1 引言
“一带一路” 正在积极推动中国的国际化进程,前端网站也面临着前所未有的国际化挑战。那么怎么才能积极响应 “一带一路” 战略,推动网站的国际化工作呢?可以先从国际化布局开始考虑。
本周精读的文章是:new-css-logical-properties,通过一种新的 CSS 技术,实现国际化布局。
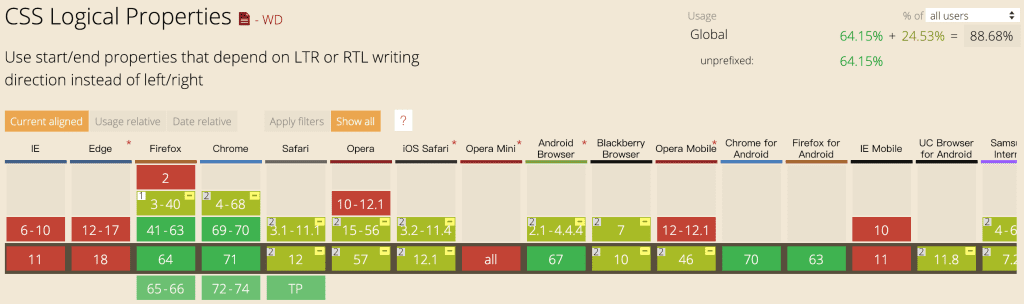
CSS Logical Properties 是一种新的 CSS 布局方案,嗯对,和几年前的 Flex 布局、Grid 布局一样,CSS Logical Properties 方案不出意外的受到了微软的阻挠:

不过没关系,不论是 Flex、Grid 我们都挺过来了,Proxy 虽然还不被微软支持,不过已经在 Edge 被支持了。相信 CSS Logical Properties 也一样,现在可以率先使用在国外环境,国内等若干年后 Edge 支持或者被淘汰了,就可以用上了。
2 概述
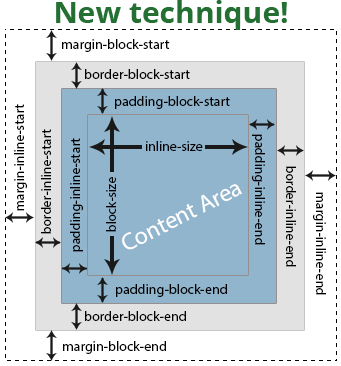
旧的盒子模型告诉我们左右上下这四个方向,但在新的模型中,请记住 inline-start inline-end block-start block-end:

(LTR)对应关系如下:
- 左:
inline-start - 右:
inline-end - 上:
block-start - 下:
block-end
这些适用于 margin padding border 修饰,比如 margin-left 中,left -> 左 -> inline-start -> margin-inline-start
这有点像把坐标系概念引入了布局,对于不同国家,inline 与 block 的方向是不同的:
- 在东亚绝大多数国家、英美系国家
padding-inline-start=padding-left - 在阿拉伯国家
padding-inline-start=padding-right - 在日本
padding-inline-start=padding-top
以中国和英美系国家的阅读顺序为基准的话,阿拉伯国家等于把左右颠倒了,而日本是把网页沿顺时针旋转 90 度。
为什么 inline 表示从左右,block 表示上下呢?还记得
display: inline吗?此时排版是从左到右排布的,而display: block的排版是从上到下的。
宽高
width height 也需要换成 inline-size 与 block-size,整理如下(LTR):
width:inline-sizemin-width:min-inline-sizemax-width:max-inline-sizeheight:block-sizemin-height:min-inline-sizemax-height:max-inline-size
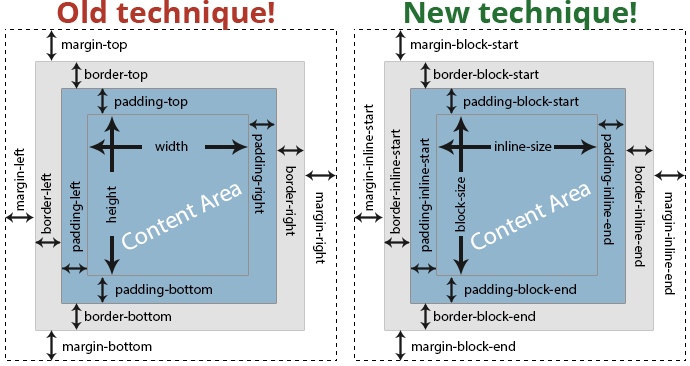
下图是 Box Model 与 Logical 的对比:

绝对定位
对于绝对定位属性 top/right/left/bottom
top:inset-block-startbottom:inset-block-endleft:inset-inline-startright:inset-inline-end
记得方式与 上下左右 表相同,在前面加上 inset 前缀。
尽管这样描述起来很复杂:
.popup {
position: fixed;
inset-block-start: 0; /*top - in English*/
inset-block-end: 0; /*bottom - in English*/
inset-inline-start: 0; /*left - in English*/
inset-inline-end: 0; /*right - in English*/
}但是这种属性支持聚合写法:
.popup {
position: fixed;
inset: 0 0 0 0; /*top, right, bottom, left - in English*/
}Float
对于 float 的两个值 left right,可以很容易推测出来,会被 inline-start 与 inline-end 取代(LTR):
float: left=float: inline-startfloat: right=float: inline-end
Text-align
text-align 也有 left right 属性,分别取代为 start end(LTR):
text-align :left=text-align: starttext-align :right=text-align: end
Css Grid 与 Flexbox
使用 css grid 与 flexbox 布局方案的网页,将在支持的浏览器上自动享受国际化布局调整,不需要改变语法。
Writing-mode
目前为止,看到的是 Css 对排版含义的规范化,Grid 与 Flexbox 由于 API 比较新,定义的较为规范,所以不用变,而旧的 display, position, width, height, float 等 API 需要进行语义化改造。
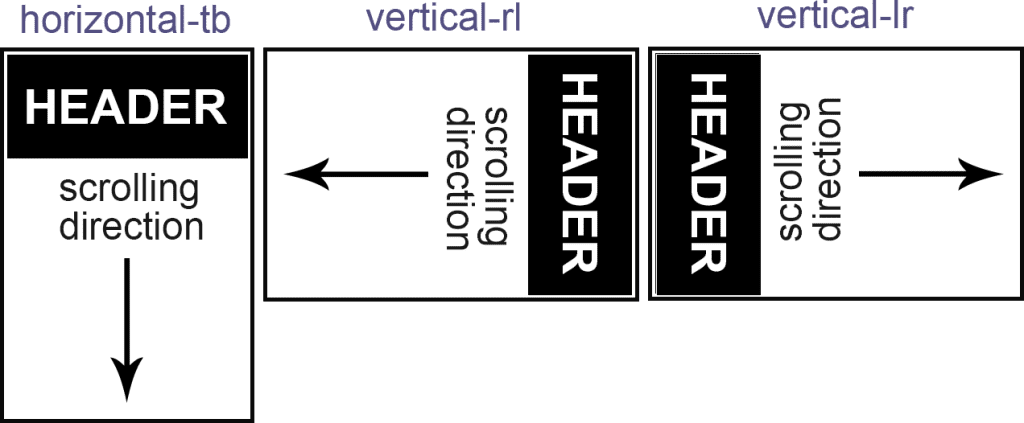
现在就要聊到最关键的布局国际化部分,我们至今为止遇到的网页都是从上到下的,但其他文化却不同。可以通过配置 writing-mode 让整个网页布局改变:
writing-mode: horizontal-tb = 从上到下writing-mode: vertical-rl = 从右到左 比如日本文化writing-mode: vertical-lr = 从左到右 比如蒙古文化

至今还没有见过从下到上的网页,也许这证明了从下到上是最不合理的阅读方式。
Direction
这是一个排版属性,writing-mode 是控制网页方向的,而 direction 是控制文字对齐方向的。
目前只有两个配置:rtl 与 ltr:
html {
direction: rtl;
}其实 writing-mode 与 direction 结合起来也没什么问题,比如网页布局变成 vertical-rl – 从右到左,那么 direction 的 ltr 就等于是从上到下了。
最后还有一些悬而未决的问题,比如如何开启智能布局?一种方式是:
html {
flow-mode: physical;
/*or*/
flow-mode: logical;
}另外,像 @meta 配置中的 max-width 也要替换为 max-inline-size, line-height 需要被替换为 line-size,border-width 需要被替换为 border-size 等等。
3 精读
整个 Logical Properties 规范看下来是个不可逆的趋势,也代表着 W3C 规范在排版方面的全球化工作。
为什么要改造语法
第一个问题就是这个,我们习以为常的 left top right bottom 语法都需要改成 inline-start block-end 等略微晦涩的语法,而且你可以发现,新语法与旧语法是完全一对一对等的,也就是完全可以交给某个转换程序去做!
可以看出,这是一个习惯问题,W3C 希望重塑国际化布局的语义,而原有的 left top 等无法承担这些语义,所以只好换掉。
新版规范要求开发者做出一个抽象,把自己国家的习惯抽象成习惯无关的描述。但对于每个前端从业者来说,left top 等描述估计已经成为肌肉记忆了,想要改变规范还是挺难的,未来前端社区也许会出现三种解决方案:
- 保守派 – 利用 babel 将原有语法与新语法做一对一映射转换,比如
position: left->position: inset-inline-start。这种方案 成本最小,且不改变开发者习惯,所以最有可能被国内公司率先采用。在商业环境推动一件事情,最大的阻力无非是 成本 与 共识,这次的布局规范同时触及了这两个点,可能让团队倾向于做保守派。 - 兼容派 – 其实就是两面派,利用 babel 工具做映射这一点与保守派相同,但是新代码推荐用新语法编写,如果团队中有人不遵循新规范,也会被工具自动转换为新规范。这种软要求会导致团队布局代码存在两套,但最终效果却没有问题的神奇效果,长远来说不利于维护,但不失为一种较为妥协的策略。
- 改革派 – 利用脚本,将项目里旧规范替换成新规范,并让团队未来的代码遵循新的布局规范编写。很显然,这派抓住了迁移成本小这个优势,但没有考虑到人这个因素的习惯迁移成本,如何说服其他人理解新规范,并做到让 “未来加入的同事” 也能认同并遵循这套新规范,也许是最大的不确定因素。
为什么 Flex Grid 语法不需改造?
这次改造是冲着 left right width height 等明显带有文化色彩的语法来的。
然而 Flex 语法已经将方向定义转化为抽象的 start 与 end,而 center 是没有歧义的,所以 FlexBox 语法不用改。
而 Grid 是一种拆分单元格的语法,也不涉及具体上下左右的描述,所以也符合国际化语义。
4 总结
那么为什么 W3C 到现在才改语法,难道以前没有想到吗?也许还真是,或者处于推广成本的考量,或者当时的文明发展阶段还没有意识到文化差异会导致布局方式有所不同。
当出现 Logical Properties 特性时,说明人类的全球化已经突破了翻译维度,开始向比如布局方式等其它维度蔓延了。
除了布局需要国际化,使用数字的习惯也需要国际化,可以阅读这篇拓展文章 和欧洲人打交道一定要知道他们数字写法,否则吃大亏!。
那么除了这些,还有哪些维度的国际化策略呢?除了语言的翻译,国际化还有哪些工作需要准备?欢迎在下面留言。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=17723,转载请注明出处。


评论0