
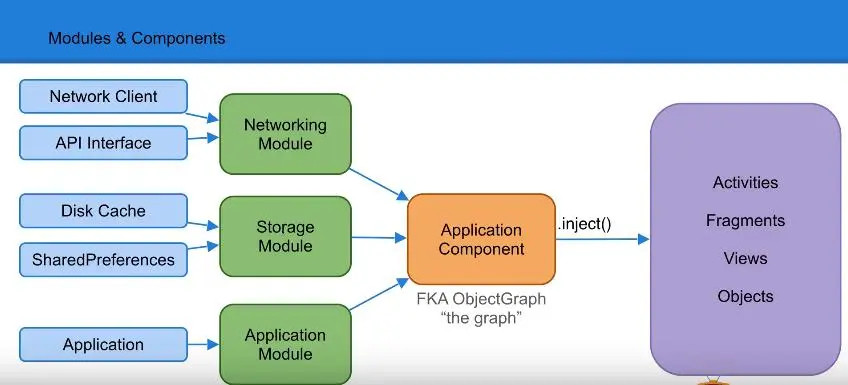
dagger2 依赖注入框架 使用注解 @Inject 在引用对象处使用,免除初始化对象 @Module 理解为 被注入对象类的创建工厂,内部包含对象的创建 @Provides 在module中使用,且一个module只能有一个 该标记 @Component 理解为 容器链接者,接口类型,用以链接module与调用方, @Singleton 单例注解,需要在创建对象处,以及提供关联处同时添加,方能生效。即,在@Provides上、@Component上都添加,才能使得一个调用方内,对象是单例的。 但若是再有其他调用者,其component也不同了,对象也就不是单例了。 只在@provides上加singleton,而component上无,则编译不过。只在component上有,不会单例。若在其他地方,也可能是编译报错,如在module上。 依赖其他组件 component中dependencies其他component @named 区分不同的构造函数,需要在inject处指明调用,而且named的string参数,inject处与provides处要一致。 @Qualifier自定义标签 自定义标签,来优化named需要参数的一个不足,类似于java的普通注解定义@interface一般。只不过上面标注@Qualifier @Retention(RetentionPolicy.Runtime).如此inject使用处,便不用string参数,provides处也不用named+参数了。 Lazy 懒加载 在inject处,使用lazy<T>类型即可 多次加载,也是同一个对象 provider 强制重新加载 多次调用的话,则是新的对象 @Scope 自定义生命周期 @singleton就是利用@Scope来实现单例的,这个由dagger内部控制。 若要使用@Scope来自定义标记,则需要自行控制 生命周期 1、定义注解 @AppScope(类似@singleton,使用@Scope、@Document、@Retention) 2、App作为Application级别的生命周期,就在application中初始化component。若是activityScope,则在activity中初始化component。这样就实现了绑定的生命周期内,单一对象。
阅读全文
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=6030,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=6030,转载请注明出处。


评论0