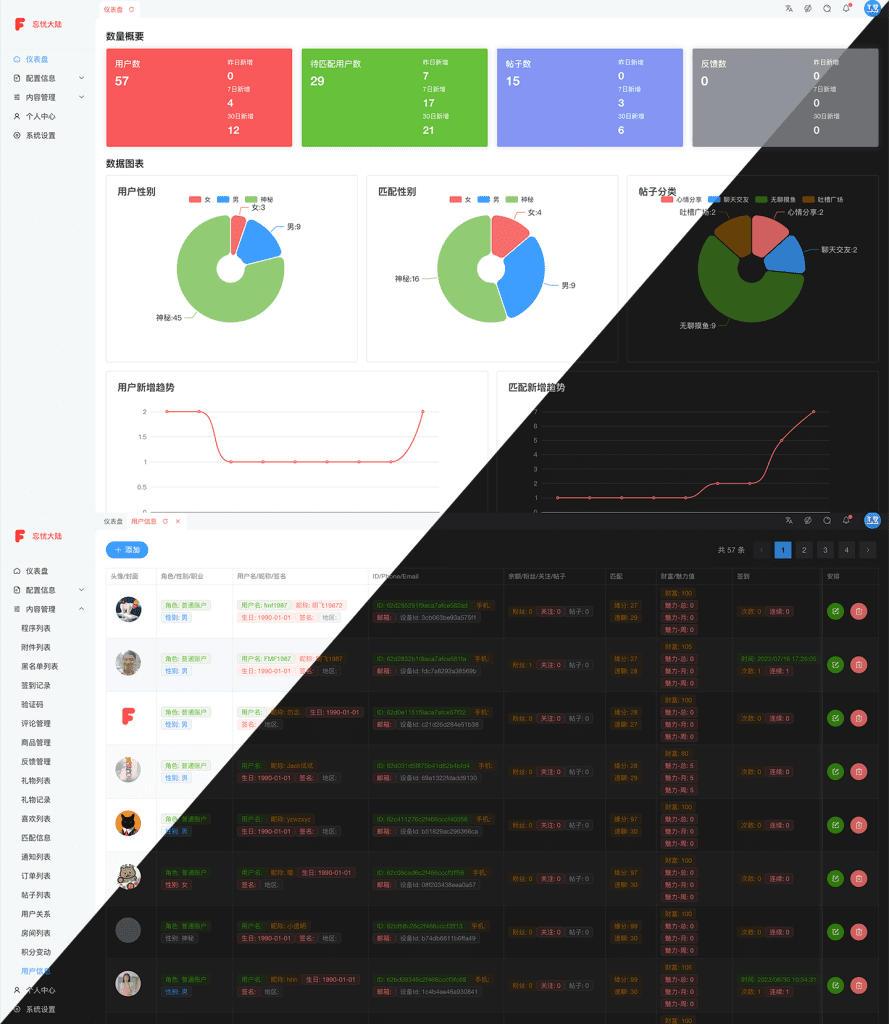
使用 ts+vue3+element-plus+vite 进行开发的一套社交项目后台管理系统,具体使用及功能详情看下边介绍

本地开发调试
记得复制config/.env.template一份到 config/.env和config/.env.development 然后修改里边对应的值为开发配置# 复制配置文件,并修改内部配置 $ cp config/.env.template config/.env $ cp config/.env.template config/.env.development # 安装依赖 $ yarn install # 开发调试,会监听文件改动重新加载 $ yarn dev # 更新依赖 $ yarn upgrade-interactive –latest
发布上线
记得复制config/.env.template一份到 config/.env.production 然后修改里边对应的值为线上配置# 复制配置文件,并修改内部配置 $ cp config/.env.template config/.env.production # 打包编译 $ yarn build # 规则检查 $ yarn lint # 打包发布代码 $ tar -czvf ./vmtemplateadmin.tgz -C dist . # 将打包的代码上传到要发布的服务器上,解包 $ scp vmtemplateadmin.tgz aly:/var/www/vmtemplate/admin/; rm vmtemplateadmin.tgz # 解压打包的资源 $ tar -xzvf vmtemplateadmin.tgz .; rm vmtemplateadmin.tgz # 重启 ngnix $ /etc/init.d/nginx restart
功能 TODO
整理下已完成和待完成的功能点
主题配置功能
- 固定头部
- 显示底部
- 菜单手风琴效果
- 显示 Logo
- 显示标签
- 标签缓存
- 深色模式
- 灰色模式
- 水印
- 内容切换动画
其他功能点
- 国际化
- 配置 OK
- 翻译待完成
- 菜单搜索
数据管理
- 统计面板
- 配置管理,一些有限的数据,供其他数据使用的数据
- 内容分类
- 站点配置,这里可以根据需要配置多种数据
- 客户端参数
- 用户协议/隐私政策/用户行为规范
- 职业管理
- 角色管理
- 版本配置
- 数据管理
- 程序列表
- 附件列表
- 增删改查
- 普通数据展示
- 附件内容展示
- 黑名单列表
- 签到记录
- 验证码
- 评论管理
- 商品管理
- 反馈管理
- 用户关系
- 礼物列表
- 礼物记录
- 喜欢数据
- 喜欢列表
- 匹配信息
- 通知列表
- 订单列表
- 帖子列表
- 增删改查
- 普通数据展示
- 附件展示
- 房间列表
- 增删改查
- 普通数据展示
- 成员展示
- 积分变动
- 用户信息
- 增删改查
- 数据展示
- 个人中心
- 信息编辑
- 更新邮箱
- 更新密码
- 更新手机号
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=18096,转载请注明出处。


评论0