❝
部分原文链接 https://medium.com/flutter/whats-new-in-flutter-3-13-479d9b11df4d
❞
又到了一季度一次的更新时间,本次更新依然不是 4.0,3.13 更新核心还是以修复为主,主要是「对 Impeller 进行了优化,Android 上 Impeller 还没完工,但是 MacOS 上 Impeller 已经可以测试了,另外新增了不少有意思的控件和API,其中就有折叠设屏适配等支持」。
Impeller
iOS 性能改进
3.13 优化了 Impeller 在 iOS 上的性能,iOS 上的 Impeller 现在不仅具有更低的延迟(「通过完全消除着色器编译卡顿」),而且在某些基准测试中还具有优秀的性能。
❝
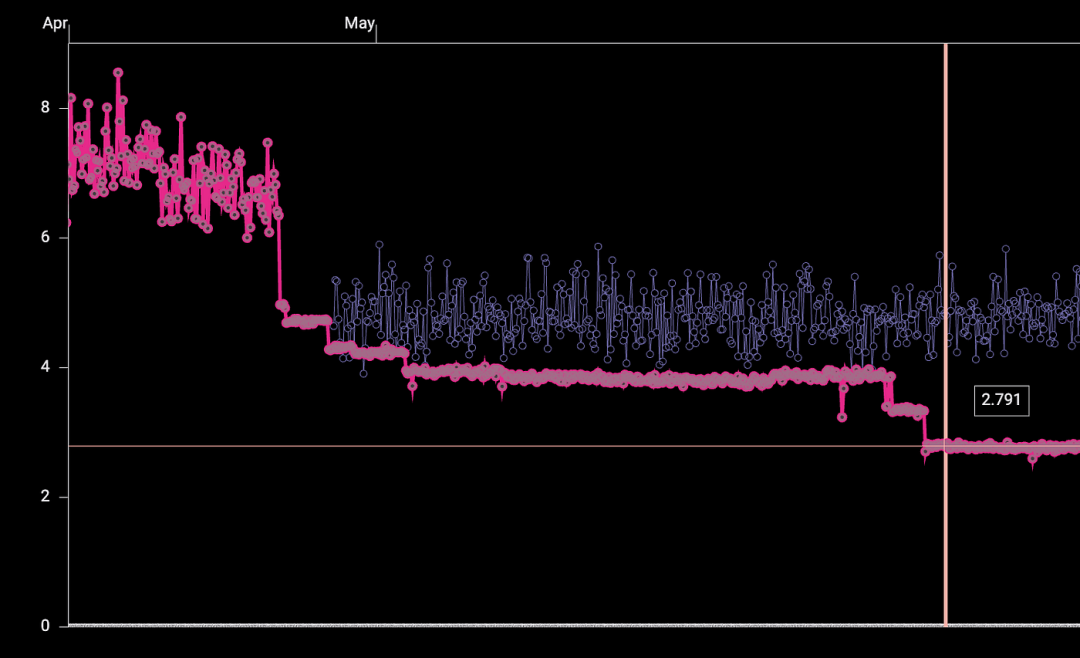
特别是在 flutter/gallery 性能基准测试中,平均帧光栅化时间现在约为 Skia 的一半。
❞

❝
如图是 iPhone 11 上 Flutter Gallery 过渡性能基准中平均帧光栅化时间的改进。
❞
Impeller 本次优化得益于:
-
启用脏区域管理和部分重绘(flutter/engine#40959) -
实现并发渲染通道编码(flutter/engine#42028) -
对文本渲染进行了大量改进(flutter/engine#41290、flutter/engine#41780、flutter/engine#42417) -
添加了 fast path,以避免昂贵的 convex shapes 细分调用(flutter/engine#41834) -
开始使用 compute shaders 进行一些操作(flutter/engine#42192) -
剔除越界绘制操作(flutter/engine#41606)
保真度改进
在 3.10 中使用 Impeller 时可以使用广色域颜色能力,在听取并解决用户的反馈后,现在使用 Impeller 时,广色域颜色设置已经成为 iOS 上的默认颜色。
Android 上 Impeller 的进度更新
Impeller 的 Vulkan 目前依然在推进,但它还没达到官方预览的质量水平,目前计划是在今年晚些时候以稳定版本的形式进入 Android 版 Impeller 的预览支持。
尽管 Android 上的 Impeller 还没完全准备好进行预览,但 OpenGL 和 Vulkan 得益于在过去一年中对 Impeller 的 HAL 所做的许多优化,Android 的平均帧光栅化时间在 flutter/gallery 转换性能基准测试中也得到了显着改善。
❝
进一步的改进正在进行中,后续 Android 上的预览可以达到高质量。
❞

macOS 上的 Impeller
在 3.10 中 Impeller 在 iOS 上默认启用,现在 macOS 的 Impeller 也可以预览使用,通过配置:
FLTEnableImpeller
<true />
❝
想要在 macOS 上体验 Impeller?可以从 Mac App Store 安装 Wonderous :https://apps.apple.com/us/app/wonderous/id1612491897
新引擎 API
支持折叠屏设备
为了更好地支持可折叠设备,本次添加了一个新的 API 来匹配显示器的各种属性。
新的 FlutterView.display 返回一个 Display 对象,Display 对象会报告显示器的物理尺寸、设备像素比和刷新率:
@override
void didChangeMetrics() {
final ui.Display? display = _display;
if (display == null) {
return;
}
if (display.size.width / display.devicePixelRatio < kOrientationLockBreakpoint) {
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
]);
} else {
SystemChrome.setPreferredOrientations([]);
}
}
Framework
Material
本次对 Material Framework 进行了多项改进
-
提供更多平台适应性
-
允许更多自定义
-
添加新功能。
TextField 中的字符识别
在 iOS 上使用 TextField 时,用户会自动看到一个使用设备摄像头识别字符,并将其插入字段的选项。
如果没有社区成员 luckysmg(作者)和 tgucio(审阅者)的贡献,这个功能是不可能实现,这个功能是 1000 行代码和 70 次提交的成果:#34751和#96637
❞
平台自适应对话框
AlertDialog 中添加了自适应构造函数以及自适应函数 showAdaptiveDialog,会根据当前平台显示 Material 或 Cupertino 对话框。
现在使用 AlertDialog.adaptive() 在 iOS 上使用CupertinoAlertDialog

Android 上的 Material AlertDialog。

CupertinoDatePicker 带有月份和年份
CupertinoDatePicker 添加了 monthYear 模式。

Cupertino (iOS-style) check styled radio
useCheckmarkStyle 属性现在已经支持到 CupertinoRadio ,支持 Radio.adaptive 和 RadioListTile.adaptive 控制它们是否在 iOS 上使用复选标记样式。

Material 更多自定义选项
进行了多项改进,可以更轻松地自定义 Material 控件的设计:
-
现在可以使用 InputDecoration 的 error 属性(而不是字符串)来自定义文本字段上显示的错误控件:

-
现在可以向 ButtonSegment 添加工具提示:

-
现在可以使用 materialGapSize 属性自定义ExpansionPanelList 中的间隙

-
现在可以自定义 Switch 的 trackOutlineWidth

-
现在可以使用 NavigationDrawer 上的 tilePadding 属性自定义填充

-
可以使用 TabBar 的对齐属性选择如何对齐选项卡

MaterialState color for chips
可以在所有不同状态下定制 chips 的颜色。

Elevated Chips
根据 Material 3 规范添加了 FilterChip.elevated、ChoiceChip.elevated 和 ActionChip.elevated 。
❝
https://m3.material.io/components/chips/overview
❞

onSubmited 到 SearchBar
当用户完成文本输入并按下键盘上的“完成”按钮时,允许启动不同的操作。
BaseTapAndDrag 手势识别器
为一系列类添加了对应基类,其中包括对点击 + 平移 (TapAndPanGestureRecognizer) 和点击 + 水平拖动 (TapAndHorizontalDragGestureRecognizer) 的支持。
这些类可以用于实现 native 文本字段手势,它们也非常适合其他用如:使用双击 + 垂直拖动手势缩放控件。
App Lifecycle Changes
AppLifeCycleListener
#123274 添加了 AppLifecycleListener 类,用于侦听应用程序生命周期中的更改,并响应退出应用程序的请求。

滚动
TwoDimensional scrolling foundation
3.13 的 Flutter 还包含构建 TwoDimensional 的能力,这意味着需要构建一堆新类,包括:
-
ChildVicinity,类似于一维滚动视图中索引的表示,表示子级在二维中的相对位置。 -
TwoDimensionalChildDelegate,类似于 SliverChildDelegate ,具有同样相似的子类:TwoDimensionalChildBuilderDelegate 和TwoDimensionalChildListDelegate -
TwoDimensionalScrollView,一个抽象基类,创建TwoDimensionalScrollable 和TwoDimensionalViewport, 与一维 ScrollView 匹配相同的模型。 -
RenderTwoDimensionalViewport,最后是在二维中布局框子项的主力。
TwoDimensional 还带来了一些新的交互,包括对角滚动等,请参阅DiagonalDragBehavior了解新的交互类型,并在 TwoDimensionalScrollView 或 TwoDimensionalScrollable 上配置它们。
❝
可以在 DartPad :https://dartpad.dev/?id=4424936c57ed13093eb389123383e894参考这个用大约 200 行代码实现的简单、延迟加载、二维网格的示例。
❞
Flutter 团队已经开始在此框架之上构建二维滚动小部件,即将在 two_Dimensions_scrollables 包中推出。
New slivers
Flutter 3.13 带来了一组新的 slivers,用于组合独特的滚动效果。
SliverMainAxisGroup 和 SliverCrossAxisGroup 都支持将多个 sliver 排列在一起,在主轴中,可以创建的一个效果是粘性标题,允许在每组条子滚动时将固定的标题推出视图之外。
交叉轴分组允许 sliver 在视口中并排排列,如 SliverCrossAxisExpanded 和SliverConstrainedCrossAxis 能够确定交叉轴中每个分组条子的空间分配。
sliver 库的另一个新功能是 DecoratedSliver,类似于 DecoratedBox,这允许用户用Decoration 来装饰一个 sliver,甚至可以是一个 sliver 组。
❝
在这个 DartPad:https://dartpad.dev/?id=6e2b7245063001576a3a83adb23f1121示例中查可以看到所有这些新的 slivers 的实际应用。
❞

无障碍
辅助功能更新
-
为 CupertinoSwitch 添加了 onOffSwitchLabels 辅助功能属性以显示 I/O 标签
-
添加了 FocusSemanticEvent。但需要谨慎使用它,因为它可能会破坏用户对焦点如何工作的期望。
-
IconButton 的 isSelected 现在可提供屏幕阅读器使用#127145。
平台
Android
New support targets
在此版本中,Flutter 现在支持 Android 14/ API 34,虽然仍在开发 Android 14 中的一些新功能(即预测性返回导航),但已针对新的 Android SDK 彻底测试了此版本。
iOS
减少 iOS 上的旋转扭曲
当 iOS 屏幕旋转时,Flutter 应用程序以前会遇到一些看起来与native iOS 应用不同的扭曲,本次做了一些修改来减少失真#16322:

Renaming Runner
创建 Flutter iOS 应用程序时,会在该文件夹中创建Runner/ios Xcode project 和 workspace*, 现在可以重命名了,这样就不会都是Runners。

为 iOS 17 和 Xcode 15 做准备
随着 iOS 17 和 Xcode 15 即将发布,对应工具链支持需要使用 Flutter 3.13,此外在下载 Xcode 15 时,请确保下载了 iOS 17 模拟器。
游戏
Flutter 游戏更新
今天,Flutter 官方发布了 Flutter Games Web Page 的新更新,其中包含视频资源轮播和新游戏,接下来会在几个月内对该工具包进行一些新的更新,并提供额外的资源和示例来启动开发者新的游戏开发之旅。
❝
作为第一步,Flutter 在 2023 年 7 月与 AdMob 合作,共同举办了专门针对 Flutter 游戏开发者的独家用户体验设计和盈利研讨会,约 100 名开发人员通过现场互动网络研讨会,并对会议给出了 4.6/5.0 的满意度评分。
❞
Tooling
Dev Tools
新的开发工具功能
本次对 DevTools 的性能和可用性进行了改进,其中包括:
在导航栏上添加了一个新的溢出菜单,以处理无法立即显示选项卡列表的情况。


在“内存”选项卡上添加了 class 类型的图例。

此外,还使 CPU 分析器中的树表滚动变得更快、更流畅。在调试器中,我们将文件搜索速度提高了 5 倍。
❝
要了解更多信息,请查看 DevTools 2.25.0 和 DevTools 2.24.0 的相关信息。
❞
重大变更和弃用
重大变化
下一版本默认 Material 3
在下一个 Flutter 稳定版本中,Flutter 计划将 ThemeData useMaterial3 默认值从 false 更改为 true,换句话说,应用将默认实现 Material 3 颜色、文本样式和视觉效果。
❝
通过 Material 3 的 Demo:https://flutter.github.io/samples/web/material_3_demo/#/) 有助于对比 M2 和 M3 之间的差异。
❞
Android 平台
Flutter 不再支持 Android Jelly Bean API 级别(16、17 和 18)
变更列表和迁移指南
此版本中的重大更改包括已弃用的 API,这些 API 在 v3.10 发布后已经标识为过期。
要查看所有受影响的 API 以及其他上下文和迁移指南,请参阅 310 弃用指南,其中许多都由 Flutter Fix支持,包括 IDE 中的快速修复,以及使用 dart fix 命令批量应用。
❝
更多可见:https://docs.flutter.dev/release/release-notes/release-notes-3.13.0
❞
贡献
Flutter 存储库优先级和分类
在过去的几个月里,Flutter team 对优先事项(P0-P3)采用了一套新的定义,以符合大多数其他开源项目使用的定义,并简化了 bug 的决策等级——现在只有 4 个类别,而不是 7 个类别。
❝
https://github.com/flutter/flutter/wiki/Issue-hygiene#when-will-my-bug-be-fixed
❞
另外的团队引入了一个新的分类计划,希望这将使问题更容易被解决。

该机器人还与 Discord 集成,帮助团队掌握 GitHub 上发生的事情,从长远来看,它能让团队提高工作效率。
最后
总的来看,本来更新应该不会有大坑,Impeller 应该可以开始投入生产了,新的 Api 里最有意思的应该还是多级别滚动的支持,同时拓展了 sliver 的支持类型,可以在一定程度简化多方向滑动和组合的需求。
❝
如果对于 3.13 不放心,老规矩,建议等 3.13.6 再更新。
❞
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=18543,转载请注明出处。


评论0