今天整理了五款Vue日历组件,先收藏,万一用得上呢~
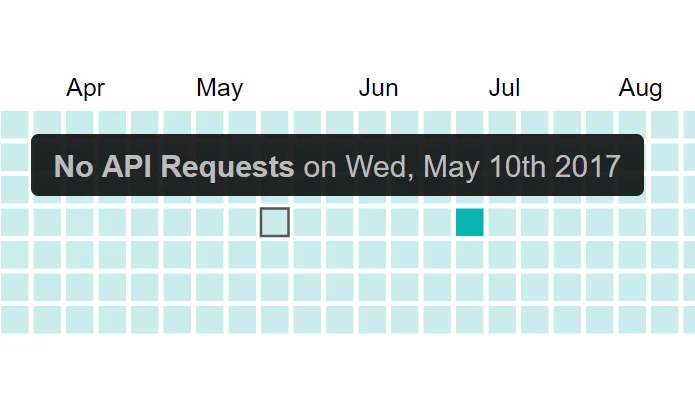
Vue Heatmap
Vue Heatmap是一个基于Vue.js的Github样式的日历热图,可使用d3.js 库动态呈现类似Github贡献图的日历热图 。
安装使用
# 安装
npm i vuejs-heatmap
yarn add vuejs-heatmap
# 使用
Github地址
https://github.com/DominikAngerer/vue-heatmap
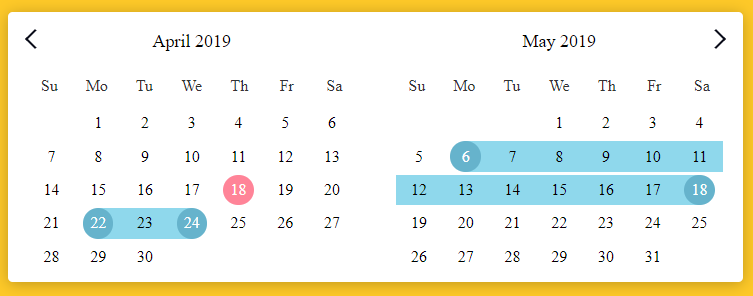
Vue Functional Calendar
Vue Functional Calendar是一个基于Vue的现代日历和日期选择器。它是基于原生JS开发,无第三方依赖,轻量、高性能、内存使用量少、样式好以及可伸缩性高,还支持日期选择器、日期范围、多个日历、模式日历等。
安装使用
# 安装
npm i vue-functional-calendar
yarn add vue-functional-calendar# 使用
// Introduced in vue file
import FunctionalCalendar from 'vue-functional-calendar';
Vue.use(FunctionalCalendar, {
dayNames: ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su']
});Github地址
https://github.com/ManukMinasyan/vue-functional-calendar
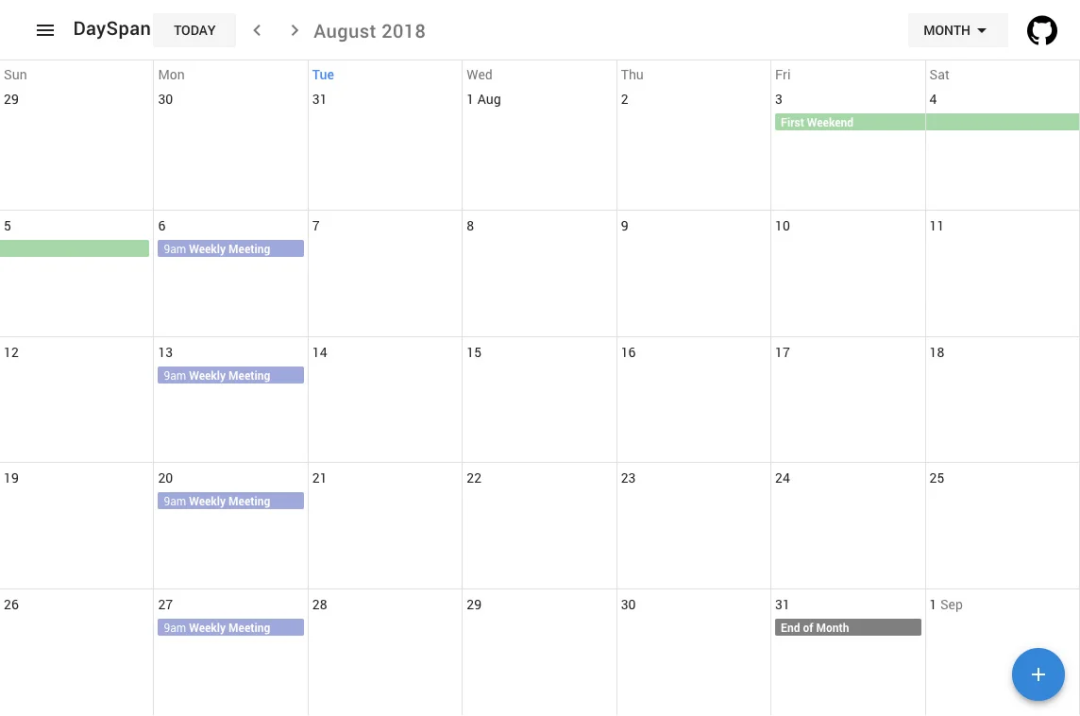
Dayspan Vuetify
Dayspan Vuetify是一个使用Vuetify开发的计划和日历组件,是可视化DaySpan日历和时间表的集合,提供在专业日历应用程序中的所有功能。
安装使用
# 安装
npm i dayspan-vuetify
yarn add dayspan-vuetify# 使用
import DaySpanVuetify from 'dayspan-vuetify'
Vue.use( DaySpanVuetify, {
// options is vue definition, the resulting reactive component is stored in components as this.$dayspan or Vue.$dayspan
data: {
// data or computed to override
},
computed: {
// data or computed to override
},
methods: {
// methods to override
}
});Github地址
https://github.com/ClickerMonkey/dayspan-vuetify
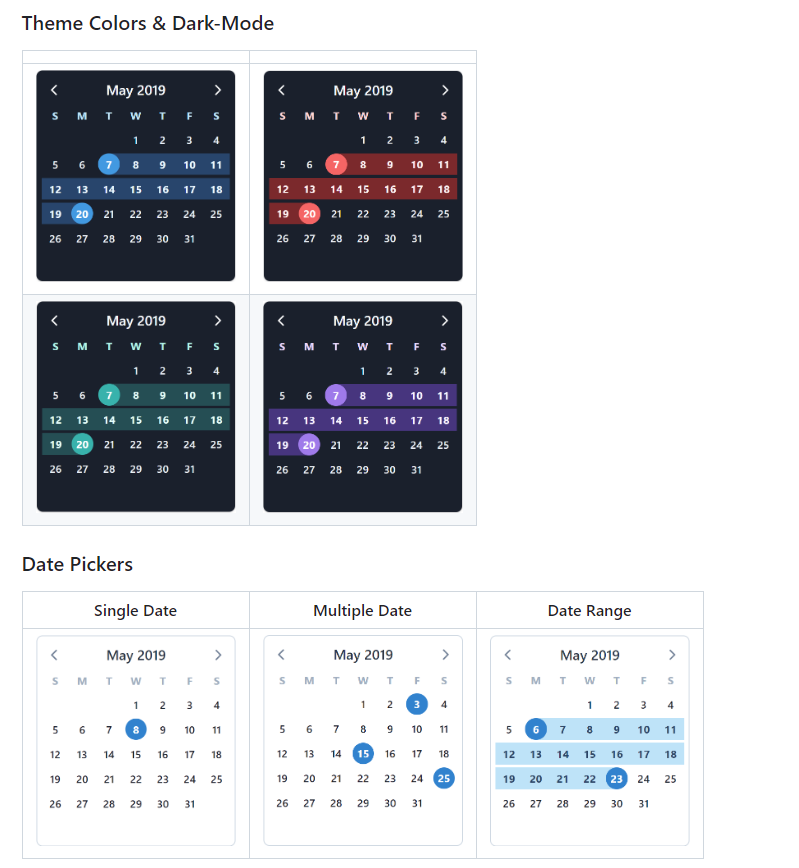
VCalendar
VCalendar是一个轻巧、无依赖性、基于Vue.js的日历及日期选择器组件,可以构建带有突出显示区域、点、条、甚至弹出窗口的日历,带有支持自定义的API。
安装使用
# 安装
npm i v-calendar
yarn add v-calendar
# 全局引入并注册所有组件
import VCalendar from 'v-calendar';
Vue.use(VCalendar, {
componentPrefix: 'vc', //使用Github地址
https://github.com/nathanreyes/v-calendar
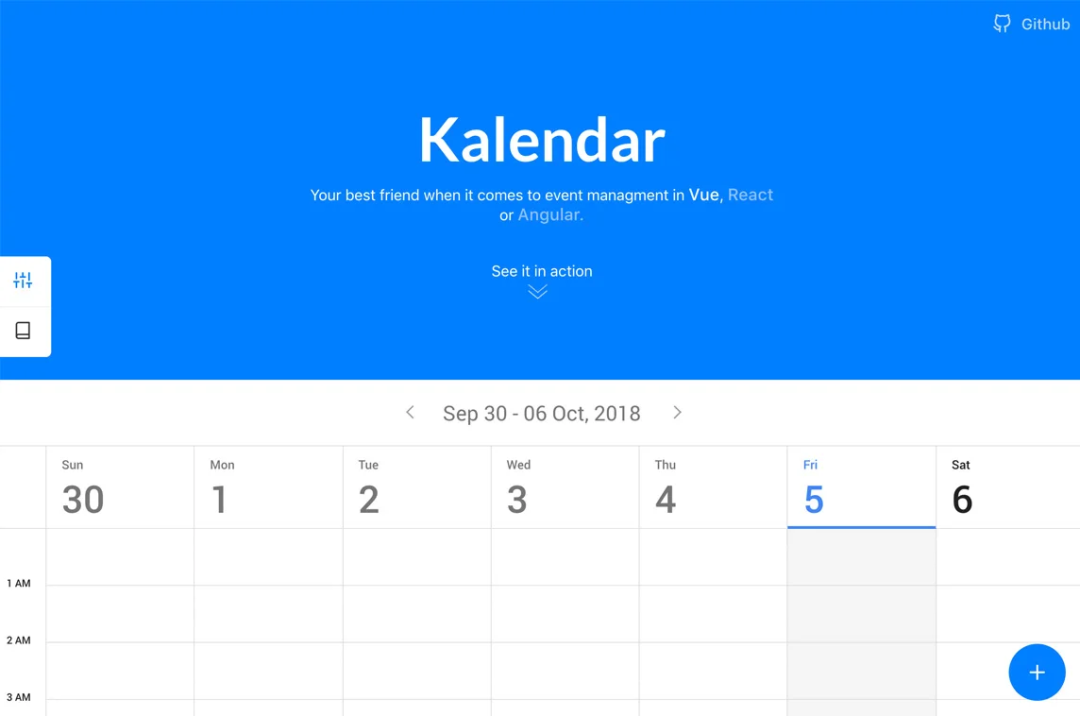
Kalendar
Kalendar是一个全功能、可伸缩、轻量级的浏览器日历组件,功能全面,响应迅速。
Kalendar有Vue,React和Angular等多个版本,这是此插件的Vue版本。
安装使用
# 安装
npm i kalendar-vue portal-vue -S# 全局引入
import Vue from "vue";
import PortalVue from "portal-vue";
Vue.use(PortalVue);
# 组件中使用
import { Kalendar } from 'kalendar-vue';
...
components: {
Kalendar,
...
},Github地址
https://github.com/altinselimi/kalendar
阅读全文
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=20684,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=20684,转载请注明出处。







评论0