使用 ES6 + Mock.js + vue2.0 全家桶开发的前后端分离的外卖App


1. 项目描述
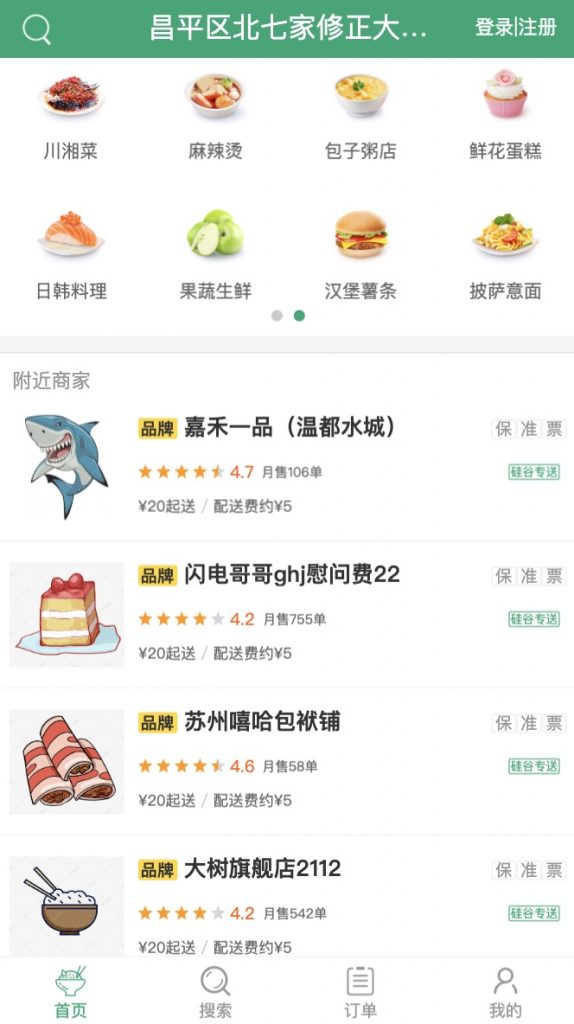
- 此项目为一个前后端分离的外卖 Web App (SPA) 项目
- 使用了 Vue 全家桶+ES6+Webpack 等前端最新技术
- 包括商家, 商品, 购物车, 用户等多个功能子模块
- 采用模块化、组件化、工程化的模式开发
2. 你能从此项目中学到什么?
2.1 项目开发流程及开发方法
- 熟悉一个项目的开发流程
- 学会组件化、模块化、工程化的开发模式
- 掌握使用 vue-cli 脚手架初始化 Vue.js 项目
- 学会模拟 json 后端数据,实现前后端分离开发
- 学会 ES6+eslint 的开发方式
- 掌握一些项目优化技巧
2.2 Vue 插件或第三方库
- 学会使用 vue-router 开发单页应用
- 学会使用 axios/vue-resource 与后端进行数据交互
- 学会使用 vuex 管理应用组件状态
- 学会使用 better-scroll/vue-scroller 实现页面滑动效果
- 学会使用 mint-ui 组件库构建界面
- 学会使用 vue-lazyload 实现图片惰加载
- 学会使用 mockjs 模拟后台数据接口
阅读全文
资源下载
下载价格VIP专享
仅限VIP下载升级VIP
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=9507,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.shuli.cc/?p=9507,转载请注明出处。


评论0