1 引言
本期精读的文章是:如何在 nodejs 使用环境变量。
介绍了开发与生产环境如何管理环境变量。
这里环境变量指的是数据库密码等重要数据,而不是指普通变量传参。
2 概述
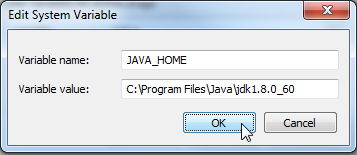
环境变量历史悠久,在运行第一行 JAVA 代码之前,你就得将环境变量设置好。

可问题是,系统变量并不易用,比如结尾是否要使用分号,JAVA_HOME 与 PATH 在哪些程序中功能相同?而且与操作系统绑定,在操作系统级别设置的变量,给 JAVA 级别的程序用还好,但用来存数据库密码就不合适了。
在 Node 中,我们怎样使用环境变量呢?作者给出了如下的建议:
通过命令行传递
PORT=65534 node bin/www这是最基本、最常用的方式,可是当变量数量过多,不免觉得很崩溃:
PORT=65534 DB_CONN="mongodb://react-cosmos-db:swQOhAsVjfHx3Q9VXh29T9U8xQNVGQ78lEQaL6yMNq3rOSA1WhUXHTOcmDf38Q8rg14NHtQLcUuMA==@react-cosmos-db.documents.azure.com:19373/?ssl=true&replicaSet=globaldb" SECRET_KEY=b6264fca-8adf-457f-a94f-5a4b0d1ca2b9 node bin/www作者提到,这种代码没有拓展性。作者认为,对工程师来说,可拓展性甚至比能正确运行更为重要。
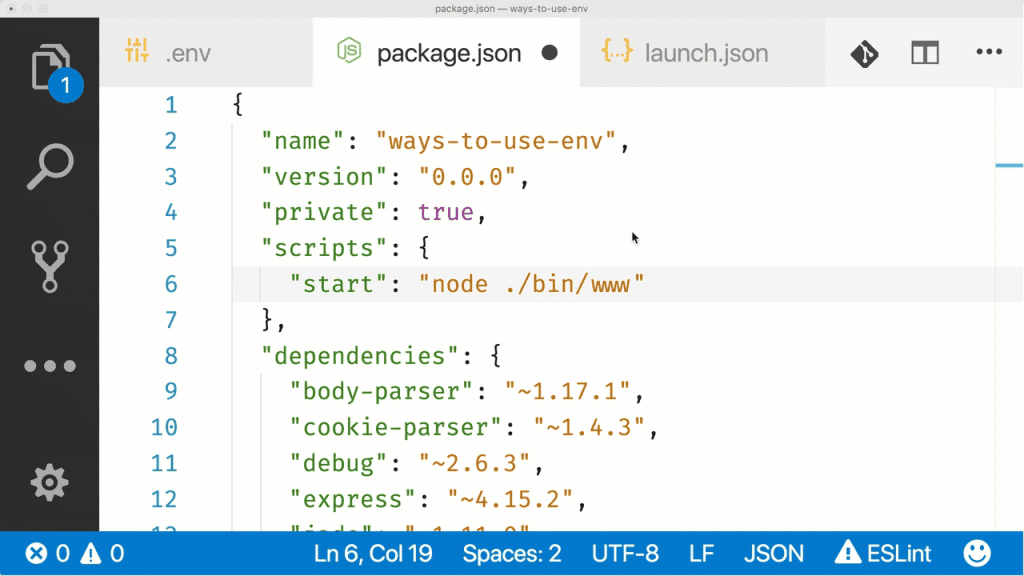
使用 .env 文件
很显然,命令行写不下了就写到文件里:
PORT=65534
DB_CONN="mongodb://react-cosmos-db:swQOhAsVjfHx3Q9VXh29T9U8xQNVGQ78lEQaL6yMNq3rOSA1WhUXHTOcmDf38Q8rg14NHtQLcUuMA==@react-cosmos-db.documents.azure.com:10255/?ssl=true&replicaSet=globaldb"
SECRET_KEY="b6264fca-8adf-457f-a94f-5a4b0d1ca2b9"通过 dotenv 这个 npm 包可以读取 .env 文件的配置到 Nodejs 程序中。
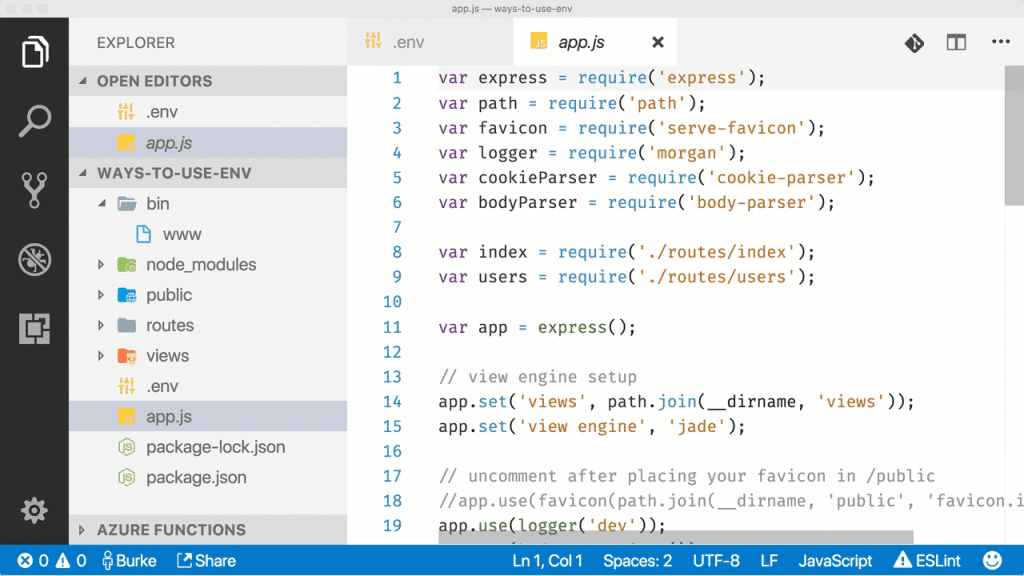
npm install dotenv --save安装后,直接调用它解析,就可以从环境变量中拿到 .env 文件的配置信息了:
require("dotenv").config();
var MongoClient = require("mongodb").MongoClient;
// Reference .env vars off of the process.env object
MongoClient.connect(
process.env.DB_CONN,
function(err, db) {
if (!err) {
console.log("We are connected");
}
}
);这有个问题,不要将配置文件发送到 Git 仓库,可能会泄漏隐私数据。然而 VSCode 帮你解决了这个问题(什么,你不用 VSCode?)
VSCode 启动配置

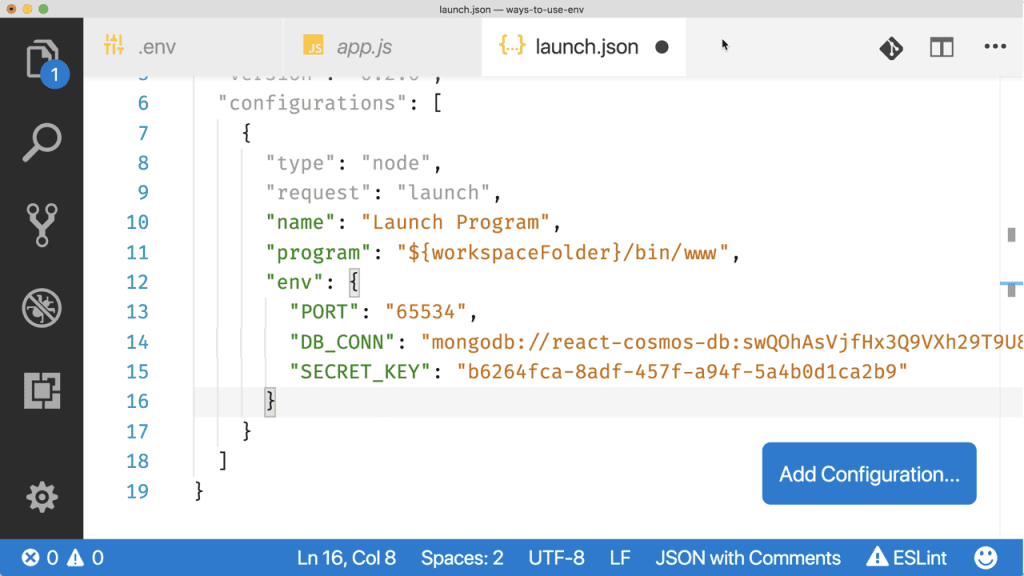
VSCode 可以配置 Node 启动配置,在这里可以设置环境变量:

为了和 .env 文件打通,我们可以在配置里设置 envFile 属性:
{
"envFile": "${workspaceFolder}/.env"
}程序中依然使用 dotenv 读取环境变量。这么做将配置保留在 VSCode 中,而不是代码中,不用再担心不小心上传了配置文件啦!
使用 Npm Scripts
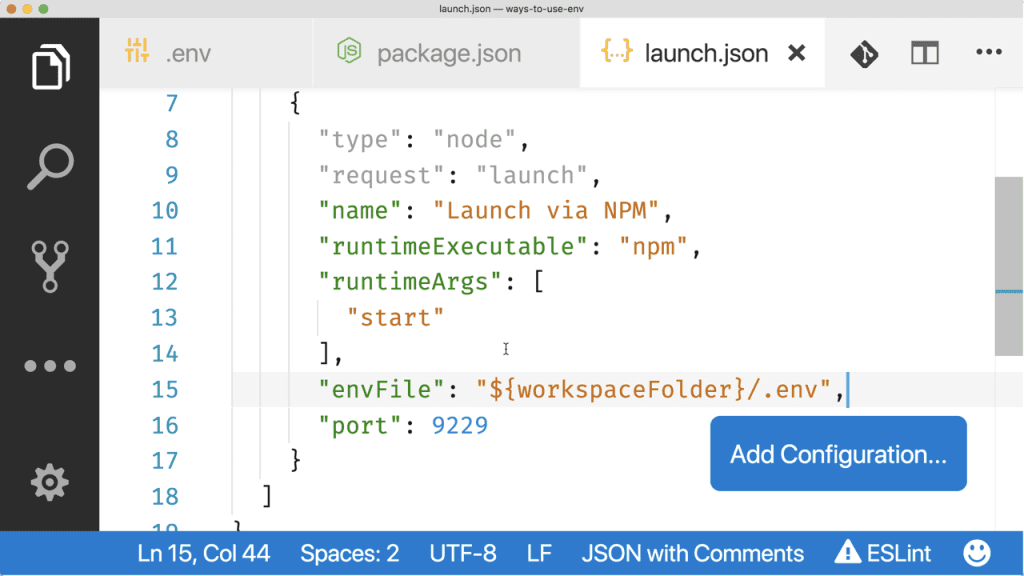
作者推荐了一个良好的习惯:使用 npm start 运行项目,而不是暴露出 Node 命令。那么首先在 VSCode launch.json 中配置 Npm 模式:

记住,需要给 Node 脚本添加 --inspect 参数,才能触发 VSCode debugger 的钩子:

这样一来,通过 npm start 就可以启动 Node,并读取配置在 VSCode 的环境变量。
生产环境的环境变量
上面介绍了本地开发如何使用环境变量,但在生产环境,环境变量必须得换个方式管理。
不知道作者与微软是什么关系,这块推荐了微软的 Azure 管理环境变量。
主要思路是通过一个不赚差价的中间商提供环境变量管理服务。通过 Azure CLI 启动你的 Node 项目,就可以从云服务平台拿到环境变量信息。
3 精读
环境变量管理是非常重要的问题,以前还看到将公司数据库密码提交到 Github 的例子,反面教材非常多。
本文介绍了许多本地开发使用环境变量的方式,笔者补充一下生产环境使用环境变量的经验。
私有部署
如果你在一个高自动化运维水平的公司,这个问题已经被私有 Git + 私有云服务器天然解决了。

是的,部署私有 Git,把数据库密码提交到 Git 仓库才是最完美的方案!
持久化配置服务
通过自建,或者开源的 Azure 持久化配置服务存储环境变量,在服务器利用 SDK 获取它。
一般云服务商都会打包这项服务,因为只有服务器和持久化配置服务都由一个供应商提供,供应商才能将持久化配置与服务器权限形成关联,让第三方服务器即便拿到 Token 也无法访问配置。
加密服务
如果安全级别特别高,内部 Git 都不允许提交,又要防止第三方(比如某宽带运营商)拦截到信息,就要使用加密服务了。
流程一般是:
- 在加密平台注册,拿到密钥。
- 在加密平台设置环境变量,加密平台会对内容进行加密。
- 利用 Node SDK 获取到加密平台输出的密文。
- 利用 SDK 和密钥解密成明文。
4 总结
对待在基础设施完备公司的同学,可能不需要关心环境变量安全性问题。对于自己搭建博客,或者使用第三方服务器的同学,这篇文章告诉我们三个注意点:
- 不要将重要环境变量提交到公开的 Git 仓库。
- 本地通过 VSCode 调试环境变量既方便又安全。
- 生产环境通过云服务商提供的环境变量配置服务拿到环境变量。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=17675,转载请注明出处。


评论0