Java卡片开发
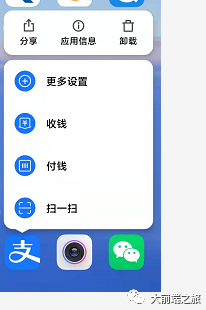
在开始之前可以先看下这张图,我们不仅陷入思索,这种卡片是如何制作的,接下来我们就一探究竟,当然,由于我是刚开始做,所以布局这方面如果做的不好,还是希望大家见谅。

在此之前,我们先来了解一下
什么是服务卡片
服务卡片是FA的一种主要信息呈现形式,开发者可以在卡片中展示用户最关心的FA数据,并可以通过点击卡片内容直接打开FA。例如,
- 支付类FA,可以在服务卡片中展示付钱,收钱功能,点击就可以直接启动,支付类FA,
- 天气类FA,可以在服务卡片中展示当前的基本天气信息,点击卡片启动天气FA,
支持的尺寸包括:12、22、24和44。
服务卡片提供了多种类型的模板,开发者可以根据需要展示的信息类型灵活选择模板,快速构建服务卡片。
使用方面需要了解到的
- 每个FA最多可以配置16张服务卡片。其实16张完全用不到,3.5个足以。
- JS卡片不支持调试。我在本文用的Java,但是你也要了解js相关的不是。
创建服务卡片
DevEco Studio提供服务卡片的一键创建功能,可以快速创建和生成服务卡片模板。
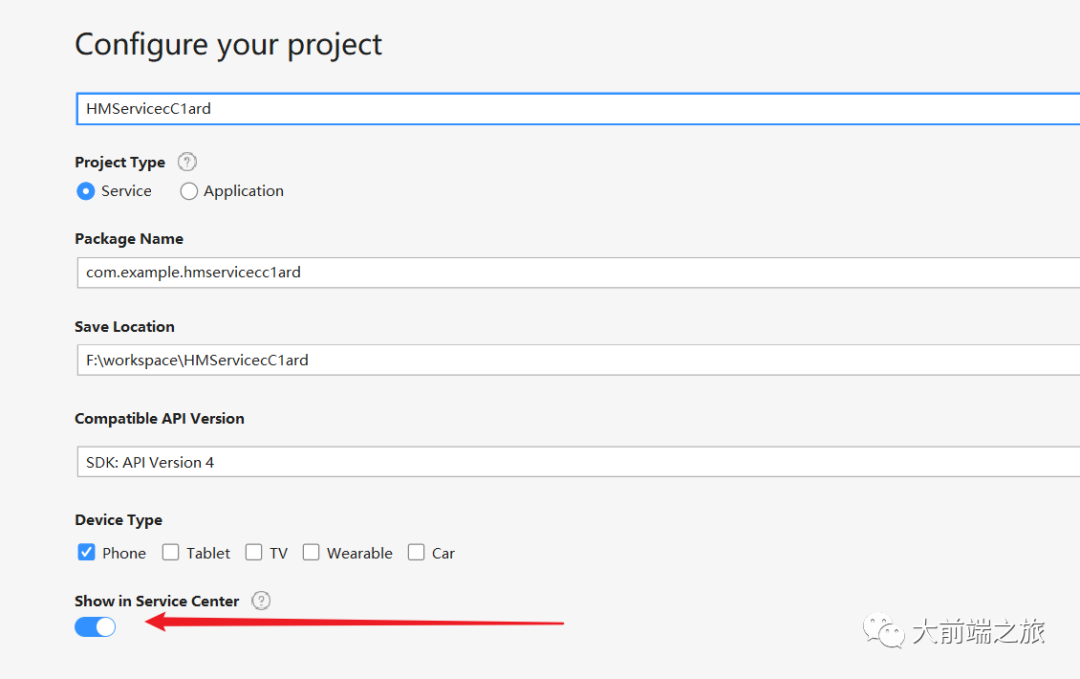
- 对于创建新工程,可以在工程向导中勾选“Show in service center”,该参数表示是否在服务中心露出,勾选该参数会同步创建服务卡片模板。
- 如果Project type为Atomic service,则会同步创建一个2*2的服务卡片模板,同时还会创建入口卡片。
- 如果Project type为Application,则只会创建一个2*2的服务卡片模板。

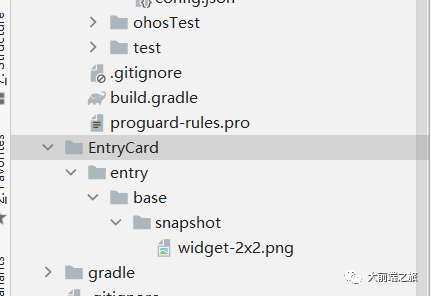
卡片创建完成后,会在工程目录下生成EntryCard目录。

image-20220120223631423
在该目录下,每个拥有EntryCard的模块,都会生成一个和模块名相同的文件夹,同时还会默认生成一张2×2的快照型EntryCard图片(png格式)。
开发者可以将其替换为提前设计好的2×2快照图:将新的快照图拷贝到上图目录下,删除默认图片,新图片命名遵循格式“卡片名称-2×2.png”。
- 在已有工程中,新添加服务卡片,可以通过如下方法进行创建。
- 打开一个工程,创建服务卡片,创建方法包括如下两种方式:
- 选择模块(如entry模块)下的任意文件,点击菜单栏File > New > Service Widget创建服务卡片。
- 选择模块(如entry模块)下的任意文件,点击右键 > New > Service Widget创建服务卡片。
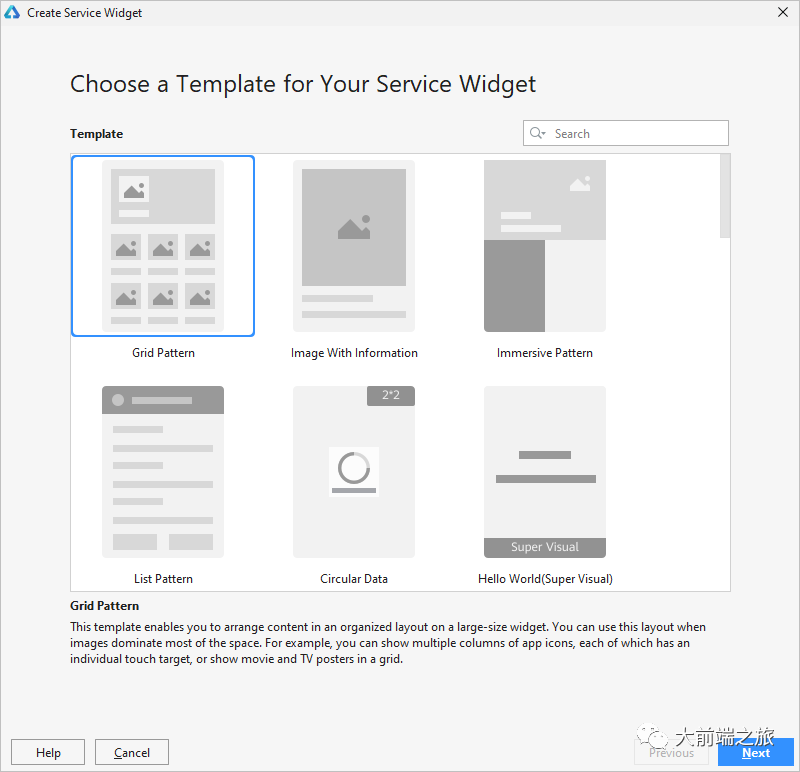
- 在Choose a Template for Your Service Widget界面中,选择卡片模板,点击Next。
说明 - 如果选择带有Super Visual的卡片模板,则支持使用低代码进行开发,具体请参考使用低代码开发服务卡片。

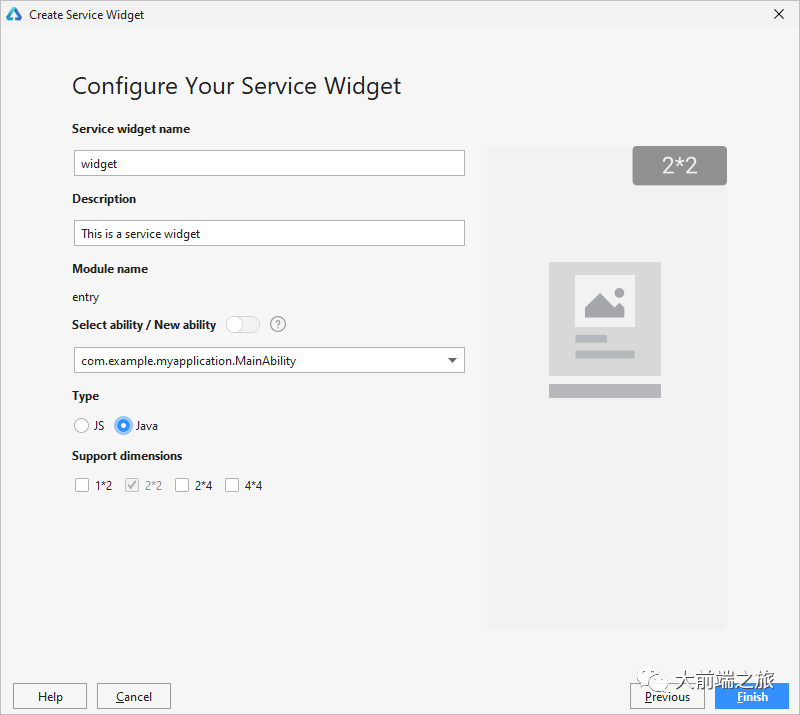
- 在Configure Your Service Widget界面中,配置卡片的基本信息,包括:

- Service widget name:卡片的名称,在同一个FA中,卡片名称不能重复,且只能包含数字、字母和下划线。
- Description:卡片的描述信息。
- **Module name:**卡片所属的模块。
- Select ability/New ability
:选择一个挂靠服务卡片的Page Ability,或者创建一个新的Page Ability。
说明
如果选择的Ability是继承AceAbility时,请参考JS卡片开发指导的步骤2进行修改。 - Type:卡片的开发语言类型。
- JS component name:Type选择JS时需要设置卡片的JS Component名称。
- Support dimensions:选择卡片的规格,同时还可以查看卡片的效果图预览。部分卡片支持同时设置多种规格。
- 点击Finish完成卡片的创建。创建完成后,工具会自动创建出服务卡片的布局文件,并在config.json文件中写入服务卡片的属性字段,关于各字段的说明请参考应用配置文件说明。

点击放大
- 卡片创建完成后,请根据Java卡片开发指导或JS卡片开发指导,完成服务卡片的开发,详情请参考服务卡片开发指南。
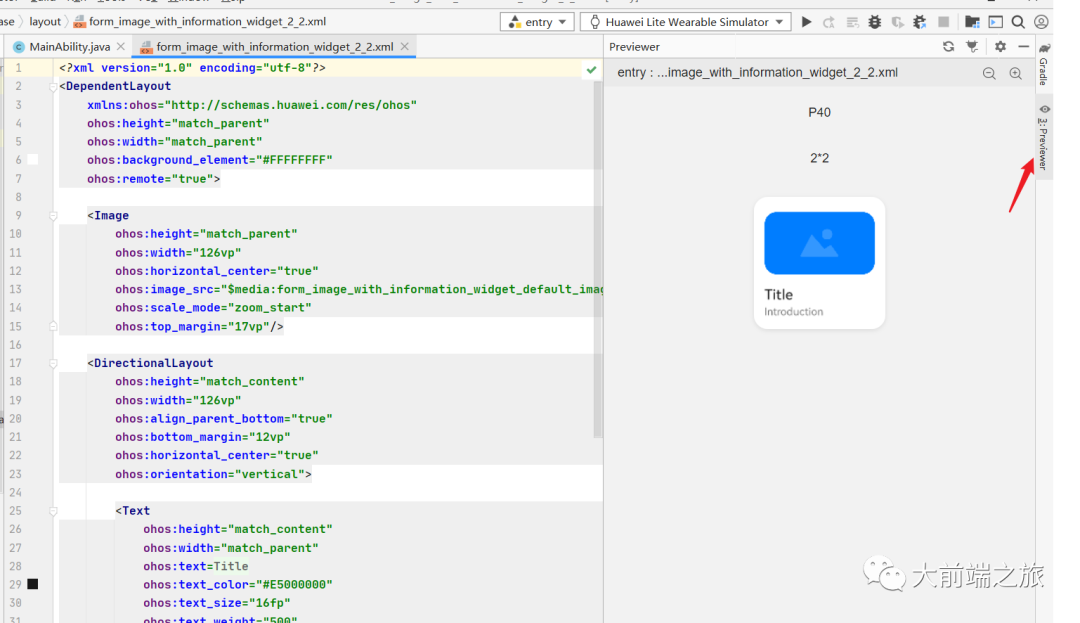
预览服务卡片
在开发服务卡片过程中,支持对卡片进行实时预览。服务卡片通过XML或JS文件进行布局设计,在开发过程中,可以对布局XML/JS文件进行实时预览,只要在XML/JS布局文件中保存了修改的源代码,在预览器中就可以实时查看布局效果。在Phone和Tablet服务卡片的预览效果中,每个尺寸的服务卡片提供3种预览效果,分别为极窄(Minimum)、标准(Default)、极宽(Maximum),开发者应确保三种尺寸的显示效果均正常,以便适应不同屏幕尺寸的设备。

image-20220120224435995
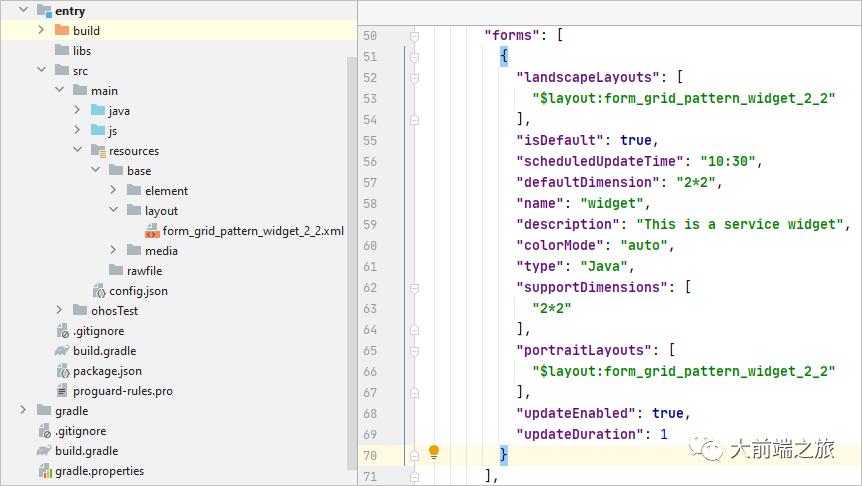
config.json文件”abilities”配置forms模块细节如下,各属性详情可见表1。
"forms": [
{
"name": "Form_Java",
"description": "form_description",
"type": "Java",
"colorMode": "auto",
"isDefault": true,
"updateEnabled": true,
"scheduledUpdateTime": "10:30",
"updateDuration": 1,
"defaultDimension": "2*2",
"formVisibleNotify": true,
"supportDimensions": [
"1*2",
"2*2",
"2*4",
"4*4"
],
"landscapeLayouts": [
"$layout:form_ability_layout_1_2",
"$layout:form_ability_layout_2_2",
"$layout:form_ability_layout_2_4",
"$layout:form_ability_layout_4_4"
],
"portraitLayouts": [
"$layout:form_ability_layout_1_2",
"$layout:form_ability_layout_2_2",
"$layout:form_ability_layout_2_4",
"$layout:form_ability_layout_4_4"
],
"formConfigAbility": "ability://SecondFormAbility",
"metaData": {
"customizeData": [
{
"name": "originWidgetName",
"value": "com.huawei.weather.testWidget"
}
]
}
}
]说明
“forms”模块中的name为卡片名,即在onCreateForm中根据AbilitySlice.PARAM_FORM_NAME_KEY可取到的值。
在卡片所在的”abilities”中还需要配置”visible”: true和”formsEnabled”: true。
参考文档
文章来源于互联网:为自己的鸿蒙应用增加卡片【鸿蒙专题08】
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=19176,转载请注明出处。


评论0