT * FROM menu WHERE parent_id is null ', [parentId], (error, results) => {if (error) {reject(error);} else {resolve(results);}});} else {pool.query('SELECT * FROM menu WHERE parent_id = ?', [parentId], (error, results) => {if (error) {reject(error);} else {resolve(results);}});}});}async function buildMenuTree(parentId = null) {const menuItems = await fetchMenuItems(parentId);console.log('menuItems', menuItems)const menuTree = [];for (const item of menuItems) {const children = await buildMenuTree(item.id);const menuItem = {id: item.id,path: item.path,name: item.name,component: item.component,redirect: item.redirect,title: item.title,icon: item.icon,};if (children.length > 0) {menuItem.children = children;}menuTree.push(menuItem);}console.log("menuTree", menuTree)return menuTree;}router.get('/', async (req, res) => {try {const menuTree = await buildMenuTree();res.json({code:0,data:{list:menuTree}});} catch (error) {console.error('Database query error:', error);res.status(500).json({ error: 'Internal server error' });}});module.exports = router;
然后将menu的路由注册到启动文件里,修改index.js
const express = require('express');const app = express();const cors = require('cors');const menuROuter = require('./menu')// 定义路由app.get('/', (req, res) => {res.send('Hello, World!');});app.use(cors({origin: 'http://localhost:3002',credentials: true}));app.use('/api/get-menu-list',menuROuter);// 启动服务器app.listen(3000, () => {console.log('Server is running on port 3000');});
4 测试后端接口
我们接口写好之后,需要进行测试,可以使用Postman,输入我们的接口地址进行测试

如果看到正常返回说明我们的接口已经写好了
5 前后端联调
后端调试好了之后,启动我们的前端工程,从登录页进行测试,看是否可以正常登录,并且菜单可以正常渲染出来

总结
前后端集成,需要后端先写好接口,并且前端能够正常访问,我们需要解决跨域的问题,数据库访问的问题以及动态构造菜单的接口。总体上只要熟悉开发流程,就可以按照自己的需要完成功能的开发。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=15718,转载请注明出处。


评论0