Tech
导读
本文介绍flutter端状态刷新的一种新的思路和尝试,通过dart的扩展属性,定义一个观察者模式,去更新widget的状态,以及如何在widget的生命周期寻找一个切入点,建立订阅关系。
01
背景介绍
在今年的敏捷团队建设中,我通过Suite执行器实现了一键自动化单元测试。Juint除了Suite执行器还有哪些执行器呢?由此我的Runner探索之旅开始了!
1.1 声明式UI
声明式UI其实并不是近几年的新技术,但是近几年声明式UI框架非常的火热。单说移动端,跨平台方案有:RN、Flutter。iOS原生有:SwiftUI。android原生有:compose。华为的鸿蒙系统前段时间也发布了基于type-js的ArkUI的beta版。可以看到声明式UI是以后的前端发展趋势。而状态管理是声明式UI框架的重要组成部分。
1.2 声明式UI框架的状态
在移动端之前的命令式UI框架,没有状态的概念。每个控件其实都是无状态的,我们要更新UI需要手动的去set。声明式UI引入状态的概念,状态可以理解为订阅了控件所依赖数据的变化,当一个控件依赖的数据发生变化时,自动刷新UI展示。最大的优势就是可以很方便的做到UI和逻辑的解耦。
02
provider状态管理
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕
2.1 使用方式
实现一个页面如下:UI
图1 UI实现
实现功能,当点击“按钮”的时候,更新“你好”这个组件,页面部分代码实现:
class SecondPage extends StatelessWidget {
final _model = SecondPageModel();
@override
Widget build(BuildContext context) => ChangeNotifierProvider(
create: (_) => _model,
child: Scaffold(
body: Container(
alignment: Alignment.center,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Consumer(
builder: (context, model, child) => Text(model.textA),
),
Selector(
builder: (context, model, child) => Text(model),
selector: (context, secondPageModel) => secondPageModel.textB,
),
Consumer(
builder: (context, model, child) => TextButton(
onPressed: () => model.textA = "你好",
child: Text("按钮"),
),
),
],
),
),
),
);
}model部分实现:
class SecondPageModel with ChangeNotifier {
String _textA = "hello";
String _textB = "world";
String get textA => _textA;
set textA(String value) {
_textA = value;
notifyListeners();
}
String get textB => _textB;
set textB(String value) {
_textB = value;
notifyListeners();
}
}2.2 问题和不足
点击“按钮”的时候查看页面刷新,发现下表罗列的Widget都执行了刷新操作,使用Selector虽然被包裹的内容没有刷新,但是需要进行校验操作。
2.2.1 控件刷新
|
控件名称 |
描述 |
|---|---|
|
1、Text |
显示“你好”的文本控件 |
|
2、TextButton |
按钮 |
|
3、Text |
按钮包含的文本 |
|
4、Consumer |
包裹“TextButton”,否则无法刷新 |
|
5、Consumer |
包裹“你好”Text控件,监测数据的变化刷新状态 |
2.2.2 问题分析
- 使用不太灵活,想要消费事件刷新UI必须有顶层的Provider提供model,在一些复杂场景可能会增加逻辑复杂度
- 状态刷新,不能实现最小粒度的管理
- 代码不够简洁
03
新的状态管理方式实践
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
3.1 使用方式
实现同样的上述页面逻辑,代码如下(同样基于StatelessWidget实现):
首先不需要依赖外部的provider提供Model,任何想要独立刷新的区域使用TosObWidget控件包裹即可,使用比较灵活,我们可以把TosObWidget插入到任何我们想要的位置(包括provider内),代码逻辑比较简洁。
class FirstPage extends StatelessWidget {
final _model = FirstPageModel();
@override
Widget build(BuildContext context) => Scaffold(
body: Container(
alignment: Alignment.center,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TosObWidget(() => Text(_model.textA.value)),
TosObWidget(() => Text(_model.textB.value)),
TextButton(
onPressed: () => _model.textA.value = "你好",
child: Text("按钮"),
),
],
),
),
);
}model实现:
model的实现更加简洁,不需要继承ChangeNotifier,所以可以把状态数据定义在任何我们想要的地方,使用.tos扩展属性返回一个包含默认值的RxObj对象,当我们使用set方法更改RxObj的value的时候,通知依赖此对象的TosObWidget区域进行刷新,例:我们点击按钮的时候,_model.textA.value = “你好”,执行后就会刷新依赖textA的TosObWidget(() => Text(_model.textA.value))区域。
class FirstPageModel {
final textA = "hello".tos;
final textB = "world".tos;
}查看刷新状态(与provider对比):
|
provider |
TosObWidget |
||
|---|---|---|---|
|
控件名称 |
描述 |
控件名称 |
描述 |
|
1、Text |
显示“你好”的文本控件 |
1、Text |
显示“你好”的文本控件 |
|
2、TextButton |
按钮 |
2、TosObWidget |
包裹“你好”文本控件 |
|
3、Text |
按钮包含的文本 |
3、TextButton |
按钮控件 |
|
4、Consumer |
包裹“TextButton”,否则无法刷新 |
|
|
|
5、Consumer |
包裹“你好”Text控件,监测数据的变化刷新状态 |
|
|
|
6、Selector |
包裹“provider”的文本控件,当数据没有变化的那时候Selector包裹的内容不会刷新状态,但是Selector会校验数据是否变化决定内容是否rebuild |
|
|
对比发现TosObWidget这种方式,只有依赖的数据发生变化的TosObWidget才会更新状态,可以实现状态刷新粒度最小化,提高性能。
3.2 设计思路
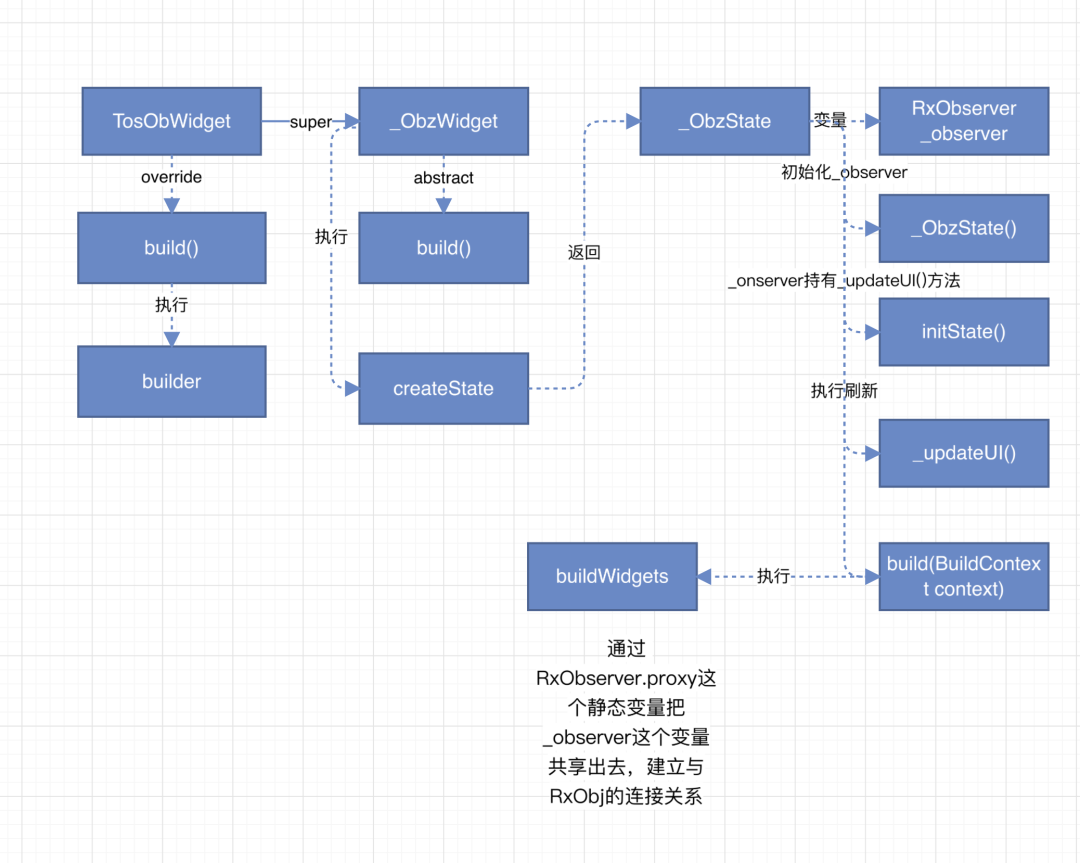
3.2.1 TosObWidget
图2 状态管理流程
首先是使用入口,定义一个TosObWidget控件,入参为build函数,返回widget,每个TosObWidget就是一个可独立进行状态刷新的区域,TosObWidget控件的实现如下:
typedef WidgetCallback = Widget Function();
//TosObWidget的实现
class TosObWidget extends _ObzWidget {
final WidgetCallback builder;
const TosObWidget(this.builder, {Key key}) : super(key: key);
@override
Widget build() => builder();
}
//TosObWidget的父类,TosObWidget的build函数为重载的其父类_ObzWidget的build函数,
//最终会被_ObzWidget的_ObzState调用
abstract class _ObzWidget extends StatefulWidget {
const _ObzWidget({Key key}) : super(key: key);
//创建状态
@override
_ObzState createState() => _ObzState();
//创建widget
@protected
Widget build();
}
//state的实现,主要逻辑都在这个类进行实现
class _ObzState extends State<_ObzWidget> {
RxObserver _observer;
///构造函数
_ObzState() {
_observer = RxObserver();
}
///初始化
@override
void initState() {
_observer.observe(_updateUI);
super.initState();
}
///刷新UI
void _updateUI() {
if (mounted) {
setState(() {});
}
}
///页面销毁
@override
void dispose() {
_observer?.close();
super.dispose();
}
///创建widget,在这里进行状态观察的绑定
Widget get buildWidgets {
//获取proxy原来的值,也就是null
final observer = RxObserver.proxy;
//把widget的观察者赋值过去
RxObserver.proxy = _observer;
//在widget.build()的时机进行绑定
final widgets = widget.build();
//绑定后恢复proxy的值,避免其他widget引用出现错误
RxObserver.proxy = observer;
return widgets;
}
@override
Widget build(BuildContext context) => buildWidgets;
}3.2.2 TosObWidget逻辑分析
1.首先_ObzState依赖一个RxObserver _observer变量
2.RxObserver _observer这个 变量持有了_updateUI()这个方法,最终会通过这个方法刷新TosOBWidget的状态
3.当TosObWidget执行build的时候,会通过一个静态变量RxObserver.proxy把_observer共享出去
4.这样TosObWidget包裹的内容,使用RxObj的getValue的时候会拿到被共享的_observer,这时建立RxObj和TosObWidget的联系
5.联系建立后,重置共享变量RxObserver.proxy
6.这样在RxObj的value执行set方法时,会调用到与其绑定的TosObWidget的_updateUI()这个函数
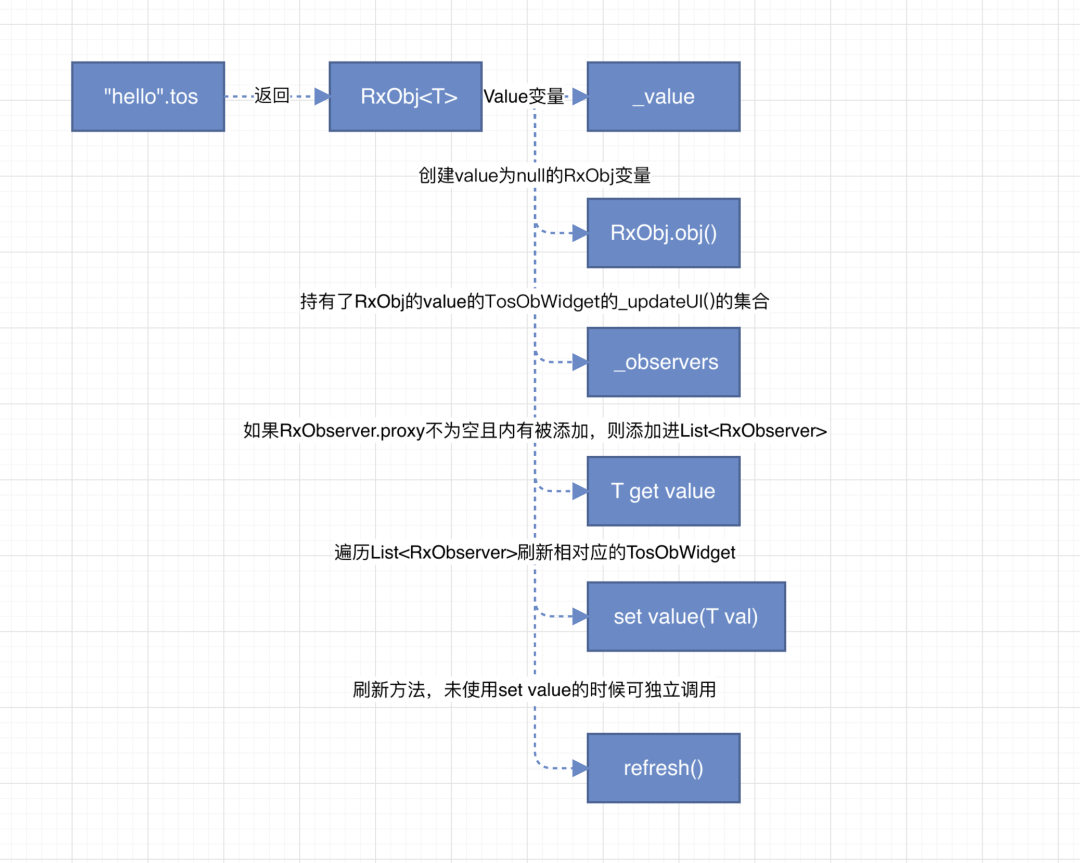
3.2.3 RxObj的实现
图3 RxObj实现流程图
RxObj的代码实现:
1.当执行RxObj的value的get方法时,代码如下,拿到 RxObserver的静态成员变量proxy,类型为RxObserver(即为上一步TosObWidget共享出来的_observer)
2.判断RxObserver.proxy不为空,且没有被添加到_observers列表( List _observers),则添加
3.当执行RxObj的value的set方法时,校验value是否与当前的value值相同,且判断是否是首次创建(首次创建不会执行状态刷新)
4.校验完成后则赋值执行refresh()函数,更新TosObWidget的状态
///RxObj类,所有数据类型可通过.obz扩展属性获得此示例
///当value发生变化时,通知RxObserver更新UI
class RxObj {
T _value;
bool _firstRebuild = true;
final List _observers = [];
RxObj(this._value);
///构造函数重载,如果没有初始值的时候使用
RxObj.obj();
T get value {
if (RxObserver.proxy != null && !_observers.contains(RxObserver.proxy)) {
_observers.add(RxObserver.proxy);
}
return _value;
}
set value(T val) {
if (_value == val && _firstRebuild) {
return;
}
_firstRebuild = false;
_value = val;
//数据变化的时候,更新UI
refresh();
}
///刷新UI,使用引用数据类型的时候,如果没有调用set方法,需要手动refresh()一下
void refresh() {
if (_observers.isNotEmpty) {
for (var observer in _observers) {
if (observer.canUpdate) {
//observer.update()函数即为执行与Rxobj关联的TosObWidget的_updateUI()函数
observer.update();
}
}
}
}
}看下RxObserver的实现:
/// 通过静态变量proxy,在widget build的时候与状态绑定
/// 定义一个观察者,观察RxObj的数据变化,并通知UI更新
class RxObserver {
///观察数据变化方法回调
VoidCallback update;
///判断当前widget是否具备刷新能力(Obz)
bool get canUpdate => update != null;
///TosObWidget dispose的时候执行关闭
void close() {
update = null;
}
///注意:这是一个临时变量,最用为使RxObj和TosObWidget建立起订阅关系
static RxObserver proxy;
///观察事件的变化
observe(VoidCallback update) {
this.update = update;
}
}至此整个实现流程已经贯通了,接下来看下如何使用:
5.通过.tos扩展属性定义RxObj变量:
class FirstPageModel {
final textA = "hello".tos;
final textB = "world".tos;
}6.tos扩展属性的实现如下:
///RxObj扩展属性
extension RxT on T {
///返回RxObj实例,使用.tos
RxObj get tos => RxObj(this);
}7.如果要创建一个默认值为空的,RxObj实例,使用如下方式:
final emptyValue = RxObj.obj();此时如果我们使用RxObj的setValue方法,就会刷新依赖它的所有TosObWidget控件,如果有些情况下,没有调用setValue方法,比如RxObj的value是一个list,但是需要刷新状态,可手动调用refresh()方法,实现如下:
final listValue = ["aaa", "bbb"].tos;
void add(String value) {
listValue.value.add(value);
listValue.refresh();
}至此,就完成了TosObWidget控件的状态刷新。
04
总结
注:基于本文示例的功能逻辑进行对比
|
|
provider |
TosObWidget |
|---|---|---|
|
代码行数 |
60行 |
37行 |
|
灵活性 |
使用到的类:1、ChangeNotifierProvider2、Consumer3、Selector4、ChangeNotifier |
使用到的类:1、TosObWidget2、.tos(扩展属性) |
|
状态管理 |
刷新6个控件 |
刷新3个控件 |
文章来源于互联网:Flutter状态管理新的实践
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=16008,转载请注明出处。





评论0