跨平台技术由于其一码多端的生产力提升而表现出巨大的生命力,从早期的Hybrid App到ReactNative/Weex、小程序/快应用,再到现在的Flutter,跨平台技术一直在解决效率问题的基础上最大化的解决性能和体验问题。这也引出了任何跨平台技术都会面临的核心问题:

架构设计
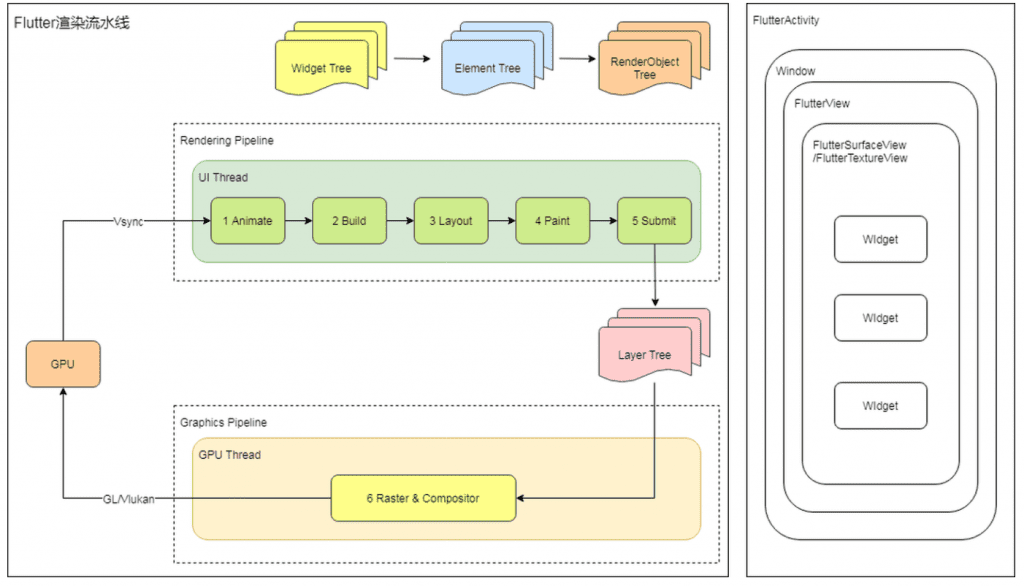
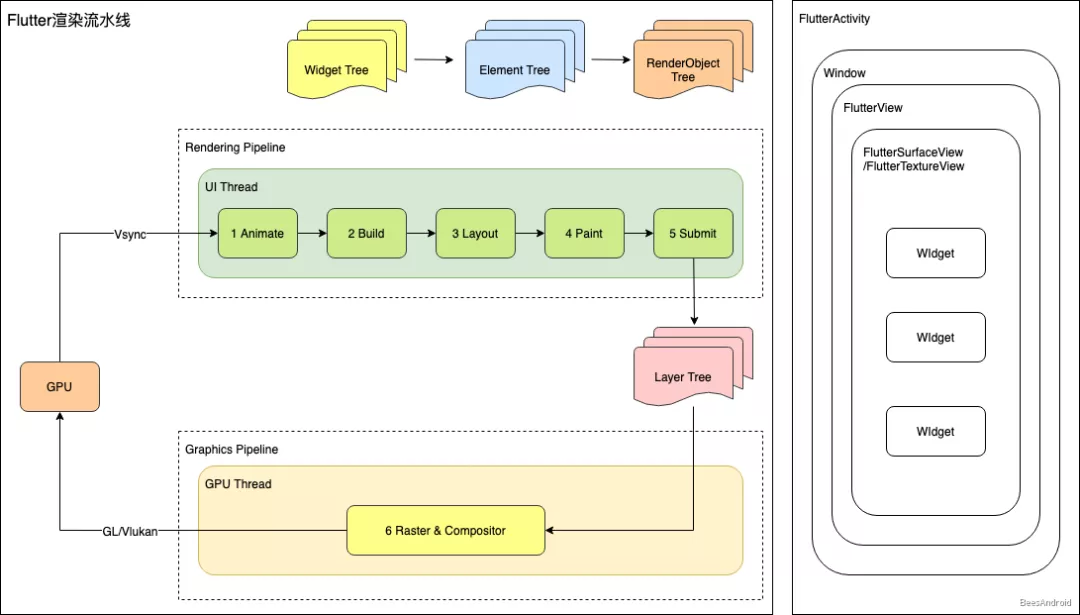
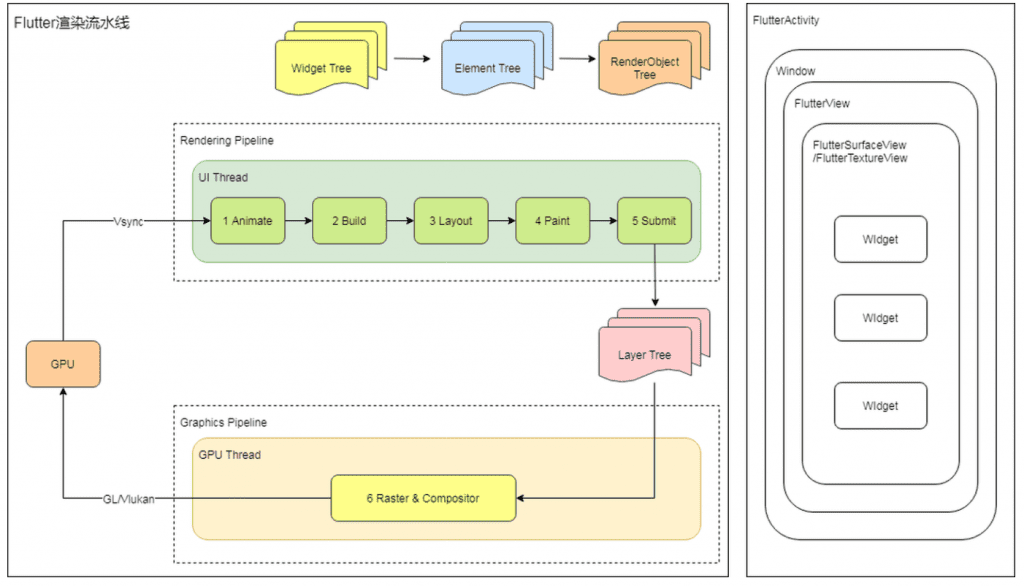
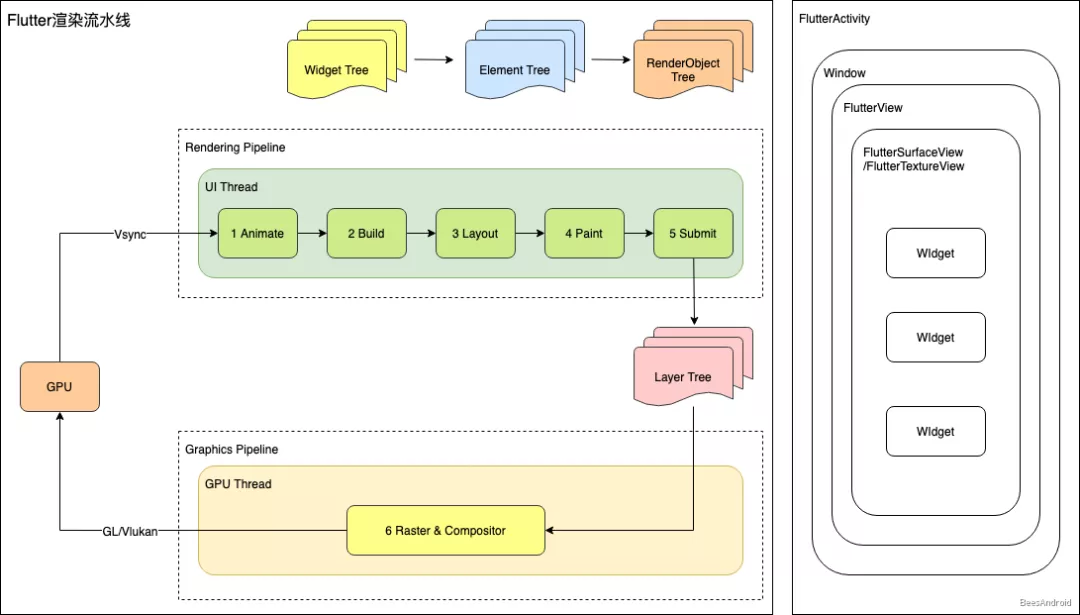
从结构上看,Flutter渲染由UI Thread与GPU Thread相互配合完成。
1)UI Thread
对应图中1-5,执行Dart VM中的Dart代码(包含应用程序和Flutter框架代码),主要负责Widget Tree、Element Tree、RenderObject Tree的构建,布局、以及绘制生成绘制指令,生成Layer Tree(保存绘制指令)等工作。
2)GPU Thread
对应图中6-7,执行Flutter引擎中图形相关代码(Skia),这个线程通过与GPU通信,获取Layer Tree并执行栅格化以及合成上屏等操作,将Layer Tree显示在屏幕上。
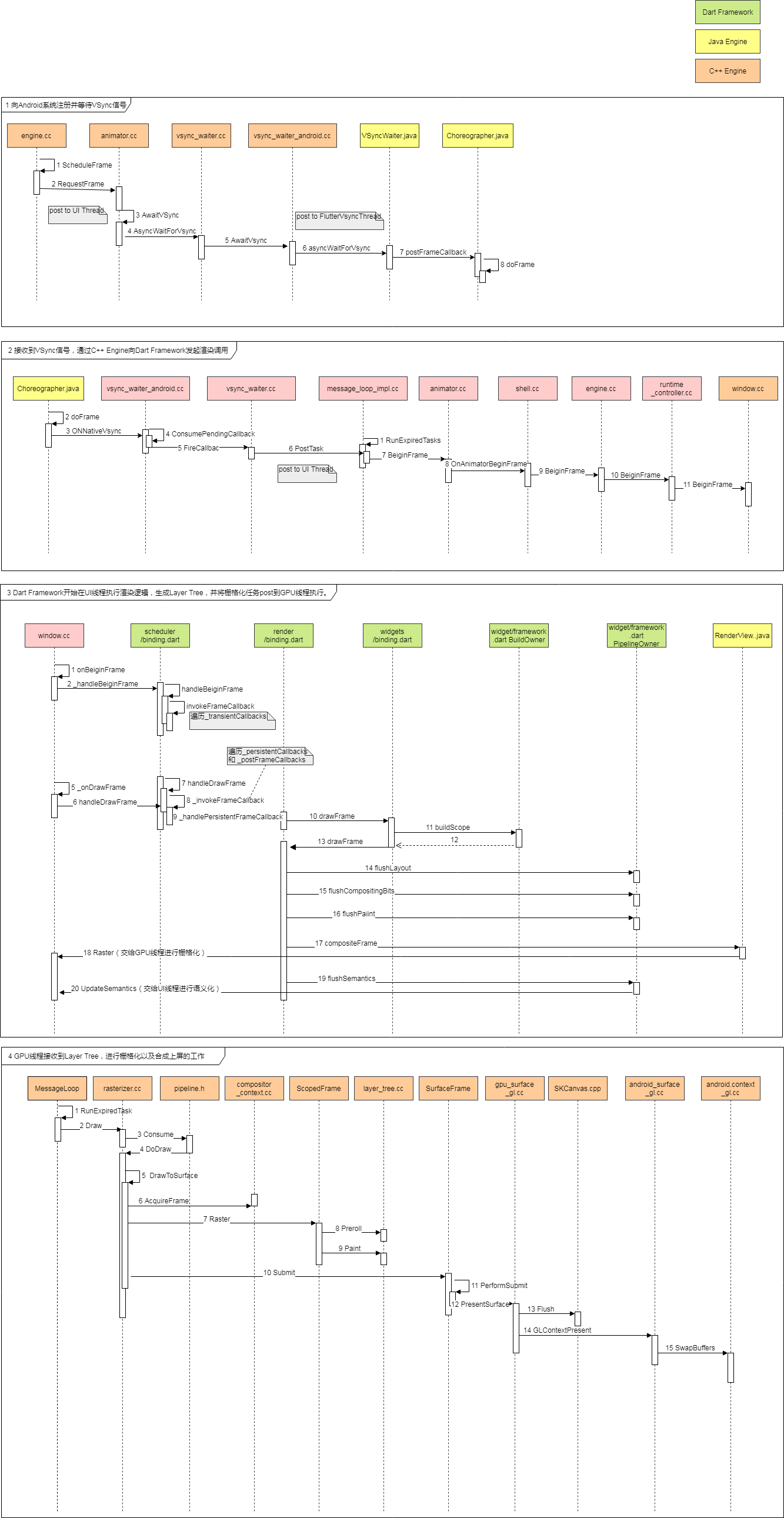
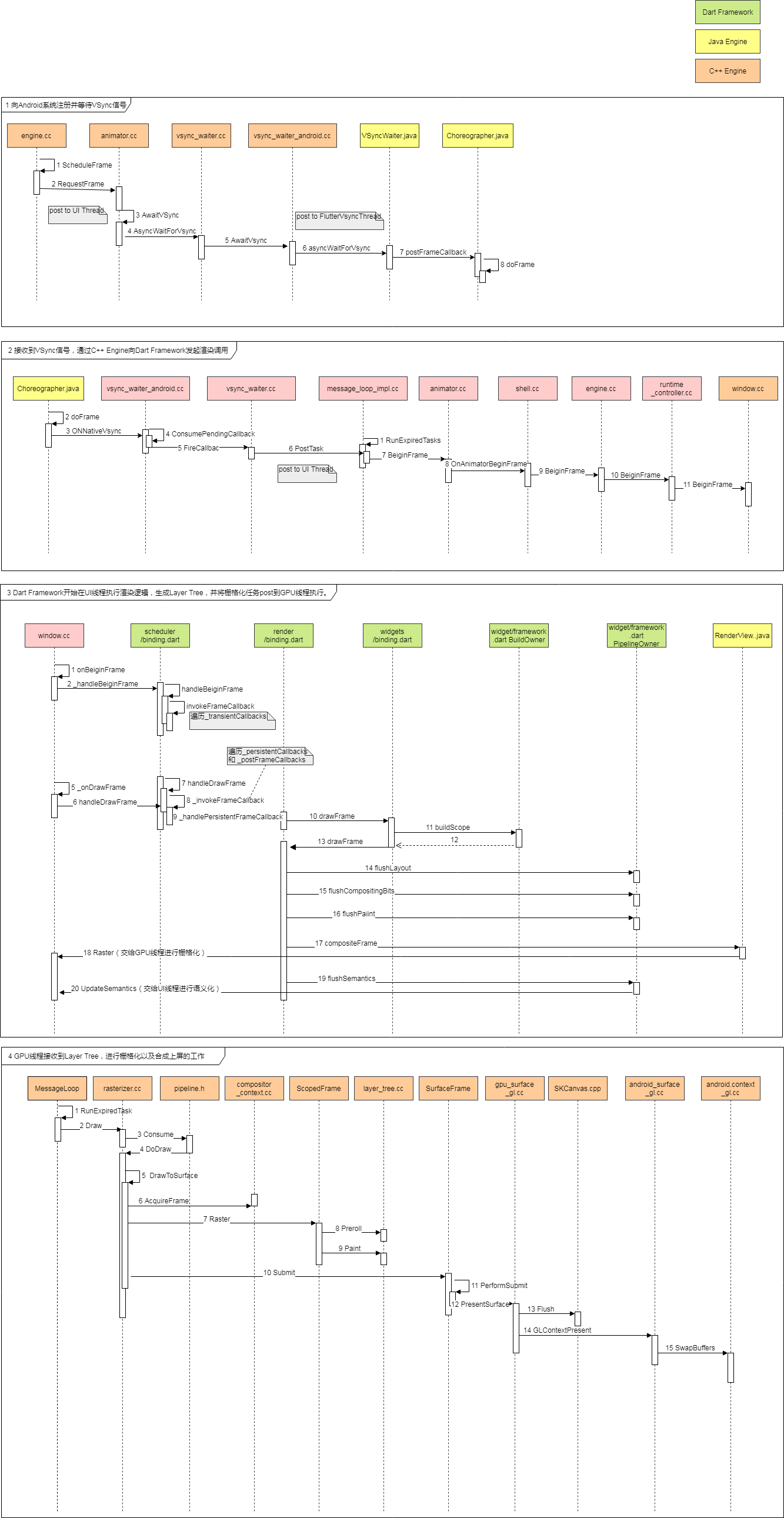
 1)向Android系统注册并等待VSync信号
Flutter引擎启动时,会向Android系统的Choreographer(管理VSync信号的类)注册并接收VSync信号的回调。
2)接收到VSync信号,通过C++ Engine向Dart Framework发起渲染调用
当VSync信号产生以后,Flutter注册的回调被调用,VsyncWaiter::fireCallback() 方法被调用,接着会执行 Animator::BeiginFrame(),最终调用到 Window::BeginFrame() 方法,WIndow实例是连接底层Engine和Dart Framework的重要桥梁,基本上与平台相关的操作都会通过Window实例来连接,例如input事件、渲染、无障碍等。
3)Dart Framework开始在UI线程执行渲染逻辑,生成Layer Tree,并将栅格化任务post到GPU线程执行
Window::BeiginFrame() 接着调用,执行到 RenderBinding::drawFrame() 方法,这个方法会去驱动UI界面上的dirty节点(需要重绘的节点)进行重新布局和绘制,如果渲染过程中遇到图片,会先放到Worker Thead去加载和解码,然后再放到IO Thread生成图片纹理,由于IO Thread和GPI Thread共享EGL Context,因此IO Thread生成的图片纹理可以被GPU Thread直接访问。
4)GPU线程接收到Layer Tree,进行栅格化以及合成上屏的工作
Dart Framework绘制完成以后会生成绘制指令保存在Layer Tree中,通过 Animator::RenderFrame() 把Layer Tree提交给GPU Thread,GPU Thread接着执行栅格化和上屏显示。之后通过 Animator::RequestFrame() 请求接收系统的下一次VSync信号,如此循环往复,驱动UI界面不断更新。
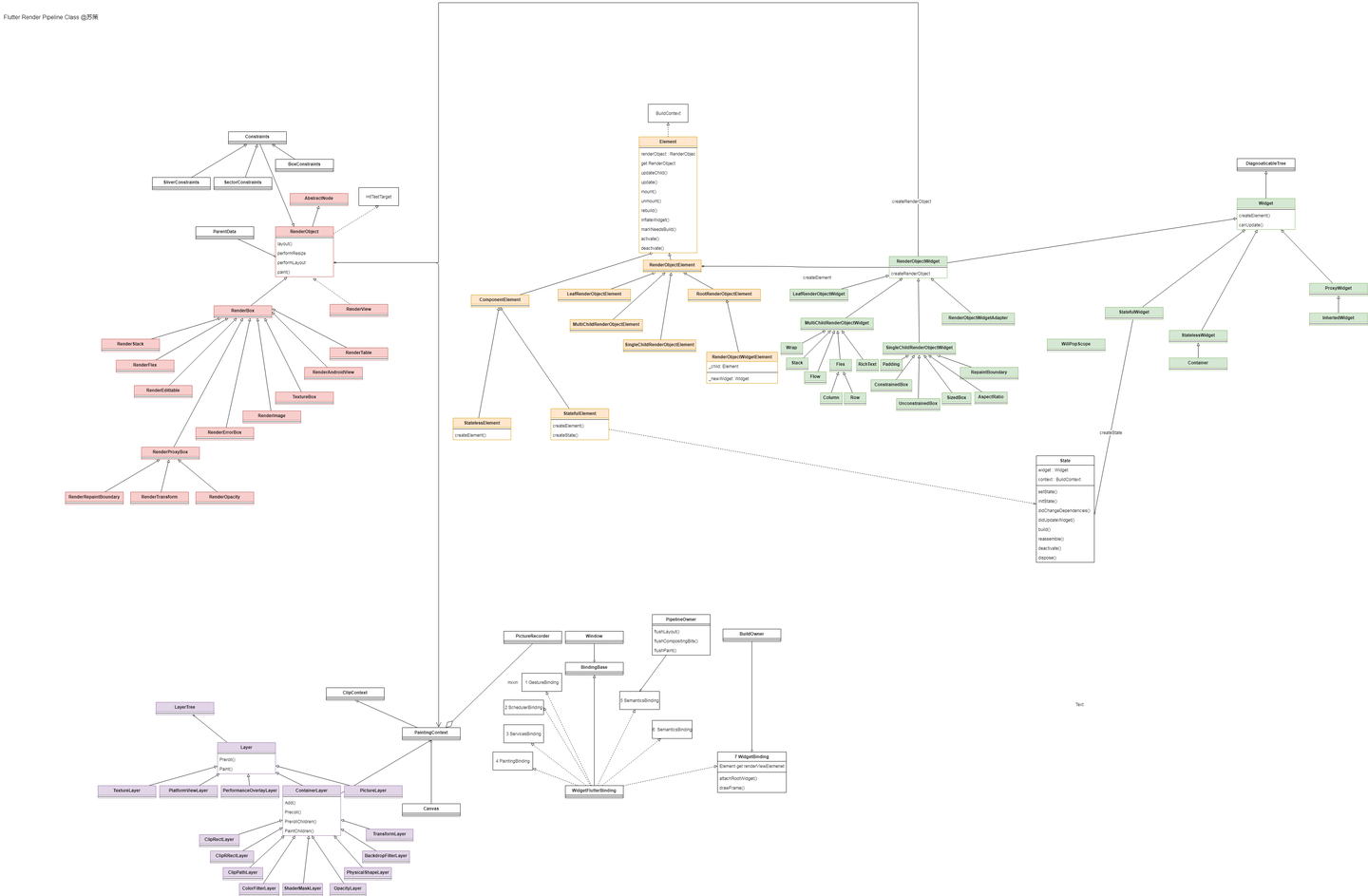
逐个调用流程比较长,但是核心点没多少,不用纠结调用链,抓住关键实现即可,我们把里面涉及到的一些主要类用颜色分了个类,对着这个类图,基本可以摸清Flutter的脉络。
1)向Android系统注册并等待VSync信号
Flutter引擎启动时,会向Android系统的Choreographer(管理VSync信号的类)注册并接收VSync信号的回调。
2)接收到VSync信号,通过C++ Engine向Dart Framework发起渲染调用
当VSync信号产生以后,Flutter注册的回调被调用,VsyncWaiter::fireCallback() 方法被调用,接着会执行 Animator::BeiginFrame(),最终调用到 Window::BeginFrame() 方法,WIndow实例是连接底层Engine和Dart Framework的重要桥梁,基本上与平台相关的操作都会通过Window实例来连接,例如input事件、渲染、无障碍等。
3)Dart Framework开始在UI线程执行渲染逻辑,生成Layer Tree,并将栅格化任务post到GPU线程执行
Window::BeiginFrame() 接着调用,执行到 RenderBinding::drawFrame() 方法,这个方法会去驱动UI界面上的dirty节点(需要重绘的节点)进行重新布局和绘制,如果渲染过程中遇到图片,会先放到Worker Thead去加载和解码,然后再放到IO Thread生成图片纹理,由于IO Thread和GPI Thread共享EGL Context,因此IO Thread生成的图片纹理可以被GPU Thread直接访问。
4)GPU线程接收到Layer Tree,进行栅格化以及合成上屏的工作
Dart Framework绘制完成以后会生成绘制指令保存在Layer Tree中,通过 Animator::RenderFrame() 把Layer Tree提交给GPU Thread,GPU Thread接着执行栅格化和上屏显示。之后通过 Animator::RequestFrame() 请求接收系统的下一次VSync信号,如此循环往复,驱动UI界面不断更新。
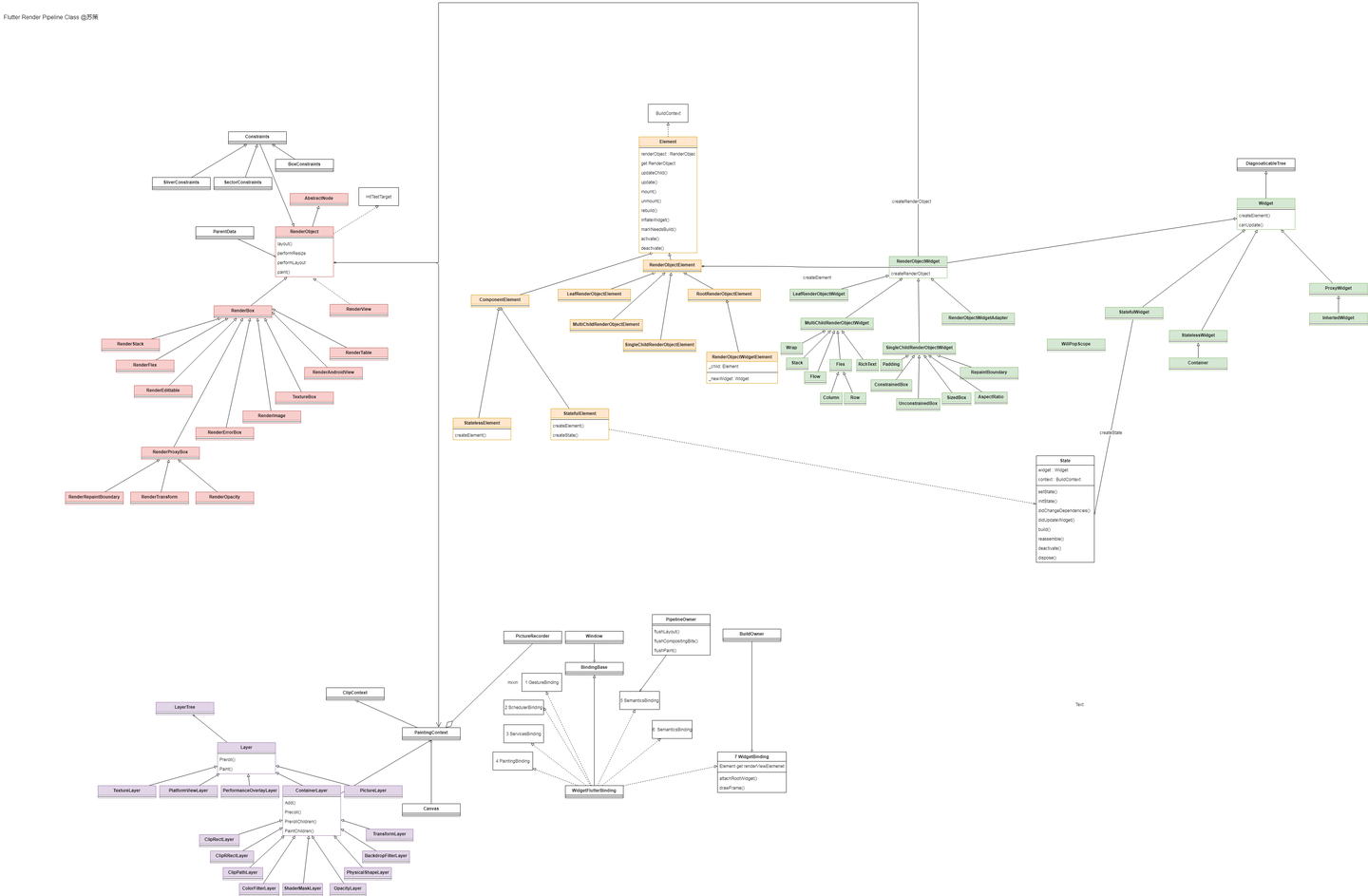
逐个调用流程比较长,但是核心点没多少,不用纠结调用链,抓住关键实现即可,我们把里面涉及到的一些主要类用颜色分了个类,对着这个类图,基本可以摸清Flutter的脉络。
 绿色:Widget 黄色:Element 红色:RenderObject
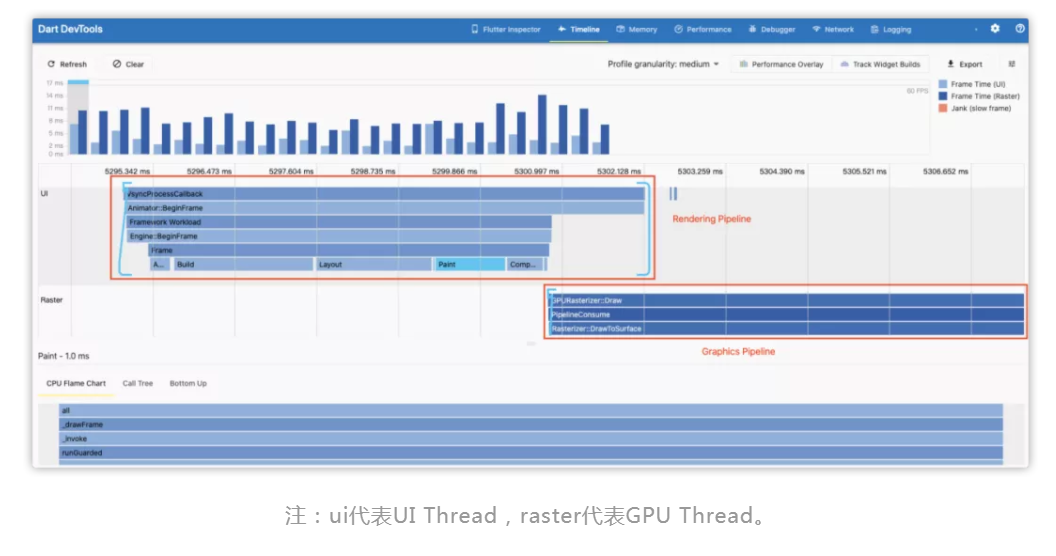
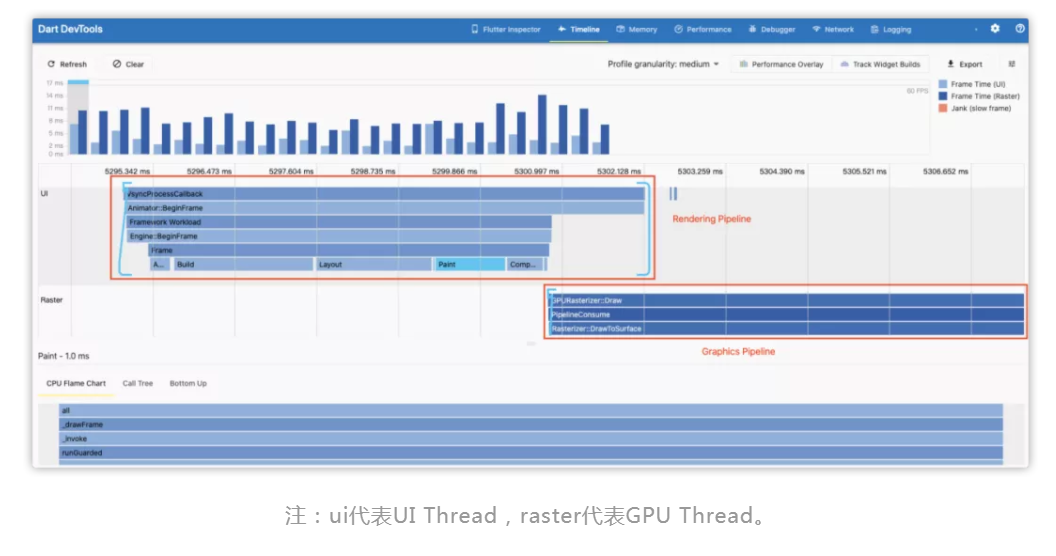
以上便是Flutter渲染的整体流程,会有多个线程配合,多个模块参与,抛开冗长的调用链,我们针对每一步来具体分析。我们在分析结构时把Flutter的渲染流程分为了7大步,Flutter的timeline也可以清晰地看到这些流程,如下所示:
绿色:Widget 黄色:Element 红色:RenderObject
以上便是Flutter渲染的整体流程,会有多个线程配合,多个模块参与,抛开冗长的调用链,我们针对每一步来具体分析。我们在分析结构时把Flutter的渲染流程分为了7大步,Flutter的timeline也可以清晰地看到这些流程,如下所示:
 UI Thread
1)Animate
由 handleBeiginFrame() 方法的transientCallbacks触发,如果没有动画,则该callback为空;如果有动画,则会回调 Ticker.tick() 触发动画Widget更新下一帧的值。
2)Build
由 BuildOwner.buildScope() 触发,主要用来构建或者更新三棵树,Widget Tree、Element Tree和RenderObject Tree。
3)Layout
由 PipelineOwner.flushLayout() 触发,它会调用 RenderView.performLayout(),遍历整棵Render Tree,调用每个节点的 layout(),根据build过程记录的信息,更新dirty区域RenderObject的排版数据,使得每个RenderObject最终都能有正确的大小(size)和位置(position,保存在parentData中)。
4)Compositing Bits
由 PipelineOwner.flushCompositingBits() 触发,更新具有dirty合成位置的渲染对象,此阶段每个渲染对象都会了解其子项是否需要合成,在绘制阶段使用此信息选择如何实现裁剪等视觉效果。
5)Paint
由 PipeOwner.flushPaint() 触发,它会调用 RenderView.paint()。最终触发各个节点的 paint(),最终生成一棵Layer Tree,并把绘制指令保存在Layer中。
6)Submit(Compositing)
由 renderView.compositeFrame() 方法触发,这个地方官方的说法叫Compositing,不过我觉得叫Compositing有歧义,因为它并不是在合成,而是把Layer Tree提交给GPU Thread,因而我觉得叫Submit更合适。
GPU Thread
7)Compositing
由 Render.compositeFrame() 触发,它通过Layer Tree构建一个Scene,传给Window进行最终的光栅化。
GPU Thread通过Skia向GPU绘制一帧数据,GPU将帧信息保存在FrameBuffer里,然后根据VSync信号周期性的从FrameBuffer取出帧数据交给显示器,从而显示出最终的界面。
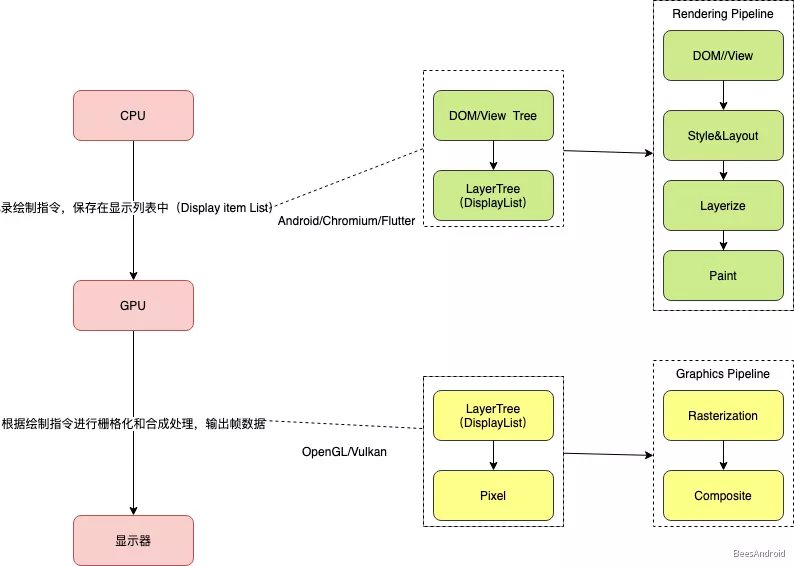
Rendering Pipeline
Flutter引擎启动时,向Android系统的Choreographer注册并接收VSync信号,GPU硬件产生VSync信号以后,系统便会触发回调,并驱动UI线程进行渲染工作。
1 Animate
触发方法:由 handleBeiginFrame() 方法的transientCallbacks触发
Animate在 handleBeiginFrame() 方法里由transientCallbacks触发,如果没有动画,则该callback为空;如果有动画,则会回调 Ticker._tick() 触发动画Widget更新下一帧的值。
UI Thread
1)Animate
由 handleBeiginFrame() 方法的transientCallbacks触发,如果没有动画,则该callback为空;如果有动画,则会回调 Ticker.tick() 触发动画Widget更新下一帧的值。
2)Build
由 BuildOwner.buildScope() 触发,主要用来构建或者更新三棵树,Widget Tree、Element Tree和RenderObject Tree。
3)Layout
由 PipelineOwner.flushLayout() 触发,它会调用 RenderView.performLayout(),遍历整棵Render Tree,调用每个节点的 layout(),根据build过程记录的信息,更新dirty区域RenderObject的排版数据,使得每个RenderObject最终都能有正确的大小(size)和位置(position,保存在parentData中)。
4)Compositing Bits
由 PipelineOwner.flushCompositingBits() 触发,更新具有dirty合成位置的渲染对象,此阶段每个渲染对象都会了解其子项是否需要合成,在绘制阶段使用此信息选择如何实现裁剪等视觉效果。
5)Paint
由 PipeOwner.flushPaint() 触发,它会调用 RenderView.paint()。最终触发各个节点的 paint(),最终生成一棵Layer Tree,并把绘制指令保存在Layer中。
6)Submit(Compositing)
由 renderView.compositeFrame() 方法触发,这个地方官方的说法叫Compositing,不过我觉得叫Compositing有歧义,因为它并不是在合成,而是把Layer Tree提交给GPU Thread,因而我觉得叫Submit更合适。
GPU Thread
7)Compositing
由 Render.compositeFrame() 触发,它通过Layer Tree构建一个Scene,传给Window进行最终的光栅化。
GPU Thread通过Skia向GPU绘制一帧数据,GPU将帧信息保存在FrameBuffer里,然后根据VSync信号周期性的从FrameBuffer取出帧数据交给显示器,从而显示出最终的界面。
Rendering Pipeline
Flutter引擎启动时,向Android系统的Choreographer注册并接收VSync信号,GPU硬件产生VSync信号以后,系统便会触发回调,并驱动UI线程进行渲染工作。
1 Animate
触发方法:由 handleBeiginFrame() 方法的transientCallbacks触发
Animate在 handleBeiginFrame() 方法里由transientCallbacks触发,如果没有动画,则该callback为空;如果有动画,则会回调 Ticker._tick() 触发动画Widget更新下一帧的值。
 对于RenderObject而言,它只是提供了一套基础的布局协议,没有定义子节点模型、坐标系统和具体的布局协议。它的子类RenderBox则提供了一套笛卡尔坐标体系(和Android&iOS一样),大部分RenderObject类都是直接继承RenderBox来实现的。RenderBox有几个不同的子类实现,它们各自对应了不同的布局算法。
RenderFlex:弹性布局,这是一种很常见的布局方式,它对应的是Widget组件Flex、Row和Column。关于这一块的布局算法代码注释里有描述,也可以直接看这篇文章的解释。
RenderStack:栈布局。
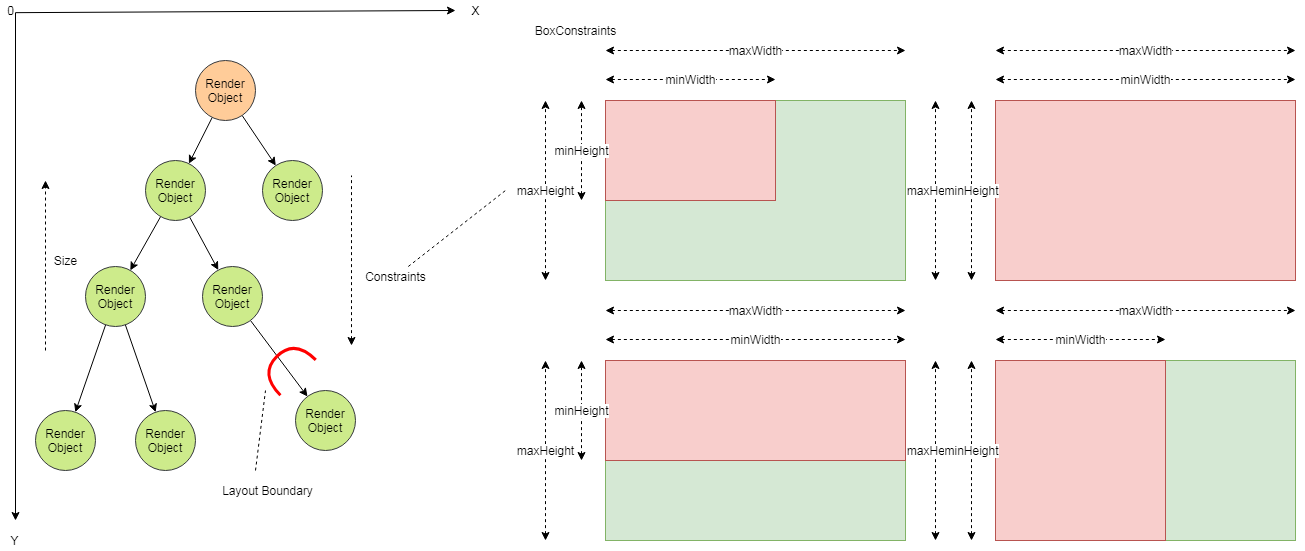
我们再来聊聊Layout流程中涉及的两个概念边界约束(Constraints)和重新布局边界(RelayoutBoundary)。
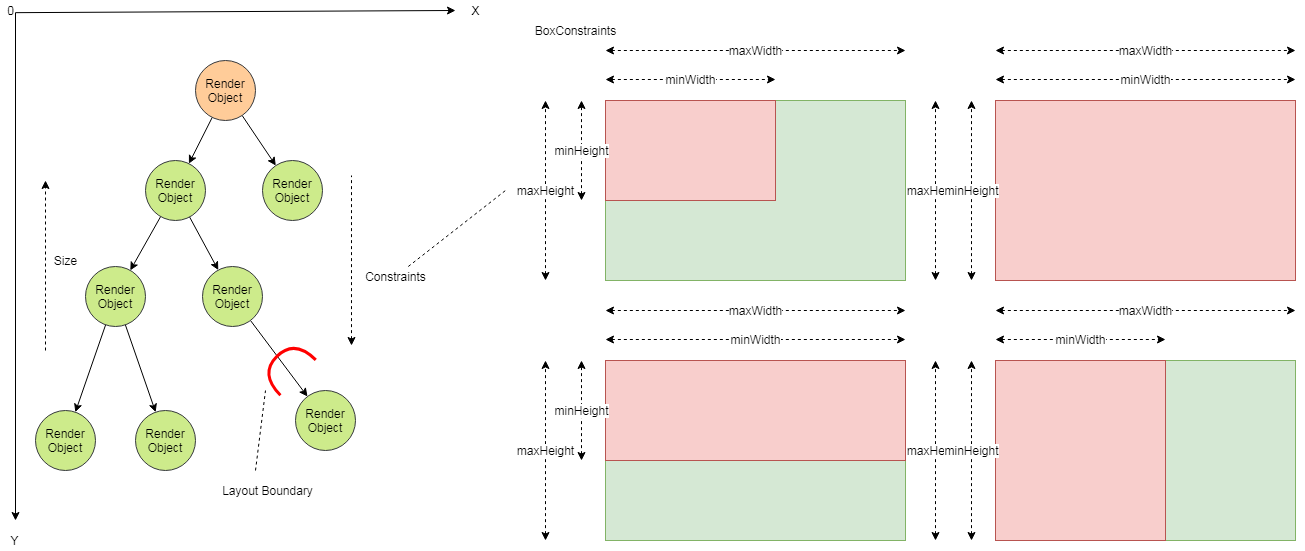
边界约束(Constraints):边界约束是父节点用来限制子节点的大小的一种方式,例如BoxConstraints、SliverConstraints等。
RenderBox提供一套BoxConstraints,如图所示,它会提供以下限制:
minWidth
maxWidth
minHeight
maxHeight
利用这种简单的盒模型约束,我们可以非常灵活的实现很多常见的布局,例如完全和父节点一样的大小,垂直布局(宽度和父节点一样大)、水平布局(高度和父容器一样大)。
通过Constraints和子节点自己配置的大小信息,就可以最终算出子节点的大小,接下来就需要计算子节点的位置。子节点的位置是由父节点来决定的。
重新布局边界(RelayoutBoundary):为一个子节点设置重新布局边界,这样当它的大小发生变化时,不会导致父节点重新布局,这是个标志位,在标记dirty的markNeedsLayout()方法中会检查这个标记位来决定是否重新进行布局。
重新布局边界这种机制提升了布局排版的性能。
通过Layout,我们了解了所有节点的位置和大小,接下来就会去绘制它们。
4 Compositing Bits
触发方法:由 PipelineOwner.flushCompositingBits() 触发。
在Layout之后,在Paint之前会先执行Compositing Bits,它会检查RenderObject是否需要重绘,然后更新RenderObject Tree各个节点的needCompositing标志。如果为true,则需要重绘。
5 Paint
触发方法:由 PipeOwner.flushPaint() 触发。
相关源码:
Dart层调用入口:painting.dart
C++层实现:http://canvas.cc
我们知道现代的UI系统都会进行界面的图层划分,这样可以进行图层复用,减少绘制量,提升绘制性能,因此Paint(绘制)的核心问题还是解决绘制命令应该放到哪个图层的问题。
对于RenderObject而言,它只是提供了一套基础的布局协议,没有定义子节点模型、坐标系统和具体的布局协议。它的子类RenderBox则提供了一套笛卡尔坐标体系(和Android&iOS一样),大部分RenderObject类都是直接继承RenderBox来实现的。RenderBox有几个不同的子类实现,它们各自对应了不同的布局算法。
RenderFlex:弹性布局,这是一种很常见的布局方式,它对应的是Widget组件Flex、Row和Column。关于这一块的布局算法代码注释里有描述,也可以直接看这篇文章的解释。
RenderStack:栈布局。
我们再来聊聊Layout流程中涉及的两个概念边界约束(Constraints)和重新布局边界(RelayoutBoundary)。
边界约束(Constraints):边界约束是父节点用来限制子节点的大小的一种方式,例如BoxConstraints、SliverConstraints等。
RenderBox提供一套BoxConstraints,如图所示,它会提供以下限制:
minWidth
maxWidth
minHeight
maxHeight
利用这种简单的盒模型约束,我们可以非常灵活的实现很多常见的布局,例如完全和父节点一样的大小,垂直布局(宽度和父节点一样大)、水平布局(高度和父容器一样大)。
通过Constraints和子节点自己配置的大小信息,就可以最终算出子节点的大小,接下来就需要计算子节点的位置。子节点的位置是由父节点来决定的。
重新布局边界(RelayoutBoundary):为一个子节点设置重新布局边界,这样当它的大小发生变化时,不会导致父节点重新布局,这是个标志位,在标记dirty的markNeedsLayout()方法中会检查这个标记位来决定是否重新进行布局。
重新布局边界这种机制提升了布局排版的性能。
通过Layout,我们了解了所有节点的位置和大小,接下来就会去绘制它们。
4 Compositing Bits
触发方法:由 PipelineOwner.flushCompositingBits() 触发。
在Layout之后,在Paint之前会先执行Compositing Bits,它会检查RenderObject是否需要重绘,然后更新RenderObject Tree各个节点的needCompositing标志。如果为true,则需要重绘。
5 Paint
触发方法:由 PipeOwner.flushPaint() 触发。
相关源码:
Dart层调用入口:painting.dart
C++层实现:http://canvas.cc
我们知道现代的UI系统都会进行界面的图层划分,这样可以进行图层复用,减少绘制量,提升绘制性能,因此Paint(绘制)的核心问题还是解决绘制命令应该放到哪个图层的问题。
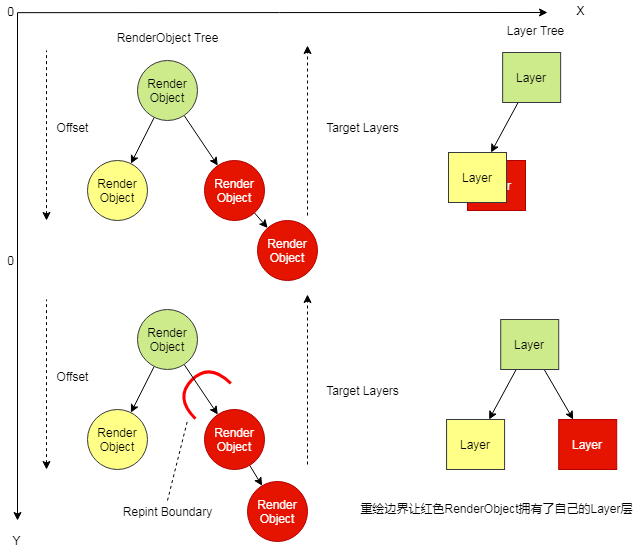
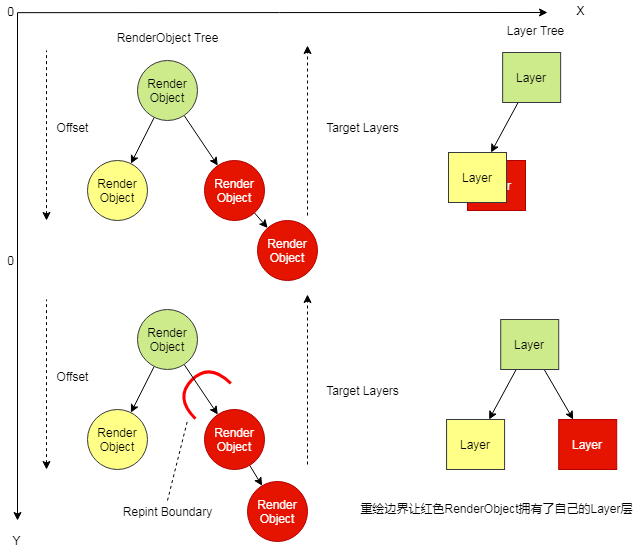
 Paint的过程也是单向数据流,先向下深度遍历RenderObject Tree,再递归遍历子节点,遍历的过程中会决定每个子节点的绘制命令应该放在那一层,最终生成Layer Tree。
和Layout一样,为了提到绘制性能,绘制阶段也引入了重新绘制边界。
重新绘制边界(RepaintBoundary):为一个子节点设置重新绘制边界,这样当它需要重新绘制时,不会导致父节点重新绘制,这是个标志位,在标记dirty的markNeedsPaint()方法中会检查这个标记位来决定是否重新进行重绘。
事实上这种重绘边界的机制相对于把图层分层这个功能开放给了开发者,开发者可以自己决定自己的页面那一块在重绘时不参与重绘(例如滚动容器),以提升整体页面的性能。重新绘制边界会改变最终的图层树(Layer Tree)结构。
当然这些重绘边界并不都需要我们手动放置,大部分Widget组件会自动放置重绘边界(自动分层)。
设置了RepaintBoundary的就会额外生成一个图层,其所有的子节点都会被绘制在这个新的图层上,Flutter中使用图层来描述一个层次上(一个绘制指令缓冲区)的所有RenderObject,根节点的RenderView会创建Root Layer,并且包含若干个子Layer,每个Layer又包含多个RenderObject,这些Layer便形成了一个Layer Tree。每个RenderObject在绘制时,会产生相关的绘制指令和绘制参数,并保存在对应的Layer上。
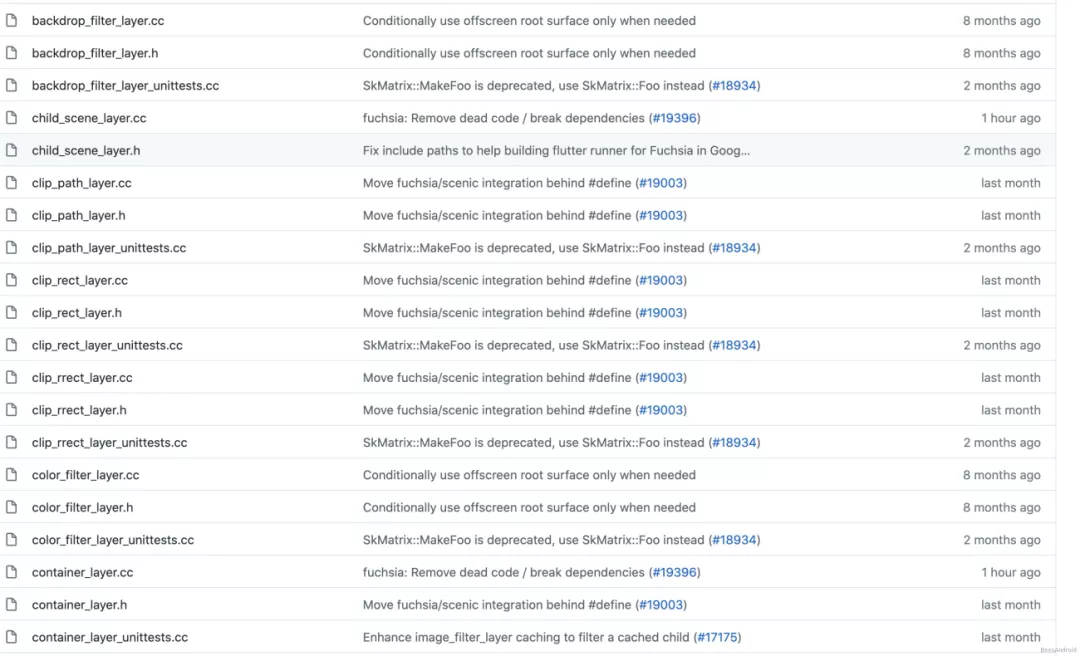
相关Layer都继承Layer类,如下所示:
ClipRectLayer:矩形裁剪层,可以指定裁剪和矩形行为参数。共有4种裁剪行为,none、hardEdge、antiAlias、antiAliashWithSaveLayer。
ClipRRectLayer:圆角矩形裁剪层,行为同上。
ClipPathLayer:路径裁剪层,可以指定路径和行为裁剪参数,行为同上。
OpacityLayer:透明层,可以指定透明度和偏移(画布坐标系原点到调用者坐标系原点的偏移)参数。
ShaderMaskLayer:着色层,可以指定着色器矩阵和混合模式参数。
ColorFilterLayer:颜色过滤层,可以指定颜色和混合模式参数。
TransformLayer:变换图层,可以指定变换矩阵参数。
BackdropFilterLayer:背景过滤层,可以指定背景图参数。
PhysicalShapeLayer:物理性状层,可以指定颜色等八个参数。
具体可以参考文章上方的Flutter类图。
聊完了绘制的基本概念,我们再来看看绘制的具体流程,上面提到渲染第一帧的时候,会从根节点RenderVi
ew开始,逐个遍历所有子节点进行操作。如下所示:
1)创建Canvas对象
Canvas对象通过PaintCotext获取,它内部会创建一个PictureLayer,并通过ui.PictureRecorder调用到C++层创建一个Skia的SkPictureRecorder的实例,并通过SkPictureRecorder创建SkCanvas,而后将SkCanvas返回给Dart Framework使用。SkPictureRecorder可以用来记录生成的绘制命令。
2)通过Canvas执行绘制
绘制命令会被SkPictureRecorder记录下来。
3)通过Canvas结束绘制,准备进行栅格化
绘制结束后,会调用 Canvas.stopRecordingIfNeeded() 方法,它会接着去调用C++层的SkPictureRecorder::endRecording()方法生成一个Picture对象并保存在PictureLayer中,Picture对象包含了所有的绘制指令。所有的Layer绘制完成,形成Layer Tree。
绘制完成以后,接着就可以向GPU Thread提交Layer Tree了。
6 Submit(Compositing)
触发方法:由 renderView.compositeFrame() 方法触发。
Dart层调用入口:compositing.dart widow.dart
C++层实现:http://scene.cchttp://scene_builder.cc
注:这个地方官方的说法叫Compositing,不过我觉得叫Compositing有歧义,因为它并不是在合成,而是把Layer Tree提交给GPU Thread,因而我觉得叫Submit更合适。
Paint的过程也是单向数据流,先向下深度遍历RenderObject Tree,再递归遍历子节点,遍历的过程中会决定每个子节点的绘制命令应该放在那一层,最终生成Layer Tree。
和Layout一样,为了提到绘制性能,绘制阶段也引入了重新绘制边界。
重新绘制边界(RepaintBoundary):为一个子节点设置重新绘制边界,这样当它需要重新绘制时,不会导致父节点重新绘制,这是个标志位,在标记dirty的markNeedsPaint()方法中会检查这个标记位来决定是否重新进行重绘。
事实上这种重绘边界的机制相对于把图层分层这个功能开放给了开发者,开发者可以自己决定自己的页面那一块在重绘时不参与重绘(例如滚动容器),以提升整体页面的性能。重新绘制边界会改变最终的图层树(Layer Tree)结构。
当然这些重绘边界并不都需要我们手动放置,大部分Widget组件会自动放置重绘边界(自动分层)。
设置了RepaintBoundary的就会额外生成一个图层,其所有的子节点都会被绘制在这个新的图层上,Flutter中使用图层来描述一个层次上(一个绘制指令缓冲区)的所有RenderObject,根节点的RenderView会创建Root Layer,并且包含若干个子Layer,每个Layer又包含多个RenderObject,这些Layer便形成了一个Layer Tree。每个RenderObject在绘制时,会产生相关的绘制指令和绘制参数,并保存在对应的Layer上。
相关Layer都继承Layer类,如下所示:
ClipRectLayer:矩形裁剪层,可以指定裁剪和矩形行为参数。共有4种裁剪行为,none、hardEdge、antiAlias、antiAliashWithSaveLayer。
ClipRRectLayer:圆角矩形裁剪层,行为同上。
ClipPathLayer:路径裁剪层,可以指定路径和行为裁剪参数,行为同上。
OpacityLayer:透明层,可以指定透明度和偏移(画布坐标系原点到调用者坐标系原点的偏移)参数。
ShaderMaskLayer:着色层,可以指定着色器矩阵和混合模式参数。
ColorFilterLayer:颜色过滤层,可以指定颜色和混合模式参数。
TransformLayer:变换图层,可以指定变换矩阵参数。
BackdropFilterLayer:背景过滤层,可以指定背景图参数。
PhysicalShapeLayer:物理性状层,可以指定颜色等八个参数。
具体可以参考文章上方的Flutter类图。
聊完了绘制的基本概念,我们再来看看绘制的具体流程,上面提到渲染第一帧的时候,会从根节点RenderVi
ew开始,逐个遍历所有子节点进行操作。如下所示:
1)创建Canvas对象
Canvas对象通过PaintCotext获取,它内部会创建一个PictureLayer,并通过ui.PictureRecorder调用到C++层创建一个Skia的SkPictureRecorder的实例,并通过SkPictureRecorder创建SkCanvas,而后将SkCanvas返回给Dart Framework使用。SkPictureRecorder可以用来记录生成的绘制命令。
2)通过Canvas执行绘制
绘制命令会被SkPictureRecorder记录下来。
3)通过Canvas结束绘制,准备进行栅格化
绘制结束后,会调用 Canvas.stopRecordingIfNeeded() 方法,它会接着去调用C++层的SkPictureRecorder::endRecording()方法生成一个Picture对象并保存在PictureLayer中,Picture对象包含了所有的绘制指令。所有的Layer绘制完成,形成Layer Tree。
绘制完成以后,接着就可以向GPU Thread提交Layer Tree了。
6 Submit(Compositing)
触发方法:由 renderView.compositeFrame() 方法触发。
Dart层调用入口:compositing.dart widow.dart
C++层实现:http://scene.cchttp://scene_builder.cc
注:这个地方官方的说法叫Compositing,不过我觉得叫Compositing有歧义,因为它并不是在合成,而是把Layer Tree提交给GPU Thread,因而我觉得叫Submit更合适。
 Graphics Pipeline
7 Raster&Compositing
有了包含渲染指令的Layer Tree以后就可以进行光栅化和合成了。
光栅化是把绘制指令转换成对应的像素数据,合成是把各图层栅格化后的数据进行相关的叠加和特性处理。这个流程称为Graphics Pipeline。
相关代码:http://rasterizer.cc
Flutter采用的是同步光栅化。什么是同步光栅化?
同步光栅化:
光栅化和合成在一个线程,或者通过线程同步等方式来保证光栅化和合成的的顺序。
直接光栅化:直接执行可见图层的DisplayList中可见区域的绘制指令进行光栅化,在目标Surface的像素缓冲区上生成像素的颜色值。
间接光栅化:为指定图层分配额外的像素缓冲区(例如Android提供View.setLayerType允许应用为指定View提供像素缓冲区,Flutter提供了Relayout Boundary机制来为特定图层分配额外缓冲区),该图层光栅化的过程中会先写入自身的像素缓冲区,渲染引擎再将这些图层的像素缓冲区通过合成输出到目标Surface的像素缓冲区。
异步分块光栅化:
图层会按照一定的规则粉尘同样大小的图块,光栅化以图块为单位进行,每个光栅化任务执行图块区域内的指令,将执行结果写入分块的像素缓冲区,光栅化和合成不在一个线程内执行,并且不是同步的。如果合成过程中,某个分块没有完成光栅化,那么它会保留空白或者绘制一个棋盘格图形。
Android和Flutter采用同步光栅化策略,以直接光栅化为主,光栅化和合成同步执行,在合成的过程中完成光栅化。而Chromium采用异步分块光栅化测量,图层会进行分块,光栅化和合成异步执行。
从文章上方的序列图可以看到,光栅化的入口是 Rasterizer::DoDraw() 方法。它会接着调用 ScopedFrame::Raster() 方法,这个方法就是光栅化的核心实现,它主要完成以下工作:
LayerTree::Preroll():处理绘制前的一些准备工作。
LayerTree::Paint():嵌套调用不通Layer的绘制方法。
SkCanvas::Flush():将数据flush给GPU。
AndroidContextGL::SwapBuffers():交换帧缓存给显示器显示。
到这里我们Flutter整体的渲染实现我们就分析完了。
Android、Chromium与Flutter
Android、Chromium、Flutter都作为Google家的明星级项目,它们在渲染机制的设计上既有相似又有不同,借着这个机会我们对它们做个比较。
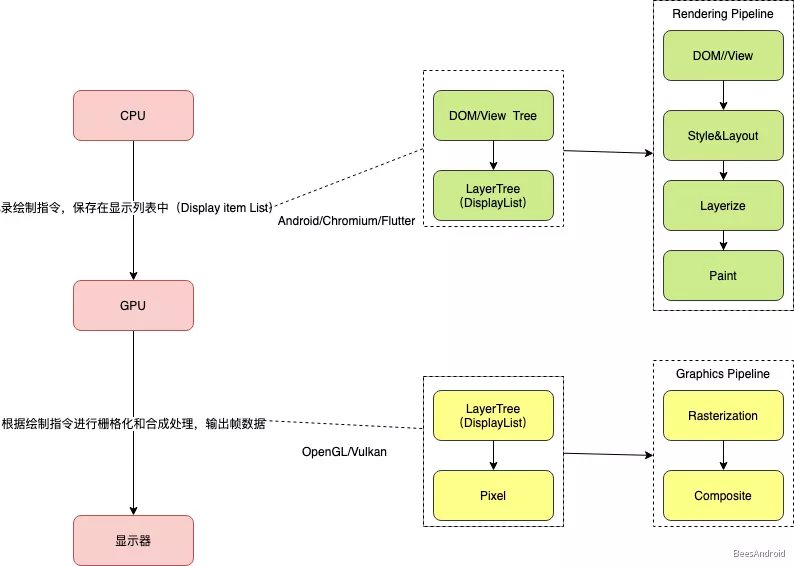
现代渲染流水线的基本设计:
Graphics Pipeline
7 Raster&Compositing
有了包含渲染指令的Layer Tree以后就可以进行光栅化和合成了。
光栅化是把绘制指令转换成对应的像素数据,合成是把各图层栅格化后的数据进行相关的叠加和特性处理。这个流程称为Graphics Pipeline。
相关代码:http://rasterizer.cc
Flutter采用的是同步光栅化。什么是同步光栅化?
同步光栅化:
光栅化和合成在一个线程,或者通过线程同步等方式来保证光栅化和合成的的顺序。
直接光栅化:直接执行可见图层的DisplayList中可见区域的绘制指令进行光栅化,在目标Surface的像素缓冲区上生成像素的颜色值。
间接光栅化:为指定图层分配额外的像素缓冲区(例如Android提供View.setLayerType允许应用为指定View提供像素缓冲区,Flutter提供了Relayout Boundary机制来为特定图层分配额外缓冲区),该图层光栅化的过程中会先写入自身的像素缓冲区,渲染引擎再将这些图层的像素缓冲区通过合成输出到目标Surface的像素缓冲区。
异步分块光栅化:
图层会按照一定的规则粉尘同样大小的图块,光栅化以图块为单位进行,每个光栅化任务执行图块区域内的指令,将执行结果写入分块的像素缓冲区,光栅化和合成不在一个线程内执行,并且不是同步的。如果合成过程中,某个分块没有完成光栅化,那么它会保留空白或者绘制一个棋盘格图形。
Android和Flutter采用同步光栅化策略,以直接光栅化为主,光栅化和合成同步执行,在合成的过程中完成光栅化。而Chromium采用异步分块光栅化测量,图层会进行分块,光栅化和合成异步执行。
从文章上方的序列图可以看到,光栅化的入口是 Rasterizer::DoDraw() 方法。它会接着调用 ScopedFrame::Raster() 方法,这个方法就是光栅化的核心实现,它主要完成以下工作:
LayerTree::Preroll():处理绘制前的一些准备工作。
LayerTree::Paint():嵌套调用不通Layer的绘制方法。
SkCanvas::Flush():将数据flush给GPU。
AndroidContextGL::SwapBuffers():交换帧缓存给显示器显示。
到这里我们Flutter整体的渲染实现我们就分析完了。
Android、Chromium与Flutter
Android、Chromium、Flutter都作为Google家的明星级项目,它们在渲染机制的设计上既有相似又有不同,借着这个机会我们对它们做个比较。
现代渲染流水线的基本设计:
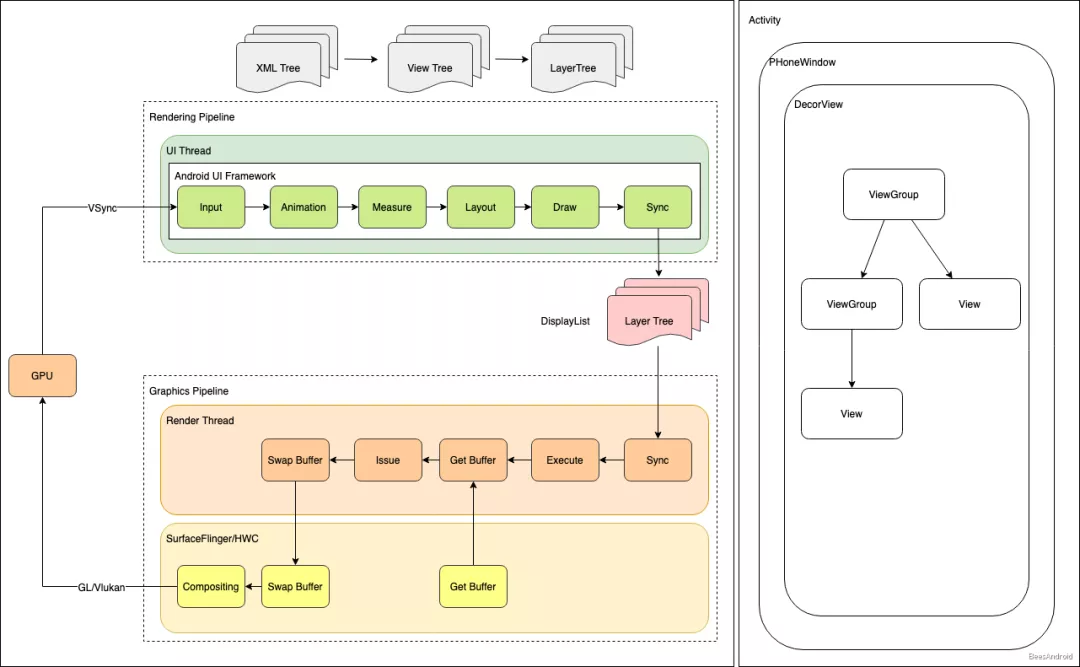
 我们再分别来看看Android、Chromium和Flutter是怎么实现的。
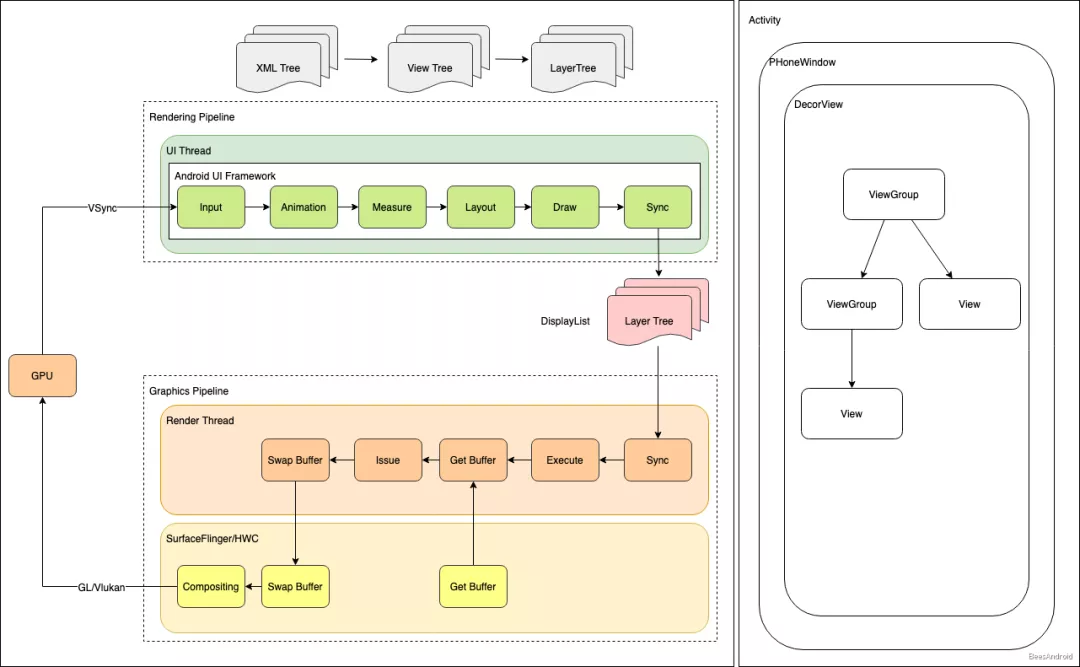
Android渲染流水线:
我们再分别来看看Android、Chromium和Flutter是怎么实现的。
Android渲染流水线:
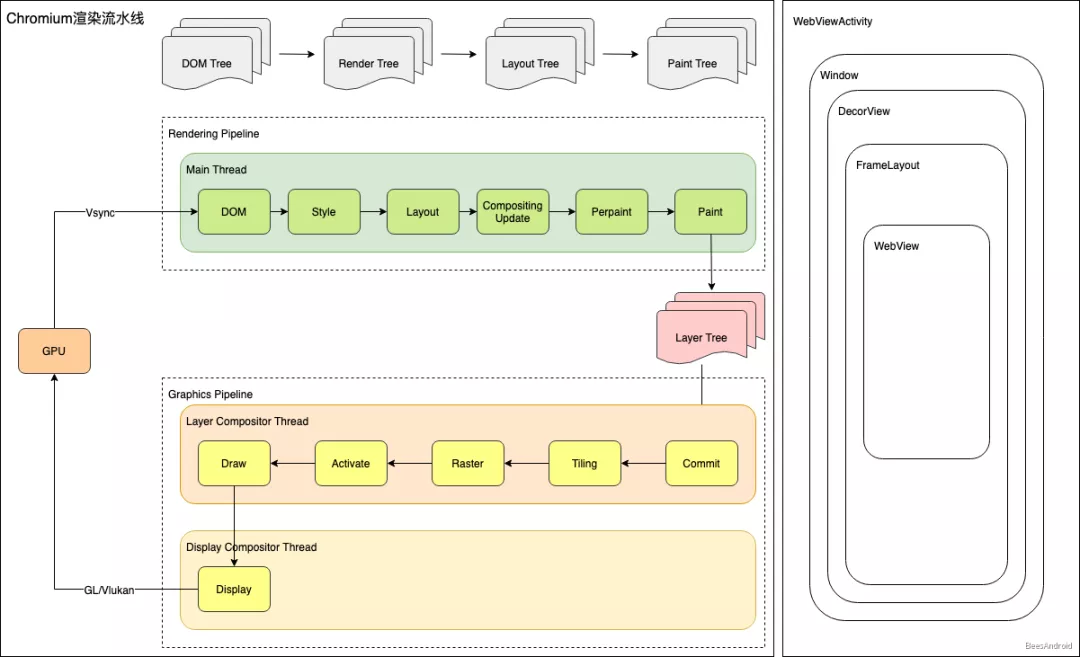
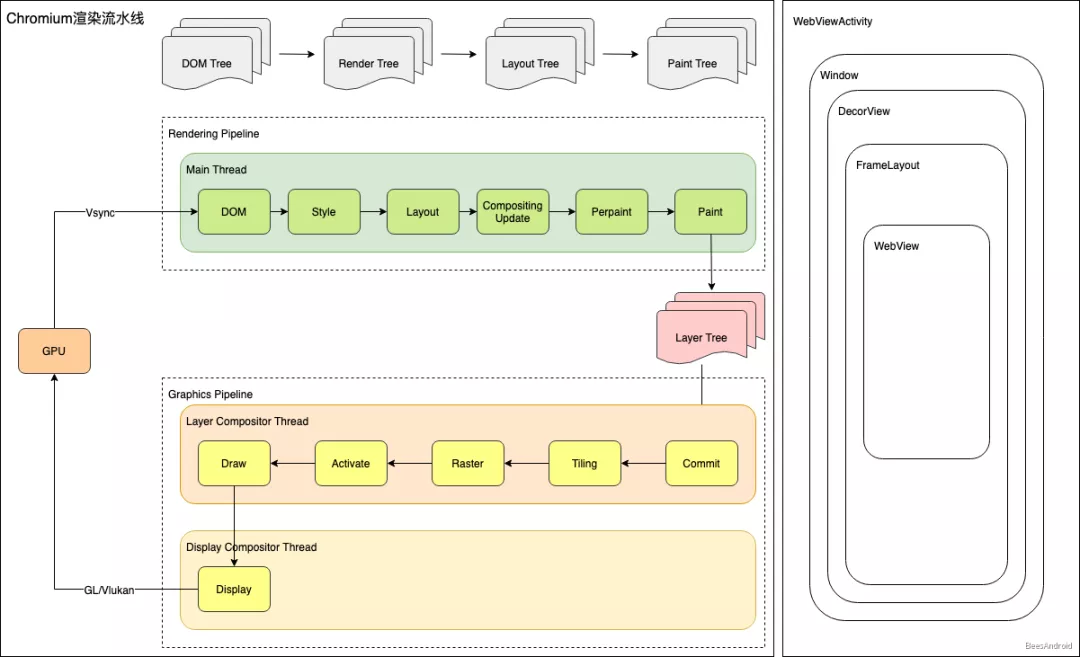
 Chromium渲染流水线:
Chromium渲染流水线:
 Flutter渲染流水线:
Flutter渲染流水线:
 相互比较:
相互比较:
 写在最后
最后的最后,谈一谈我对跨平台生态的理解。
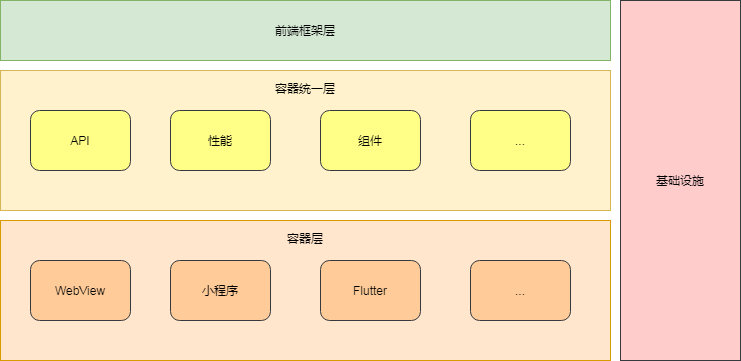
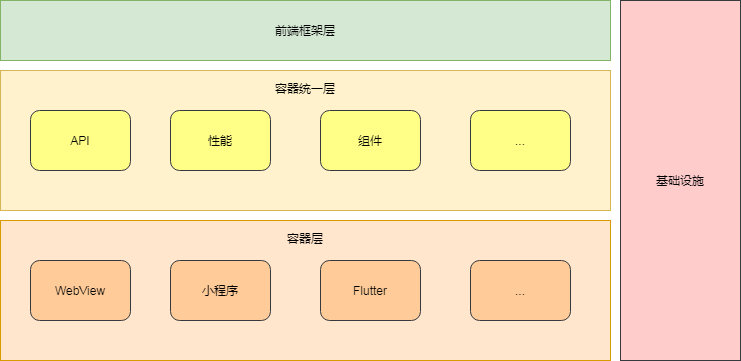
跨平台容器生态至少可以分为三个方面:
写在最后
最后的最后,谈一谈我对跨平台生态的理解。
跨平台容器生态至少可以分为三个方面:
 前端框架生态
前端框架生态直接面向的是业务,它应该具备两个特点:
拥抱W3C生态
相对稳定性
它应该是拥抱W3C生态的。W3C生态是一个繁荣且充满活力的生态,它会发展的更久更远。试图抛弃W3C生态,自建子集的做法很难走的长远。这从微信小程序、Flutter都推出for web系列就能看出端倪。
它应该是相对稳定的。不能说我们每换一套容器,前端的业务就需要重新写一遍,例如我们之前做H5容器,后来做小程序容器,因为DSL不通,前端要花大力气将业务重写。虽然小程序是一码多端,但是我认为这并没有解决效率问题,主要存在两个问题:
前端的学习成本增加,小程序的DSL还算简单,Flutter的Widget体系学习起来就需要花上一点时间,这些对于团队来说都是成本。
业务代码重写,大量逻辑需要梳理,而且老业务并不一定都适合迁移到新容器上,比如小程序本来就是个很轻量的解决方案,但是我们在上面堆积了很多功能,造成了严重的体验问题。
在这种情况下,业务很难实现快速奔跑。所以说不管底层容器怎么变,前端的框架一定是相对稳定的。而这种稳定性就有赖于容器统一层。
容器统一层
容器统一层是在前端框架和容器层之间的一个层级。它定义了容器提供的基本能力,这些能力就像协议一样,是相对稳定的。
协议是非常重要的,就像OpenGL协议一样,
有了OpenGL协议,不管底层的渲染方案如何实现,上层的调用是不用变的。对于我们的业务也是一样,围绕着容器统一层,我们需要沉淀通用的解决方案。
统一API解决方案
统一性能解决方案
统一组件解决方案
统一配套设施解决方案
等等
这些东西不能说每搞一套容器,我们都要大刀阔斧重来一遍,这种做法是有问题的。已经做过的东西,遇到新的技术就推倒重来,只能说明以前定义的方案考虑不周全,没有考虑沉淀统一和扩展的情况。
如果我们自顾自的一遍遍做着功能重复的技术方案,业务能等着我们吗。
容器层
容器层的迭代核心是为了在解决效率问题的基础上最大化的解决性能和体验问题。
早期的ReactNative模式解决了效率了问题,但是多了一个通信层(ReactNative是依靠将虚拟DOM的信息传递给原生,然后原生根据这些布局信息构建对应的原生控件树来实现的原生渲染)存在性能问题,而且这种转译的方式需要适配系统版本,带来更多的兼容性问题。
微信后续又推出了小程序方案,在我看来,小程序方案不像是一个技术方案,它更像是一个商业解决方案,解决了平台大流量规范管理和分发的问题,给业务方提供通用的技术解决方案,当然小程序底层的渲染方案也是多种多样的。
后起之秀Flutter解决的痛点是性能能力,它自建了一套GUI系统,底层直接调用Skia图形库进行渲染(与Android的机制一样),进而实现了原生渲染。但是它基于开发效率、性能以及自身生态等因素的考虑最终选择了Dart,这种做法无疑是直接抛弃了繁荣的前端生态,就跨平台容器的发展历史来看,在解决效率与性能的基础上,最大化的拥抱W3C生态,可能是未来最好的方向。Flutter目前也推出了Flutter for Web,从它的思路来看,是先打通Android与iOS,再逐步向Web渗透,我们期待它的表现。
容器技术是动态向前发展的,我们今年搞Flutter,明年可能还会搞其他技术方案。在方案变迁的过程中,我们需要保证业务快速平滑的过度,而不是每次大刀阔斧的再来一遍。
随着手机性能的提升,WebView的性能也越来越好,Flutter又为解决性能问题提供了新的思路,一个基础设施完善,体验至上,一码多端的跨平台容器生态值得期待。
前端框架生态
前端框架生态直接面向的是业务,它应该具备两个特点:
拥抱W3C生态
相对稳定性
它应该是拥抱W3C生态的。W3C生态是一个繁荣且充满活力的生态,它会发展的更久更远。试图抛弃W3C生态,自建子集的做法很难走的长远。这从微信小程序、Flutter都推出for web系列就能看出端倪。
它应该是相对稳定的。不能说我们每换一套容器,前端的业务就需要重新写一遍,例如我们之前做H5容器,后来做小程序容器,因为DSL不通,前端要花大力气将业务重写。虽然小程序是一码多端,但是我认为这并没有解决效率问题,主要存在两个问题:
前端的学习成本增加,小程序的DSL还算简单,Flutter的Widget体系学习起来就需要花上一点时间,这些对于团队来说都是成本。
业务代码重写,大量逻辑需要梳理,而且老业务并不一定都适合迁移到新容器上,比如小程序本来就是个很轻量的解决方案,但是我们在上面堆积了很多功能,造成了严重的体验问题。
在这种情况下,业务很难实现快速奔跑。所以说不管底层容器怎么变,前端的框架一定是相对稳定的。而这种稳定性就有赖于容器统一层。
容器统一层
容器统一层是在前端框架和容器层之间的一个层级。它定义了容器提供的基本能力,这些能力就像协议一样,是相对稳定的。
协议是非常重要的,就像OpenGL协议一样,
有了OpenGL协议,不管底层的渲染方案如何实现,上层的调用是不用变的。对于我们的业务也是一样,围绕着容器统一层,我们需要沉淀通用的解决方案。
统一API解决方案
统一性能解决方案
统一组件解决方案
统一配套设施解决方案
等等
这些东西不能说每搞一套容器,我们都要大刀阔斧重来一遍,这种做法是有问题的。已经做过的东西,遇到新的技术就推倒重来,只能说明以前定义的方案考虑不周全,没有考虑沉淀统一和扩展的情况。
如果我们自顾自的一遍遍做着功能重复的技术方案,业务能等着我们吗。
容器层
容器层的迭代核心是为了在解决效率问题的基础上最大化的解决性能和体验问题。
早期的ReactNative模式解决了效率了问题,但是多了一个通信层(ReactNative是依靠将虚拟DOM的信息传递给原生,然后原生根据这些布局信息构建对应的原生控件树来实现的原生渲染)存在性能问题,而且这种转译的方式需要适配系统版本,带来更多的兼容性问题。
微信后续又推出了小程序方案,在我看来,小程序方案不像是一个技术方案,它更像是一个商业解决方案,解决了平台大流量规范管理和分发的问题,给业务方提供通用的技术解决方案,当然小程序底层的渲染方案也是多种多样的。
后起之秀Flutter解决的痛点是性能能力,它自建了一套GUI系统,底层直接调用Skia图形库进行渲染(与Android的机制一样),进而实现了原生渲染。但是它基于开发效率、性能以及自身生态等因素的考虑最终选择了Dart,这种做法无疑是直接抛弃了繁荣的前端生态,就跨平台容器的发展历史来看,在解决效率与性能的基础上,最大化的拥抱W3C生态,可能是未来最好的方向。Flutter目前也推出了Flutter for Web,从它的思路来看,是先打通Android与iOS,再逐步向Web渗透,我们期待它的表现。
容器技术是动态向前发展的,我们今年搞Flutter,明年可能还会搞其他技术方案。在方案变迁的过程中,我们需要保证业务快速平滑的过度,而不是每次大刀阔斧的再来一遍。
随着手机性能的提升,WebView的性能也越来越好,Flutter又为解决性能问题提供了新的思路,一个基础设施完善,体验至上,一码多端的跨平台容器生态值得期待。
- 效率:解决在多应用、多平台、多容器上开发效率的问题,一码多端,业务快跑。
- 性能:解决的是业务的性能和体验问题。
- WebView渲染:依赖WebView进行渲染,在功能和性能上有妥协,例如PhoneGap、Cordova、小程序(有的小程序底层也采用了ReactNative等渲染方案)等。
- 原生渲染:上层拥抱W3C,通过中间层把前端框架翻译为原生控件,例如ReactNative+React、Weex+Vue的组合,这种方案多了一层转译层,性能上有损耗。随着原生系统的升级,在兼容性上也会有问题。
- 自建渲染:自建渲染框架,底层使用Skia等图形库进行渲染,例如Flutter、Unity。

注:图层树(Layer Tree)是Flutter组织绘制指令的方式,类似于Android Rendering里的View DisplayList,都是组织绘制指令的一种方式。
UI Thread与GPU Thread属于生产者和消费者的角色。
流程设计
我们知道Android上的渲染都是在VSync信号驱动下进行的,Flutter在Android上的渲染也不例外,它会向Android系统注册并等待VSync信号,等到VSync信号到来以后,调用沿着C++ Engine->Java Engine,到达Dart Framework,开始执行Dart代码,经历Layout、Paint等过程,生成一棵Layer Tree,将绘制指令保存在Layer中,接着进行栅格化和合成上屏。
具体说来: 1)向Android系统注册并等待VSync信号
Flutter引擎启动时,会向Android系统的Choreographer(管理VSync信号的类)注册并接收VSync信号的回调。
2)接收到VSync信号,通过C++ Engine向Dart Framework发起渲染调用
当VSync信号产生以后,Flutter注册的回调被调用,VsyncWaiter::fireCallback() 方法被调用,接着会执行 Animator::BeiginFrame(),最终调用到 Window::BeginFrame() 方法,WIndow实例是连接底层Engine和Dart Framework的重要桥梁,基本上与平台相关的操作都会通过Window实例来连接,例如input事件、渲染、无障碍等。
3)Dart Framework开始在UI线程执行渲染逻辑,生成Layer Tree,并将栅格化任务post到GPU线程执行
Window::BeiginFrame() 接着调用,执行到 RenderBinding::drawFrame() 方法,这个方法会去驱动UI界面上的dirty节点(需要重绘的节点)进行重新布局和绘制,如果渲染过程中遇到图片,会先放到Worker Thead去加载和解码,然后再放到IO Thread生成图片纹理,由于IO Thread和GPI Thread共享EGL Context,因此IO Thread生成的图片纹理可以被GPU Thread直接访问。
4)GPU线程接收到Layer Tree,进行栅格化以及合成上屏的工作
Dart Framework绘制完成以后会生成绘制指令保存在Layer Tree中,通过 Animator::RenderFrame() 把Layer Tree提交给GPU Thread,GPU Thread接着执行栅格化和上屏显示。之后通过 Animator::RequestFrame() 请求接收系统的下一次VSync信号,如此循环往复,驱动UI界面不断更新。
逐个调用流程比较长,但是核心点没多少,不用纠结调用链,抓住关键实现即可,我们把里面涉及到的一些主要类用颜色分了个类,对着这个类图,基本可以摸清Flutter的脉络。
1)向Android系统注册并等待VSync信号
Flutter引擎启动时,会向Android系统的Choreographer(管理VSync信号的类)注册并接收VSync信号的回调。
2)接收到VSync信号,通过C++ Engine向Dart Framework发起渲染调用
当VSync信号产生以后,Flutter注册的回调被调用,VsyncWaiter::fireCallback() 方法被调用,接着会执行 Animator::BeiginFrame(),最终调用到 Window::BeginFrame() 方法,WIndow实例是连接底层Engine和Dart Framework的重要桥梁,基本上与平台相关的操作都会通过Window实例来连接,例如input事件、渲染、无障碍等。
3)Dart Framework开始在UI线程执行渲染逻辑,生成Layer Tree,并将栅格化任务post到GPU线程执行
Window::BeiginFrame() 接着调用,执行到 RenderBinding::drawFrame() 方法,这个方法会去驱动UI界面上的dirty节点(需要重绘的节点)进行重新布局和绘制,如果渲染过程中遇到图片,会先放到Worker Thead去加载和解码,然后再放到IO Thread生成图片纹理,由于IO Thread和GPI Thread共享EGL Context,因此IO Thread生成的图片纹理可以被GPU Thread直接访问。
4)GPU线程接收到Layer Tree,进行栅格化以及合成上屏的工作
Dart Framework绘制完成以后会生成绘制指令保存在Layer Tree中,通过 Animator::RenderFrame() 把Layer Tree提交给GPU Thread,GPU Thread接着执行栅格化和上屏显示。之后通过 Animator::RequestFrame() 请求接收系统的下一次VSync信号,如此循环往复,驱动UI界面不断更新。
逐个调用流程比较长,但是核心点没多少,不用纠结调用链,抓住关键实现即可,我们把里面涉及到的一些主要类用颜色分了个类,对着这个类图,基本可以摸清Flutter的脉络。
 绿色:Widget 黄色:Element 红色:RenderObject
以上便是Flutter渲染的整体流程,会有多个线程配合,多个模块参与,抛开冗长的调用链,我们针对每一步来具体分析。我们在分析结构时把Flutter的渲染流程分为了7大步,Flutter的timeline也可以清晰地看到这些流程,如下所示:
绿色:Widget 黄色:Element 红色:RenderObject
以上便是Flutter渲染的整体流程,会有多个线程配合,多个模块参与,抛开冗长的调用链,我们针对每一步来具体分析。我们在分析结构时把Flutter的渲染流程分为了7大步,Flutter的timeline也可以清晰地看到这些流程,如下所示:
 UI Thread
1)Animate
由 handleBeiginFrame() 方法的transientCallbacks触发,如果没有动画,则该callback为空;如果有动画,则会回调 Ticker.tick() 触发动画Widget更新下一帧的值。
2)Build
由 BuildOwner.buildScope() 触发,主要用来构建或者更新三棵树,Widget Tree、Element Tree和RenderObject Tree。
3)Layout
由 PipelineOwner.flushLayout() 触发,它会调用 RenderView.performLayout(),遍历整棵Render Tree,调用每个节点的 layout(),根据build过程记录的信息,更新dirty区域RenderObject的排版数据,使得每个RenderObject最终都能有正确的大小(size)和位置(position,保存在parentData中)。
4)Compositing Bits
由 PipelineOwner.flushCompositingBits() 触发,更新具有dirty合成位置的渲染对象,此阶段每个渲染对象都会了解其子项是否需要合成,在绘制阶段使用此信息选择如何实现裁剪等视觉效果。
5)Paint
由 PipeOwner.flushPaint() 触发,它会调用 RenderView.paint()。最终触发各个节点的 paint(),最终生成一棵Layer Tree,并把绘制指令保存在Layer中。
6)Submit(Compositing)
由 renderView.compositeFrame() 方法触发,这个地方官方的说法叫Compositing,不过我觉得叫Compositing有歧义,因为它并不是在合成,而是把Layer Tree提交给GPU Thread,因而我觉得叫Submit更合适。
GPU Thread
7)Compositing
由 Render.compositeFrame() 触发,它通过Layer Tree构建一个Scene,传给Window进行最终的光栅化。
GPU Thread通过Skia向GPU绘制一帧数据,GPU将帧信息保存在FrameBuffer里,然后根据VSync信号周期性的从FrameBuffer取出帧数据交给显示器,从而显示出最终的界面。
Rendering Pipeline
Flutter引擎启动时,向Android系统的Choreographer注册并接收VSync信号,GPU硬件产生VSync信号以后,系统便会触发回调,并驱动UI线程进行渲染工作。
1 Animate
触发方法:由 handleBeiginFrame() 方法的transientCallbacks触发
Animate在 handleBeiginFrame() 方法里由transientCallbacks触发,如果没有动画,则该callback为空;如果有动画,则会回调 Ticker._tick() 触发动画Widget更新下一帧的值。
UI Thread
1)Animate
由 handleBeiginFrame() 方法的transientCallbacks触发,如果没有动画,则该callback为空;如果有动画,则会回调 Ticker.tick() 触发动画Widget更新下一帧的值。
2)Build
由 BuildOwner.buildScope() 触发,主要用来构建或者更新三棵树,Widget Tree、Element Tree和RenderObject Tree。
3)Layout
由 PipelineOwner.flushLayout() 触发,它会调用 RenderView.performLayout(),遍历整棵Render Tree,调用每个节点的 layout(),根据build过程记录的信息,更新dirty区域RenderObject的排版数据,使得每个RenderObject最终都能有正确的大小(size)和位置(position,保存在parentData中)。
4)Compositing Bits
由 PipelineOwner.flushCompositingBits() 触发,更新具有dirty合成位置的渲染对象,此阶段每个渲染对象都会了解其子项是否需要合成,在绘制阶段使用此信息选择如何实现裁剪等视觉效果。
5)Paint
由 PipeOwner.flushPaint() 触发,它会调用 RenderView.paint()。最终触发各个节点的 paint(),最终生成一棵Layer Tree,并把绘制指令保存在Layer中。
6)Submit(Compositing)
由 renderView.compositeFrame() 方法触发,这个地方官方的说法叫Compositing,不过我觉得叫Compositing有歧义,因为它并不是在合成,而是把Layer Tree提交给GPU Thread,因而我觉得叫Submit更合适。
GPU Thread
7)Compositing
由 Render.compositeFrame() 触发,它通过Layer Tree构建一个Scene,传给Window进行最终的光栅化。
GPU Thread通过Skia向GPU绘制一帧数据,GPU将帧信息保存在FrameBuffer里,然后根据VSync信号周期性的从FrameBuffer取出帧数据交给显示器,从而显示出最终的界面。
Rendering Pipeline
Flutter引擎启动时,向Android系统的Choreographer注册并接收VSync信号,GPU硬件产生VSync信号以后,系统便会触发回调,并驱动UI线程进行渲染工作。
1 Animate
触发方法:由 handleBeiginFrame() 方法的transientCallbacks触发
Animate在 handleBeiginFrame() 方法里由transientCallbacks触发,如果没有动画,则该callback为空;如果有动画,则会回调 Ticker._tick() 触发动画Widget更新下一帧的值。
void handleBeginFrame(Duration rawTimeStamp) { ... try { // TRANSIENT FRAME CALLBACKS Timeline.startSync('Animate', arguments: timelineWhitelistArguments); _schedulerPhase = SchedulerPhase.transientCallbacks; final Map<int, _FrameCallbackEntry> callbacks = _transientCallbacks; _transientCallbacks = <int, _FrameCallbackEntry>{}; callbacks.forEach((int id, _FrameCallbackEntry callbackEntry) { if (!_removedIds.contains(id)) _invokeFrameCallback(callbackEntry.callback, _currentFrameTimeStamp, callbackEntry.debugStack); }); ... } finally { ... } }
handleBeiginFrame() 处理完成以后,接着调用 handleDrawFrame(),handleDrawFrame() 会触发以下回调:
postFrameCallbacks用来通知监听者绘制已经完成。
pesistentCallbacks用来触发渲染。
这两个回调都是SchedulerBinding内部的回调队列,如下所示:
_transientCallbacks:用于存放一些临时回调,目前是在 Ticker.scheduleTick() 中注册,用来驱动动画。
_persistentCallbacks:用来存放一些持久回调,不能在此回调中再请求新的绘制帧,持久回调一经注册就不嫩嫩移除, RenderBinding.initInstaces().addPersitentFrameCallback() 添加了一个持久回调,用来触发 drawFrame()。
_postFrameCallbacks:在Frame结束时会被调用一次,调用后会被移除,它主要是用来通知监听者这个Frame已经完成。
接着会调用 WidgetBinder.drawFrame() 方法,它会先调用会先调用 BuildOwner.buildScope() 触发树的更新,然后才进行绘制。
@override void drawFrame() { ... try { if (renderViewElement != null) buildOwner.buildScope(renderViewElement); super.drawFrame(); buildOwner.finalizeTree(); } finally { assert(() { debugBuildingDirtyElements = false; return true
; }()); } ... }
接着调用 RenderingBinding.drawFrame() 触发layout、paingt等流程。
void drawFrame() { assert(renderView != null); pipelineOwner.flushLayout(); pipelineOwner.flushCompositingBits(); pipelineOwner.flushPaint(); if (sendFramesToEngine) { renderView.compositeFrame(); // this sends the bits to the GPU pipelineOwner.flushSemantics(); // this also sends the semantics to the OS. _firstFrameSent = true; } }
以上便是核心流程代码,我们接着来Build的实现。
2 Build
触发方法:由 BuildOwner.buildScope() 触发。
我们上面说到,handleDrawFrame() 会触发树的更新,事实上 BuildOwner.buildScope() 会有两种调用时机:
树构建(应用启动时):我们上面提到的 runApp() 方法调用的 scheduleAttachRootWidget() 方法,它会构建Widgets Tree、Element Tree与RenderObject Tree三棵树。
树更新(帧绘制与更新时):这里不会重新构建三棵树,而是只会更新dirty区域的Element。
也即是说树的构建和更新都是由 BuildOwner.buildScope() 方法来完成的。它们的差别在于树构建的时候传入了一个 element.mount(null, null) 回调。在 buildScope() 过程中会触发这个回调。
这个回调会构建三棵树,为什么会有三棵树呢,因为Widget只是对UI元素的一个抽象描述,我们需要先将其inflate成Element,然后生成对应的RenderObject来驱动渲染,如下所示:
Widget Tree:为Element描述需要的配置,调用createElement方法创建Element,决定Element是否需要更新。Flutter通过查分算法比对Widget树前后的变化,来决定Element的State是否改变。
Element Tree:表示Widget Tree特定位置的一个实例,调用createRenderObject创建RenderObject,同时持有Widget和RenderObject,负责管理Widget的配置和RenderObjec的渲染。Element的状态由Flutter维护,开发人员只需要维护Widget即可。
RenderObject Tree:RenderObject绘制,测量和绘制节点,布局子节点,处理输入事件。
3 Layout
触发方法:由 PipelineOwner.flushLayout() 触发。
相关文档:Understanding constraints
相关源码:PipelineOwner.flushLayout()
Layout是基于单向数据流来实现的,父节点向子节点传递约束(Constraints),子节点向父节点传递大小(Size,保存在父节点的parentData变量中)。先深度遍历RenderObject Tree,然后再递归遍历约束。单向数据流让布局流程变得更简单,性能也更好。
 对于RenderObject而言,它只是提供了一套基础的布局协议,没有定义子节点模型、坐标系统和具体的布局协议。它的子类RenderBox则提供了一套笛卡尔坐标体系(和Android&iOS一样),大部分RenderObject类都是直接继承RenderBox来实现的。RenderBox有几个不同的子类实现,它们各自对应了不同的布局算法。
RenderFlex:弹性布局,这是一种很常见的布局方式,它对应的是Widget组件Flex、Row和Column。关于这一块的布局算法代码注释里有描述,也可以直接看这篇文章的解释。
RenderStack:栈布局。
我们再来聊聊Layout流程中涉及的两个概念边界约束(Constraints)和重新布局边界(RelayoutBoundary)。
边界约束(Constraints):边界约束是父节点用来限制子节点的大小的一种方式,例如BoxConstraints、SliverConstraints等。
RenderBox提供一套BoxConstraints,如图所示,它会提供以下限制:
minWidth
maxWidth
minHeight
maxHeight
利用这种简单的盒模型约束,我们可以非常灵活的实现很多常见的布局,例如完全和父节点一样的大小,垂直布局(宽度和父节点一样大)、水平布局(高度和父容器一样大)。
通过Constraints和子节点自己配置的大小信息,就可以最终算出子节点的大小,接下来就需要计算子节点的位置。子节点的位置是由父节点来决定的。
重新布局边界(RelayoutBoundary):为一个子节点设置重新布局边界,这样当它的大小发生变化时,不会导致父节点重新布局,这是个标志位,在标记dirty的markNeedsLayout()方法中会检查这个标记位来决定是否重新进行布局。
重新布局边界这种机制提升了布局排版的性能。
通过Layout,我们了解了所有节点的位置和大小,接下来就会去绘制它们。
4 Compositing Bits
触发方法:由 PipelineOwner.flushCompositingBits() 触发。
在Layout之后,在Paint之前会先执行Compositing Bits,它会检查RenderObject是否需要重绘,然后更新RenderObject Tree各个节点的needCompositing标志。如果为true,则需要重绘。
5 Paint
触发方法:由 PipeOwner.flushPaint() 触发。
相关源码:
Dart层调用入口:painting.dart
C++层实现:http://canvas.cc
我们知道现代的UI系统都会进行界面的图层划分,这样可以进行图层复用,减少绘制量,提升绘制性能,因此Paint(绘制)的核心问题还是解决绘制命令应该放到哪个图层的问题。
对于RenderObject而言,它只是提供了一套基础的布局协议,没有定义子节点模型、坐标系统和具体的布局协议。它的子类RenderBox则提供了一套笛卡尔坐标体系(和Android&iOS一样),大部分RenderObject类都是直接继承RenderBox来实现的。RenderBox有几个不同的子类实现,它们各自对应了不同的布局算法。
RenderFlex:弹性布局,这是一种很常见的布局方式,它对应的是Widget组件Flex、Row和Column。关于这一块的布局算法代码注释里有描述,也可以直接看这篇文章的解释。
RenderStack:栈布局。
我们再来聊聊Layout流程中涉及的两个概念边界约束(Constraints)和重新布局边界(RelayoutBoundary)。
边界约束(Constraints):边界约束是父节点用来限制子节点的大小的一种方式,例如BoxConstraints、SliverConstraints等。
RenderBox提供一套BoxConstraints,如图所示,它会提供以下限制:
minWidth
maxWidth
minHeight
maxHeight
利用这种简单的盒模型约束,我们可以非常灵活的实现很多常见的布局,例如完全和父节点一样的大小,垂直布局(宽度和父节点一样大)、水平布局(高度和父容器一样大)。
通过Constraints和子节点自己配置的大小信息,就可以最终算出子节点的大小,接下来就需要计算子节点的位置。子节点的位置是由父节点来决定的。
重新布局边界(RelayoutBoundary):为一个子节点设置重新布局边界,这样当它的大小发生变化时,不会导致父节点重新布局,这是个标志位,在标记dirty的markNeedsLayout()方法中会检查这个标记位来决定是否重新进行布局。
重新布局边界这种机制提升了布局排版的性能。
通过Layout,我们了解了所有节点的位置和大小,接下来就会去绘制它们。
4 Compositing Bits
触发方法:由 PipelineOwner.flushCompositingBits() 触发。
在Layout之后,在Paint之前会先执行Compositing Bits,它会检查RenderObject是否需要重绘,然后更新RenderObject Tree各个节点的needCompositing标志。如果为true,则需要重绘。
5 Paint
触发方法:由 PipeOwner.flushPaint() 触发。
相关源码:
Dart层调用入口:painting.dart
C++层实现:http://canvas.cc
我们知道现代的UI系统都会进行界面的图层划分,这样可以进行图层复用,减少绘制量,提升绘制性能,因此Paint(绘制)的核心问题还是解决绘制命令应该放到哪个图层的问题。
 Paint的过程也是单向数据流,先向下深度遍历RenderObject Tree,再递归遍历子节点,遍历的过程中会决定每个子节点的绘制命令应该放在那一层,最终生成Layer Tree。
和Layout一样,为了提到绘制性能,绘制阶段也引入了重新绘制边界。
重新绘制边界(RepaintBoundary):为一个子节点设置重新绘制边界,这样当它需要重新绘制时,不会导致父节点重新绘制,这是个标志位,在标记dirty的markNeedsPaint()方法中会检查这个标记位来决定是否重新进行重绘。
事实上这种重绘边界的机制相对于把图层分层这个功能开放给了开发者,开发者可以自己决定自己的页面那一块在重绘时不参与重绘(例如滚动容器),以提升整体页面的性能。重新绘制边界会改变最终的图层树(Layer Tree)结构。
当然这些重绘边界并不都需要我们手动放置,大部分Widget组件会自动放置重绘边界(自动分层)。
设置了RepaintBoundary的就会额外生成一个图层,其所有的子节点都会被绘制在这个新的图层上,Flutter中使用图层来描述一个层次上(一个绘制指令缓冲区)的所有RenderObject,根节点的RenderView会创建Root Layer,并且包含若干个子Layer,每个Layer又包含多个RenderObject,这些Layer便形成了一个Layer Tree。每个RenderObject在绘制时,会产生相关的绘制指令和绘制参数,并保存在对应的Layer上。
相关Layer都继承Layer类,如下所示:
ClipRectLayer:矩形裁剪层,可以指定裁剪和矩形行为参数。共有4种裁剪行为,none、hardEdge、antiAlias、antiAliashWithSaveLayer。
ClipRRectLayer:圆角矩形裁剪层,行为同上。
ClipPathLayer:路径裁剪层,可以指定路径和行为裁剪参数,行为同上。
OpacityLayer:透明层,可以指定透明度和偏移(画布坐标系原点到调用者坐标系原点的偏移)参数。
ShaderMaskLayer:着色层,可以指定着色器矩阵和混合模式参数。
ColorFilterLayer:颜色过滤层,可以指定颜色和混合模式参数。
TransformLayer:变换图层,可以指定变换矩阵参数。
BackdropFilterLayer:背景过滤层,可以指定背景图参数。
PhysicalShapeLayer:物理性状层,可以指定颜色等八个参数。
具体可以参考文章上方的Flutter类图。
聊完了绘制的基本概念,我们再来看看绘制的具体流程,上面提到渲染第一帧的时候,会从根节点RenderVi
ew开始,逐个遍历所有子节点进行操作。如下所示:
1)创建Canvas对象
Canvas对象通过PaintCotext获取,它内部会创建一个PictureLayer,并通过ui.PictureRecorder调用到C++层创建一个Skia的SkPictureRecorder的实例,并通过SkPictureRecorder创建SkCanvas,而后将SkCanvas返回给Dart Framework使用。SkPictureRecorder可以用来记录生成的绘制命令。
2)通过Canvas执行绘制
绘制命令会被SkPictureRecorder记录下来。
3)通过Canvas结束绘制,准备进行栅格化
绘制结束后,会调用 Canvas.stopRecordingIfNeeded() 方法,它会接着去调用C++层的SkPictureRecorder::endRecording()方法生成一个Picture对象并保存在PictureLayer中,Picture对象包含了所有的绘制指令。所有的Layer绘制完成,形成Layer Tree。
绘制完成以后,接着就可以向GPU Thread提交Layer Tree了。
6 Submit(Compositing)
触发方法:由 renderView.compositeFrame() 方法触发。
Dart层调用入口:compositing.dart widow.dart
C++层实现:http://scene.cchttp://scene_builder.cc
注:这个地方官方的说法叫Compositing,不过我觉得叫Compositing有歧义,因为它并不是在合成,而是把Layer Tree提交给GPU Thread,因而我觉得叫Submit更合适。
Paint的过程也是单向数据流,先向下深度遍历RenderObject Tree,再递归遍历子节点,遍历的过程中会决定每个子节点的绘制命令应该放在那一层,最终生成Layer Tree。
和Layout一样,为了提到绘制性能,绘制阶段也引入了重新绘制边界。
重新绘制边界(RepaintBoundary):为一个子节点设置重新绘制边界,这样当它需要重新绘制时,不会导致父节点重新绘制,这是个标志位,在标记dirty的markNeedsPaint()方法中会检查这个标记位来决定是否重新进行重绘。
事实上这种重绘边界的机制相对于把图层分层这个功能开放给了开发者,开发者可以自己决定自己的页面那一块在重绘时不参与重绘(例如滚动容器),以提升整体页面的性能。重新绘制边界会改变最终的图层树(Layer Tree)结构。
当然这些重绘边界并不都需要我们手动放置,大部分Widget组件会自动放置重绘边界(自动分层)。
设置了RepaintBoundary的就会额外生成一个图层,其所有的子节点都会被绘制在这个新的图层上,Flutter中使用图层来描述一个层次上(一个绘制指令缓冲区)的所有RenderObject,根节点的RenderView会创建Root Layer,并且包含若干个子Layer,每个Layer又包含多个RenderObject,这些Layer便形成了一个Layer Tree。每个RenderObject在绘制时,会产生相关的绘制指令和绘制参数,并保存在对应的Layer上。
相关Layer都继承Layer类,如下所示:
ClipRectLayer:矩形裁剪层,可以指定裁剪和矩形行为参数。共有4种裁剪行为,none、hardEdge、antiAlias、antiAliashWithSaveLayer。
ClipRRectLayer:圆角矩形裁剪层,行为同上。
ClipPathLayer:路径裁剪层,可以指定路径和行为裁剪参数,行为同上。
OpacityLayer:透明层,可以指定透明度和偏移(画布坐标系原点到调用者坐标系原点的偏移)参数。
ShaderMaskLayer:着色层,可以指定着色器矩阵和混合模式参数。
ColorFilterLayer:颜色过滤层,可以指定颜色和混合模式参数。
TransformLayer:变换图层,可以指定变换矩阵参数。
BackdropFilterLayer:背景过滤层,可以指定背景图参数。
PhysicalShapeLayer:物理性状层,可以指定颜色等八个参数。
具体可以参考文章上方的Flutter类图。
聊完了绘制的基本概念,我们再来看看绘制的具体流程,上面提到渲染第一帧的时候,会从根节点RenderVi
ew开始,逐个遍历所有子节点进行操作。如下所示:
1)创建Canvas对象
Canvas对象通过PaintCotext获取,它内部会创建一个PictureLayer,并通过ui.PictureRecorder调用到C++层创建一个Skia的SkPictureRecorder的实例,并通过SkPictureRecorder创建SkCanvas,而后将SkCanvas返回给Dart Framework使用。SkPictureRecorder可以用来记录生成的绘制命令。
2)通过Canvas执行绘制
绘制命令会被SkPictureRecorder记录下来。
3)通过Canvas结束绘制,准备进行栅格化
绘制结束后,会调用 Canvas.stopRecordingIfNeeded() 方法,它会接着去调用C++层的SkPictureRecorder::endRecording()方法生成一个Picture对象并保存在PictureLayer中,Picture对象包含了所有的绘制指令。所有的Layer绘制完成,形成Layer Tree。
绘制完成以后,接着就可以向GPU Thread提交Layer Tree了。
6 Submit(Compositing)
触发方法:由 renderView.compositeFrame() 方法触发。
Dart层调用入口:compositing.dart widow.dart
C++层实现:http://scene.cchttp://scene_builder.cc
注:这个地方官方的说法叫Compositing,不过我觉得叫Compositing有歧义,因为它并不是在合成,而是把Layer Tree提交给GPU Thread,因而我觉得叫Submit更合适。
void compositeFrame() { Timeline.startSync('Compositing', arguments: timelineArgumentsIndicatingLandmarkEvent); try { final ui.SceneBuilder builder = ui.SceneBuilder(); final ui.Scene scene = layer.buildScene(builder); if (automaticSystemUiAdjustment) _updateSystemChrome(); _window.render(scene); scene.dispose(); assert(() { if (debugRepaintRainbowEnabled || debugRepaintTextRainbowEnabled) debugCurrentRepaintColor = debugCurrentRepaintColor.withHue((debugCurrentRepaintColor.hue + 2.0) % 360.0); return true; }()); } finally { Timeline.finishSync(); } }
创建SceneBuilder对象,并通过 SceneBuilder.addPicture() 将上文中生成的Picture添加到SceneBuilder对象对象中。
通过 SceneBuilder.build() 方法生成Scene对象,接着会通过window.render(scene)将包含绘制指令的Layer Tree提交给CPU线程进行光栅化和合成。
在这个过程中Dart Framework层的Layer会被转换为C++层使用的flow::layer,Flow模块是一个基于Skia的简单合成器,运行在GPU线程,并向Skia上传指令信息。Flutter Engine使用flow缓存Paint阶段生成的绘制指令和像素信息。我们在Paint阶段的Layer,它们都与Flow模块里的Layer一一对应。
 Graphics Pipeline
7 Raster&Compositing
有了包含渲染指令的Layer Tree以后就可以进行光栅化和合成了。
光栅化是把绘制指令转换成对应的像素数据,合成是把各图层栅格化后的数据进行相关的叠加和特性处理。这个流程称为Graphics Pipeline。
相关代码:http://rasterizer.cc
Flutter采用的是同步光栅化。什么是同步光栅化?
同步光栅化:
光栅化和合成在一个线程,或者通过线程同步等方式来保证光栅化和合成的的顺序。
直接光栅化:直接执行可见图层的DisplayList中可见区域的绘制指令进行光栅化,在目标Surface的像素缓冲区上生成像素的颜色值。
间接光栅化:为指定图层分配额外的像素缓冲区(例如Android提供View.setLayerType允许应用为指定View提供像素缓冲区,Flutter提供了Relayout Boundary机制来为特定图层分配额外缓冲区),该图层光栅化的过程中会先写入自身的像素缓冲区,渲染引擎再将这些图层的像素缓冲区通过合成输出到目标Surface的像素缓冲区。
异步分块光栅化:
图层会按照一定的规则粉尘同样大小的图块,光栅化以图块为单位进行,每个光栅化任务执行图块区域内的指令,将执行结果写入分块的像素缓冲区,光栅化和合成不在一个线程内执行,并且不是同步的。如果合成过程中,某个分块没有完成光栅化,那么它会保留空白或者绘制一个棋盘格图形。
Android和Flutter采用同步光栅化策略,以直接光栅化为主,光栅化和合成同步执行,在合成的过程中完成光栅化。而Chromium采用异步分块光栅化测量,图层会进行分块,光栅化和合成异步执行。
从文章上方的序列图可以看到,光栅化的入口是 Rasterizer::DoDraw() 方法。它会接着调用 ScopedFrame::Raster() 方法,这个方法就是光栅化的核心实现,它主要完成以下工作:
LayerTree::Preroll():处理绘制前的一些准备工作。
LayerTree::Paint():嵌套调用不通Layer的绘制方法。
SkCanvas::Flush():将数据flush给GPU。
AndroidContextGL::SwapBuffers():交换帧缓存给显示器显示。
到这里我们Flutter整体的渲染实现我们就分析完了。
Android、Chromium与Flutter
Android、Chromium、Flutter都作为Google家的明星级项目,它们在渲染机制的设计上既有相似又有不同,借着这个机会我们对它们做个比较。
现代渲染流水线的基本设计:
Graphics Pipeline
7 Raster&Compositing
有了包含渲染指令的Layer Tree以后就可以进行光栅化和合成了。
光栅化是把绘制指令转换成对应的像素数据,合成是把各图层栅格化后的数据进行相关的叠加和特性处理。这个流程称为Graphics Pipeline。
相关代码:http://rasterizer.cc
Flutter采用的是同步光栅化。什么是同步光栅化?
同步光栅化:
光栅化和合成在一个线程,或者通过线程同步等方式来保证光栅化和合成的的顺序。
直接光栅化:直接执行可见图层的DisplayList中可见区域的绘制指令进行光栅化,在目标Surface的像素缓冲区上生成像素的颜色值。
间接光栅化:为指定图层分配额外的像素缓冲区(例如Android提供View.setLayerType允许应用为指定View提供像素缓冲区,Flutter提供了Relayout Boundary机制来为特定图层分配额外缓冲区),该图层光栅化的过程中会先写入自身的像素缓冲区,渲染引擎再将这些图层的像素缓冲区通过合成输出到目标Surface的像素缓冲区。
异步分块光栅化:
图层会按照一定的规则粉尘同样大小的图块,光栅化以图块为单位进行,每个光栅化任务执行图块区域内的指令,将执行结果写入分块的像素缓冲区,光栅化和合成不在一个线程内执行,并且不是同步的。如果合成过程中,某个分块没有完成光栅化,那么它会保留空白或者绘制一个棋盘格图形。
Android和Flutter采用同步光栅化策略,以直接光栅化为主,光栅化和合成同步执行,在合成的过程中完成光栅化。而Chromium采用异步分块光栅化测量,图层会进行分块,光栅化和合成异步执行。
从文章上方的序列图可以看到,光栅化的入口是 Rasterizer::DoDraw() 方法。它会接着调用 ScopedFrame::Raster() 方法,这个方法就是光栅化的核心实现,它主要完成以下工作:
LayerTree::Preroll():处理绘制前的一些准备工作。
LayerTree::Paint():嵌套调用不通Layer的绘制方法。
SkCanvas::Flush():将数据flush给GPU。
AndroidContextGL::SwapBuffers():交换帧缓存给显示器显示。
到这里我们Flutter整体的渲染实现我们就分析完了。
Android、Chromium与Flutter
Android、Chromium、Flutter都作为Google家的明星级项目,它们在渲染机制的设计上既有相似又有不同,借着这个机会我们对它们做个比较。
现代渲染流水线的基本设计:
 我们再分别来看看Android、Chromium和Flutter是怎么实现的。
Android渲染流水线:
我们再分别来看看Android、Chromium和Flutter是怎么实现的。
Android渲染流水线:
 Chromium渲染流水线:
Chromium渲染流水线:
 Flutter渲染流水线:
Flutter渲染流水线:
 相互比较:
相互比较:
 写在最后
最后的最后,谈一谈我对跨平台生态的理解。
跨平台容器生态至少可以分为三个方面:
写在最后
最后的最后,谈一谈我对跨平台生态的理解。
跨平台容器生态至少可以分为三个方面:
 前端框架生态
前端框架生态直接面向的是业务,它应该具备两个特点:
拥抱W3C生态
相对稳定性
它应该是拥抱W3C生态的。W3C生态是一个繁荣且充满活力的生态,它会发展的更久更远。试图抛弃W3C生态,自建子集的做法很难走的长远。这从微信小程序、Flutter都推出for web系列就能看出端倪。
它应该是相对稳定的。不能说我们每换一套容器,前端的业务就需要重新写一遍,例如我们之前做H5容器,后来做小程序容器,因为DSL不通,前端要花大力气将业务重写。虽然小程序是一码多端,但是我认为这并没有解决效率问题,主要存在两个问题:
前端的学习成本增加,小程序的DSL还算简单,Flutter的Widget体系学习起来就需要花上一点时间,这些对于团队来说都是成本。
业务代码重写,大量逻辑需要梳理,而且老业务并不一定都适合迁移到新容器上,比如小程序本来就是个很轻量的解决方案,但是我们在上面堆积了很多功能,造成了严重的体验问题。
在这种情况下,业务很难实现快速奔跑。所以说不管底层容器怎么变,前端的框架一定是相对稳定的。而这种稳定性就有赖于容器统一层。
容器统一层
容器统一层是在前端框架和容器层之间的一个层级。它定义了容器提供的基本能力,这些能力就像协议一样,是相对稳定的。
协议是非常重要的,就像OpenGL协议一样,
有了OpenGL协议,不管底层的渲染方案如何实现,上层的调用是不用变的。对于我们的业务也是一样,围绕着容器统一层,我们需要沉淀通用的解决方案。
统一API解决方案
统一性能解决方案
统一组件解决方案
统一配套设施解决方案
等等
这些东西不能说每搞一套容器,我们都要大刀阔斧重来一遍,这种做法是有问题的。已经做过的东西,遇到新的技术就推倒重来,只能说明以前定义的方案考虑不周全,没有考虑沉淀统一和扩展的情况。
如果我们自顾自的一遍遍做着功能重复的技术方案,业务能等着我们吗。
容器层
容器层的迭代核心是为了在解决效率问题的基础上最大化的解决性能和体验问题。
早期的ReactNative模式解决了效率了问题,但是多了一个通信层(ReactNative是依靠将虚拟DOM的信息传递给原生,然后原生根据这些布局信息构建对应的原生控件树来实现的原生渲染)存在性能问题,而且这种转译的方式需要适配系统版本,带来更多的兼容性问题。
微信后续又推出了小程序方案,在我看来,小程序方案不像是一个技术方案,它更像是一个商业解决方案,解决了平台大流量规范管理和分发的问题,给业务方提供通用的技术解决方案,当然小程序底层的渲染方案也是多种多样的。
后起之秀Flutter解决的痛点是性能能力,它自建了一套GUI系统,底层直接调用Skia图形库进行渲染(与Android的机制一样),进而实现了原生渲染。但是它基于开发效率、性能以及自身生态等因素的考虑最终选择了Dart,这种做法无疑是直接抛弃了繁荣的前端生态,就跨平台容器的发展历史来看,在解决效率与性能的基础上,最大化的拥抱W3C生态,可能是未来最好的方向。Flutter目前也推出了Flutter for Web,从它的思路来看,是先打通Android与iOS,再逐步向Web渗透,我们期待它的表现。
容器技术是动态向前发展的,我们今年搞Flutter,明年可能还会搞其他技术方案。在方案变迁的过程中,我们需要保证业务快速平滑的过度,而不是每次大刀阔斧的再来一遍。
随着手机性能的提升,WebView的性能也越来越好,Flutter又为解决性能问题提供了新的思路,一个基础设施完善,体验至上,一码多端的跨平台容器生态值得期待。
前端框架生态
前端框架生态直接面向的是业务,它应该具备两个特点:
拥抱W3C生态
相对稳定性
它应该是拥抱W3C生态的。W3C生态是一个繁荣且充满活力的生态,它会发展的更久更远。试图抛弃W3C生态,自建子集的做法很难走的长远。这从微信小程序、Flutter都推出for web系列就能看出端倪。
它应该是相对稳定的。不能说我们每换一套容器,前端的业务就需要重新写一遍,例如我们之前做H5容器,后来做小程序容器,因为DSL不通,前端要花大力气将业务重写。虽然小程序是一码多端,但是我认为这并没有解决效率问题,主要存在两个问题:
前端的学习成本增加,小程序的DSL还算简单,Flutter的Widget体系学习起来就需要花上一点时间,这些对于团队来说都是成本。
业务代码重写,大量逻辑需要梳理,而且老业务并不一定都适合迁移到新容器上,比如小程序本来就是个很轻量的解决方案,但是我们在上面堆积了很多功能,造成了严重的体验问题。
在这种情况下,业务很难实现快速奔跑。所以说不管底层容器怎么变,前端的框架一定是相对稳定的。而这种稳定性就有赖于容器统一层。
容器统一层
容器统一层是在前端框架和容器层之间的一个层级。它定义了容器提供的基本能力,这些能力就像协议一样,是相对稳定的。
协议是非常重要的,就像OpenGL协议一样,
有了OpenGL协议,不管底层的渲染方案如何实现,上层的调用是不用变的。对于我们的业务也是一样,围绕着容器统一层,我们需要沉淀通用的解决方案。
统一API解决方案
统一性能解决方案
统一组件解决方案
统一配套设施解决方案
等等
这些东西不能说每搞一套容器,我们都要大刀阔斧重来一遍,这种做法是有问题的。已经做过的东西,遇到新的技术就推倒重来,只能说明以前定义的方案考虑不周全,没有考虑沉淀统一和扩展的情况。
如果我们自顾自的一遍遍做着功能重复的技术方案,业务能等着我们吗。
容器层
容器层的迭代核心是为了在解决效率问题的基础上最大化的解决性能和体验问题。
早期的ReactNative模式解决了效率了问题,但是多了一个通信层(ReactNative是依靠将虚拟DOM的信息传递给原生,然后原生根据这些布局信息构建对应的原生控件树来实现的原生渲染)存在性能问题,而且这种转译的方式需要适配系统版本,带来更多的兼容性问题。
微信后续又推出了小程序方案,在我看来,小程序方案不像是一个技术方案,它更像是一个商业解决方案,解决了平台大流量规范管理和分发的问题,给业务方提供通用的技术解决方案,当然小程序底层的渲染方案也是多种多样的。
后起之秀Flutter解决的痛点是性能能力,它自建了一套GUI系统,底层直接调用Skia图形库进行渲染(与Android的机制一样),进而实现了原生渲染。但是它基于开发效率、性能以及自身生态等因素的考虑最终选择了Dart,这种做法无疑是直接抛弃了繁荣的前端生态,就跨平台容器的发展历史来看,在解决效率与性能的基础上,最大化的拥抱W3C生态,可能是未来最好的方向。Flutter目前也推出了Flutter for Web,从它的思路来看,是先打通Android与iOS,再逐步向Web渗透,我们期待它的表现。
容器技术是动态向前发展的,我们今年搞Flutter,明年可能还会搞其他技术方案。在方案变迁的过程中,我们需要保证业务快速平滑的过度,而不是每次大刀阔斧的再来一遍。
随着手机性能的提升,WebView的性能也越来越好,Flutter又为解决性能问题提供了新的思路,一个基础设施完善,体验至上,一码多端的跨平台容器生态值得期待。
阅读全文
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=7596,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=7596,转载请注明出处。


评论0