后端(语言java,框架ssm (springmvc+mybatis),开发工具 intellij IDEA)
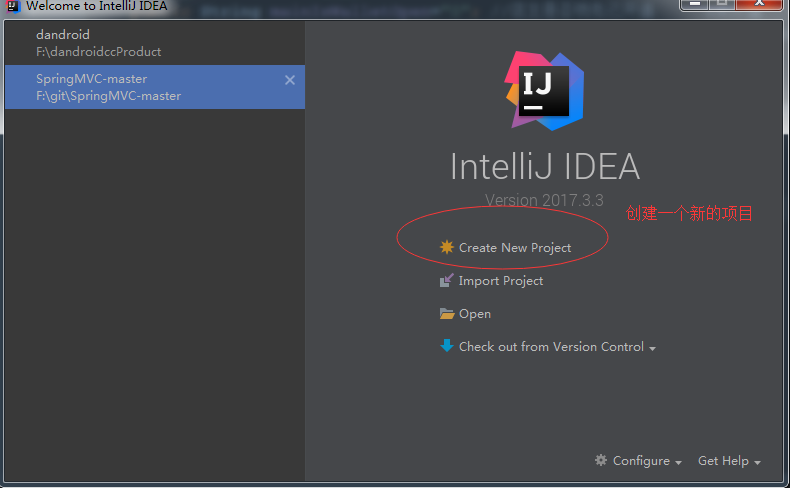
打开intellij IDEA

点击create New project 选项

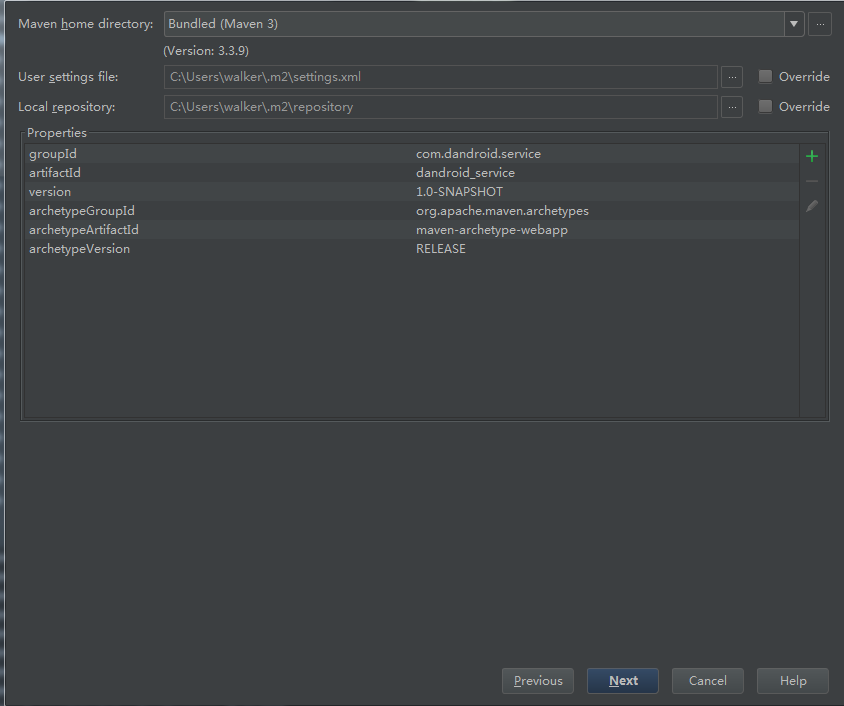
按照步骤点击next

继续点下一步

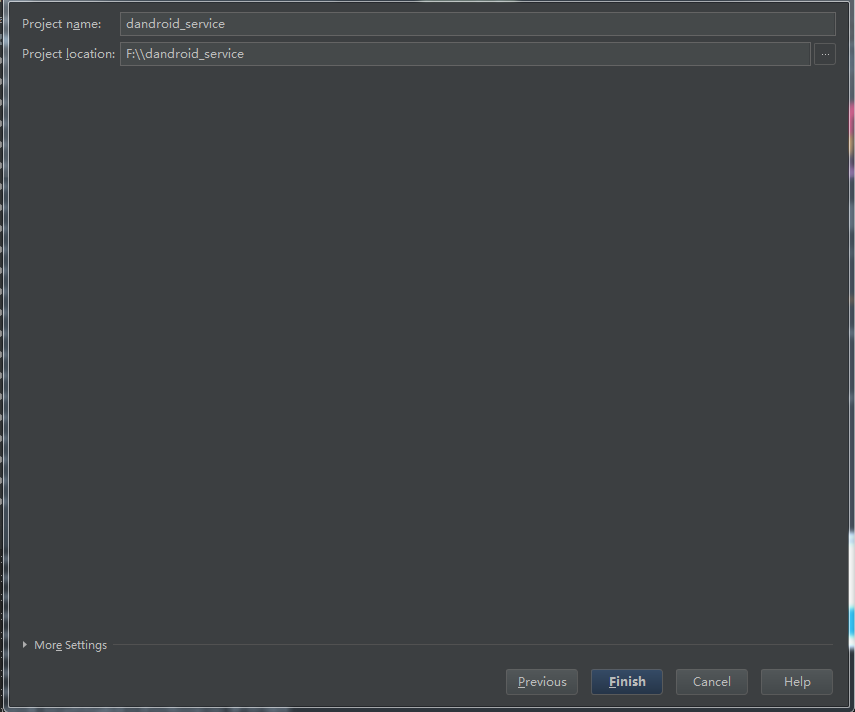
这两部基本都默认,最后点击finish

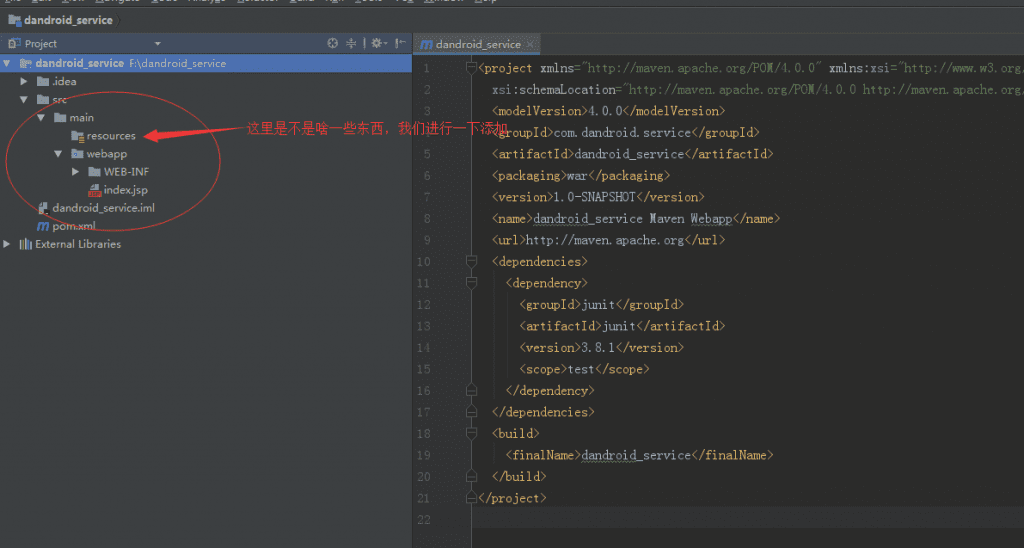
配置步骤
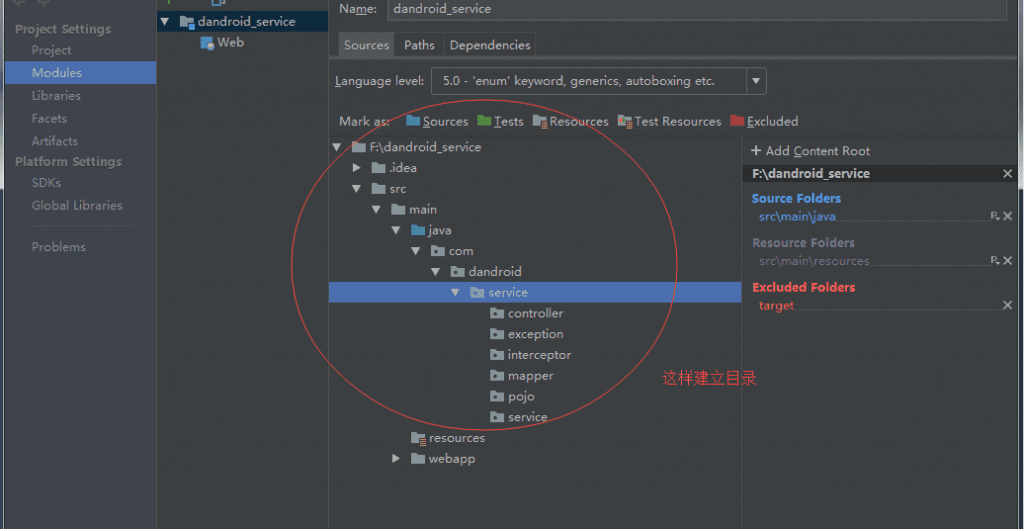
点击File—project structure—modules在main建立java目录,一次建立包名,包名下面建立controller,exception,interceptor,mapper,po,service这些目录

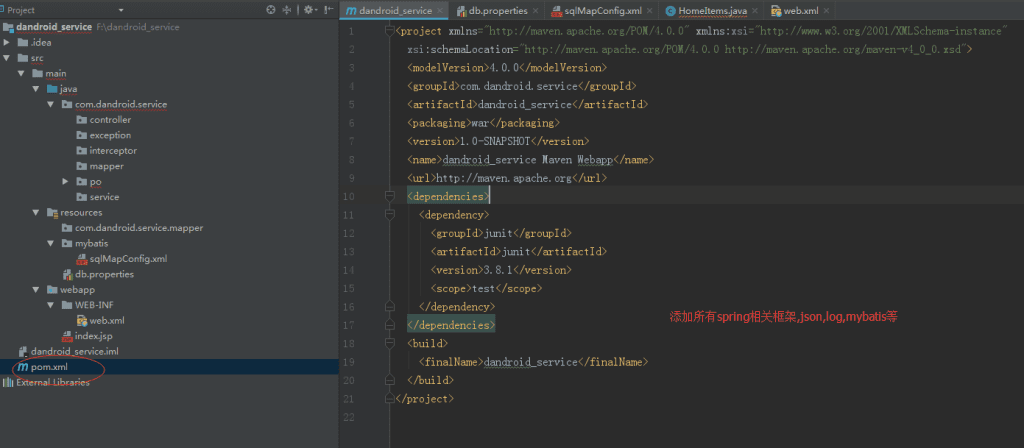
pom.xml添加相关libs(spring框架,mybatis,log4j,JSP tag,文件上传,json 转换,分页插件)

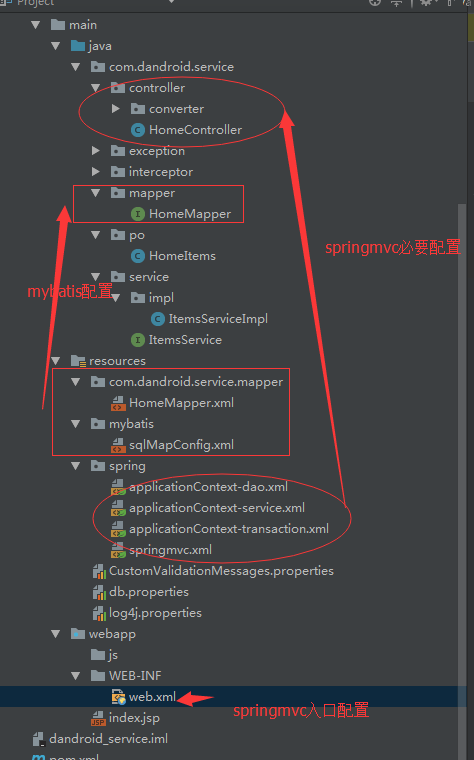
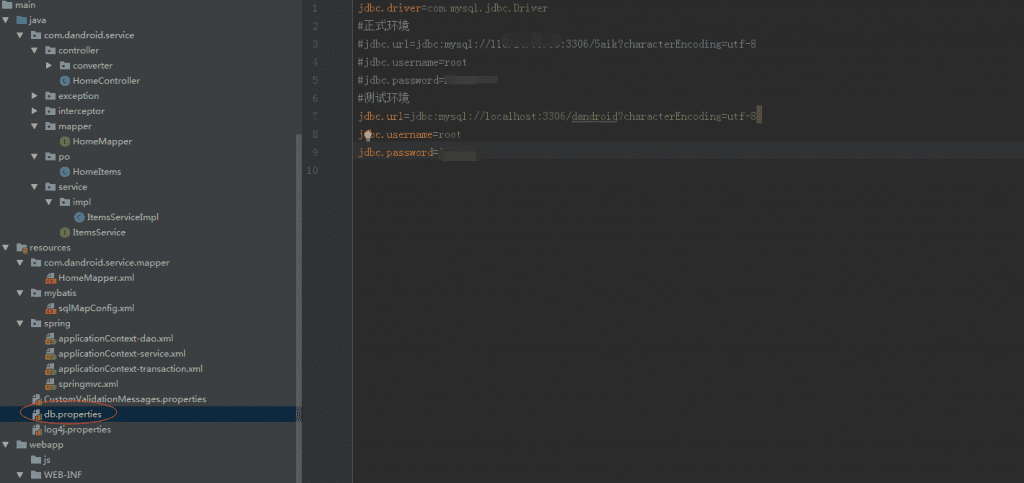
接下来就是一些重要配置,而且是必要配置

配置完后就可以写实现了
写个service接口,定义一个方法
//商品查询列表 List<HomeItems> findItemsList(HomeItems itemsQueryVo) throws Exception;
有了接口,就去写个实现类ItemsServiceImpl
@Autowired private HomeMapper itemsMapper; public List<HomeItems> findItemsList(HomeItems itemsQueryVo) throws Exception { return itemsMapper.findItemsList(itemsQueryVo); }
itemsMapper.findItemsList(itemsQueryVo)就是直接调用HomeMapper.xml
<!-- 商品列表查询 --> <!-- parameterType传入包装对象(包装了查询条件) resultType建议使用扩展对象 --> <select id="findItemsList" parameterType="com.dandroid.service.po.HomeItems" resultType="com.dandroid.service.po.HomeItems"> SELECT items.* FROM items <where> <include refid="query_items_where"></include> </where> </select>
实现已经写好了,那我们就开始写个控制器来调用了HomeController
由于我们要返回给前台,所以交互式就输出json给前台
responseJson方法
- 忘了一步数据库的搭建和连接配置
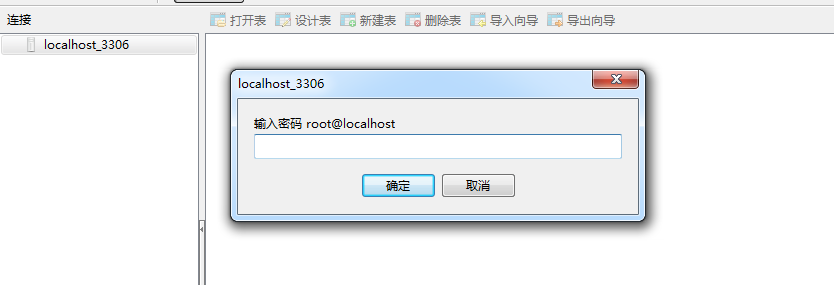
我们通过navicat.exe这个工具打开mysql,输入密码建立连接

输入密码后,建立一个库为dandroid

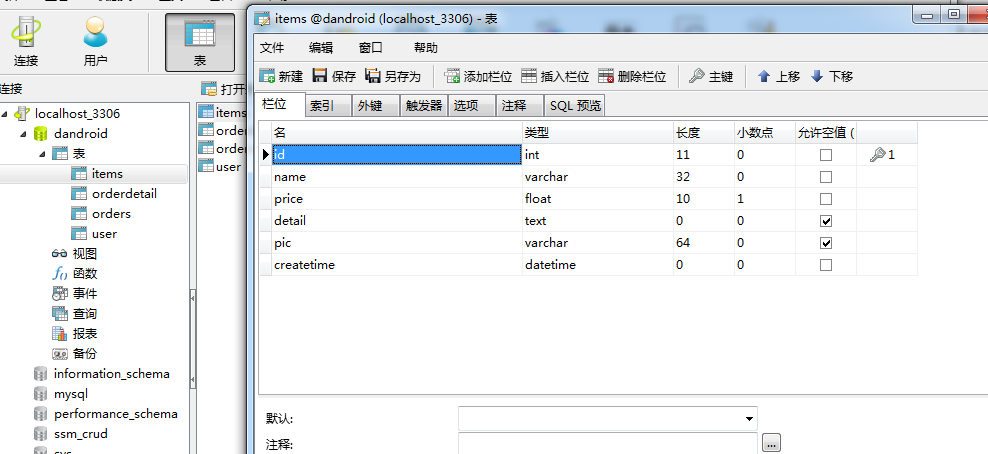
建立一个表items,里面建立一些字段,注意这里的字段最好跟实体一模一样名称,在里面添加一些数据,完成以后再把db.properties里面配置一下就完成了

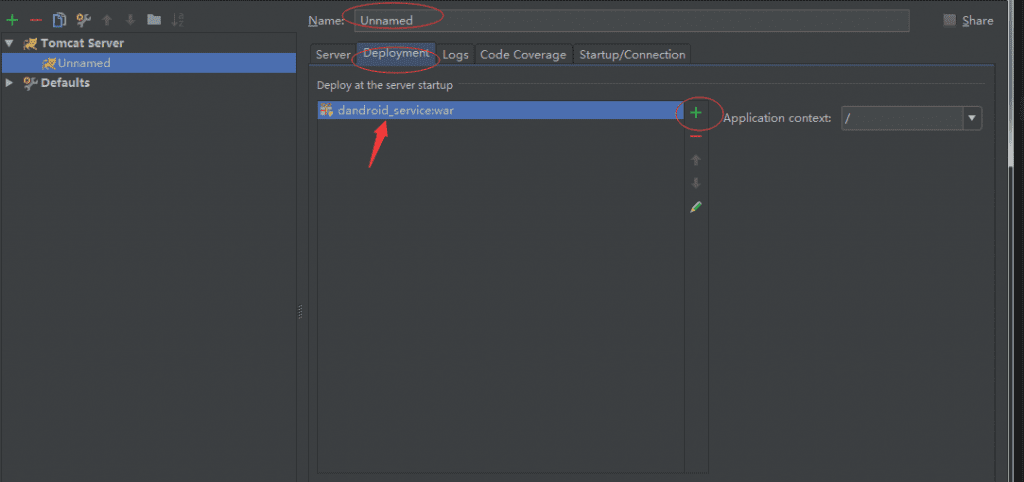
ok,最后一步就是开始运行了,idea的运行需要这样配置

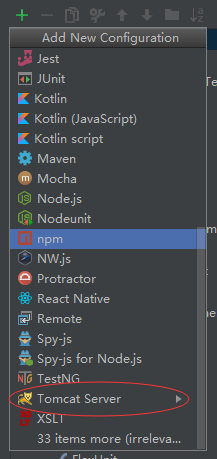
点击进来后,点击左上角+号,找到tomcat server—选择local host


最后点击运行,运行的结果

no no no
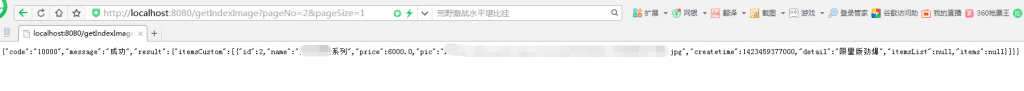
还没给前台输出json了,我们找到spring 控制器HomeController,找到@RequestMapping(“/getIndexImage”) 看一下我们url路径是getIndexImage,参数是@RequestParam(value = “pageNo”, required = true) Integer pageNo, @RequestParam(value = “pageSize”,required = false) Integer pageSize
最后我们把url拼接出来就是:http://localhost:8080/getIndexImage?pageNo=2&pageSize=1

no no no
最后一步打包放在服务器才算完美

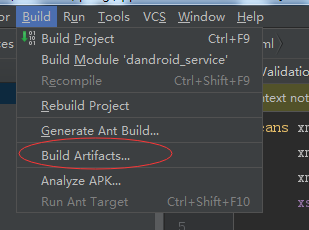
点击build–选择build artifacts…

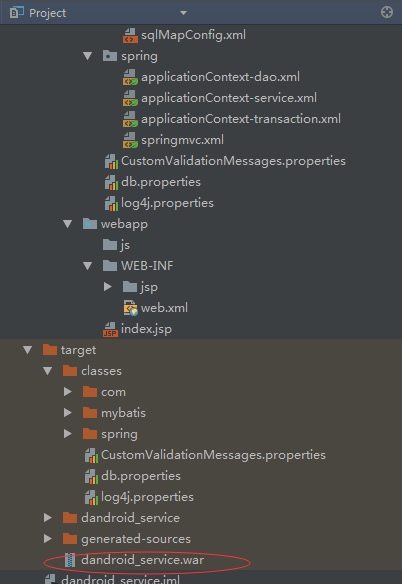
就是编译成功,编译成功就会在

生成一个.war文件包,这个包就是上传到服务,供前端使用
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=3635,转载请注明出处。


评论0