前言:
各位同学有段时间没有见面 因为一直很忙所以就没有去更新博客。最近有在学习这个鸿蒙的ark ui开发 因为鸿蒙不是发布了一个鸿蒙next的测试版本 明年会启动纯血鸿蒙应用 所以我就想提前给大家写一些博客文章
概述
在手机、平板或是智慧屏这些终端设备上,媒体功能可以算作是我们最常用的场景之一。无论是实现音频的播放、录制、采集,还是视频的播放、切换、循环,亦或是相机的预览、拍照等功能,媒体组件都是必不可少的。以视频功能为例,在应用开发过程中,我们需要通过ArkUI提供的Video组件为应用增加基础的视频播放功能。借助Video组件,我们可以实现视频的播放功能并控制其播放状态。常见的视频播放场景包括观看网络上的较为流行的短视频,也包括查看我们存储在本地的视频内容
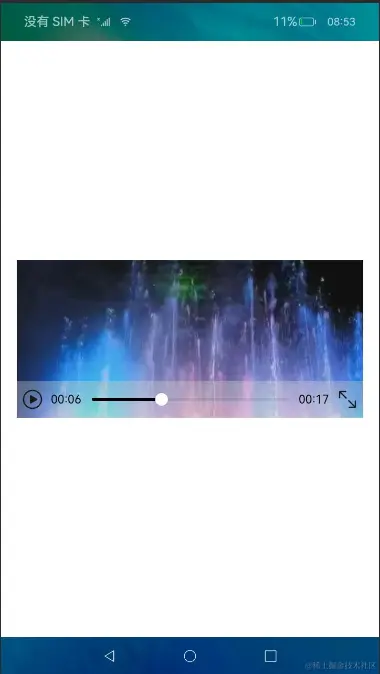
效果图

image.png

具体实现:
- 1 添加网络权限
在module.json5 里面添加网络访问权限
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]

image.png
如果你是播放本地视频那么可以不添加这个 为了严谨我这边就提一下
我们要播放视频需要用到 video 组件
video 组件里面参数说明
| 参数名 | 参数类型 | 必填 | ||
|---|---|---|---|---|
| src | string | Resource | 否 | |
| currentProgressRate | number | string | PlaybackSpeed8+ | 否 |
| previewUri | string | PixelMap8+ | Resource | 否 |
| controller | VideoController | 否 |
其他属性说明 :
.muted(false) //是否静音。默认值:false
.controls(true)//不显示控制栏
.autoPlay(false) // 手动点击播放
.loop(false) // 关闭循环播放
.objectFit(ImageFit.Cover) //设置视频显示模式。默认值:Cover
具体代码
@Entry
@Component
struct Index {
@Styles
customMargin() {
.margin({ left: 20, right: 20 })
}
@State message: string = 'Hello World'
private controller: VideoController = new VideoController();
build() {
Row() {
Column() {
Video({
src: $rawfile('video1.mp4'),
previewUri: $r('app.media.image3'),
controller: this.controller
})
.muted(false) //是否静音。默认值:false
.controls(true)//不显示控制栏
.autoPlay(false) // 手动点击播放
.loop(false) // 关闭循环播放
.objectFit(ImageFit.Cover) //设置视频显示模式。默认值:Cover
.customMargin()// 样式
.height(200) // 高度
}
.width('100%')
}
.height('100%')
}
}
阅读全文
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=21672,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=21672,转载请注明出处。


评论0